- 記事構成ってなに?
- ブログを書くのに大切って聞いたけど本当?
- 記事構成の作り方を詳しく知りたい!
今回はそんなお悩みを解決できる記事を書いてみました。
読まれるブログ記事を書くために大事なのが「記事構成」です。 見出しの構成とも言えますが、ブログ記事の骨組みとも呼べる部分なので、これがしっかりできあがれば本文を書くのがスムーズになります。
私もこの記事構成の作り方を勉強してからは、本文を書いては消しての繰り返しから解放されました!
記事構成を作る前に行う準備や作り方、後半では注意点もご紹介します。
ぜひ記事構成を作るスキルを身につける参考にしてください。
ブログの記事構成とは


そもそもブログの記事構成とは、記事を書くための設計書のことです。
ブログ記事は「誰に何を伝えるか」、具体的には「誰の、どんな悩みを解決するための記事か」が基本になります。
たとえばインターネットでプラモデルを買って、届いてみたら組み立て説明書がない!となったら困りますよね。
記事構成に盛り込むのはどんな項目かというと、私は以下の7つを書いています。
- キーワード
- 仮のタイトル
- メタディスクリプション
- リード文(書き出し)
- 見出し(H2、H3、H4)
- 見出しに書く記事の概要
- 関連記事のリンク
エクセルやGoogleのスプレッドシートが管理しやすいですよ
ブログの記事構成を作る準備3つ


ではブログの記事構成を作るにあたって、どんな準備が必要かをみていきます。
キーワード選定をする
ターゲットを明確にする
検索意図を掘り下げる
おもにこの3つの準備をやっていきます。
いきなり記事を書き始めないのは、書いている途中で話が飛んだり脱線したりすることを避けるためです。
構成案を作ることで
- 結論から伝えられる
- 本文をスムーズに執筆できる
- SEOに評価されやすい質の高い記事にできる
といった効果が得られます。
キーワード選定をする
まず最初に行うのはキーワード選定です。
これはその記事で「誰に何を伝えるか」「この記事でどんな悩みを解決して、その結果読者にどうなってほしいか」を決める作業でもあります。
記事の本筋を決めることで、記事構成が作りやすくなります。
なぜなら、自分が書きたいものよりユーザーのニーズ(疑問や不安)を解決する記事を書くことでGoogleに評価され、上位表示につながるからです。
ちなみに当ブログのアクセスは約7割がGoogleやYahoo!などの検索からの流入です
SEOキーワードを狙ったキーワード選定を行っているからこその結果です。
キーワード選定を知らず、何も意識せずに書いた記事は当然ながら検索上位に表示されることはなく、今はそのほとんどをブログから削除しています。
キーワード選定のやり方について、詳しくは下記の記事でまとめています。


ターゲットを明確にする
キーワード選定は「誰に何を伝えるか」「この記事でどんな悩みを解決して、その結果読者にどうなってほしいか」を決める作業でもあるとお伝えしました。
今回の記事は、次のようなターゲットをイメージしました。
- ブログを始めたばかりの自分
- 記事構成を知らずに駄記事を量産していた自分
- 読まれる記事を書いてみたいと嘆いていた自分
はい。全部、過去の情けない自分です
過去の自分以外に、友達や家族などがターゲットとしてはおすすめです。
なぜなら、リアルに想像できる相手と会話をするようなイメージで記事を書けばいいからです。
検索意図を掘り下げる
キーワードを決めたら、次は検索意図を深掘りしていきます。
Googleなどの検索エンジンが上位表示させるのは、「検索意図(ニーズ)を解決できる記事」です。
Googleが掲げる10の事実でも、検索意図について書かれています。
10. 「すばらしい」では足りない。
ユーザーが、自分が何を見つけたいのか正確にわかっていない場合でも、Google がユーザーに代わって、ウェブで答えを探します。Google は、全世界のユーザーがまだ意識していないニーズを予測し、新たなスタンダードとなるプロダクトやサービスを作り出しています。
(一部抜粋・赤字は筆者)
出典: Googleが掲げる10の事実
つまり、ユーザー本人が自覚していないニーズ(=潜在ニーズ)まで記事の中で答えることが大切なわけです。
検索意図の調べ方には以下のような方法があります。
- 競合サイトやブログを確認
- Q&Aサイトなどを確認
- 関連キーワードを確認
- 再検索キーワードを確認
キーワードを実際に検索してみて、検索結果の上位に表示されるサイトを見ることで、ユーザーがそのキーワードに対して何を求めているのかが推測できます。
たとえばラッコキーワードは、関連キーワードを抽出したり、上位20サイトの見出しを抽出できたりします。知恵袋などのQ&Aサイトも参照できるので、いちから自分で調べるより効率的です。
偏見や思い込みを捨てられるというメリットもあります
ブログ記事の見出しを作る
キーワードの検索意図を深掘りできたら、見出しを作る作業に移ります。
見出しの構成を考えるときは、検索ニーズをもとにして作業していきます。本の目次をイメージすると作りやすいかもしれません。
見出しの順番を整理する
どんな流れで書いていくと検索意図を満たす構成になるかを考える必要があります。本の目次と同じように、順番や流れは大切だからです。
どのような構成ができあがったとしても、その中身は「結論から書く」のが鉄則です
webの文章は流し見されやすいという現実があります。
隅々まで記事を読み込んでくれるあなたのような熱心な人も中にはいるでしょう。ですが多くの場合、結論(重要な情報)がなかなか書いていない記事は最後まで読まれずに離脱されてしまいます。
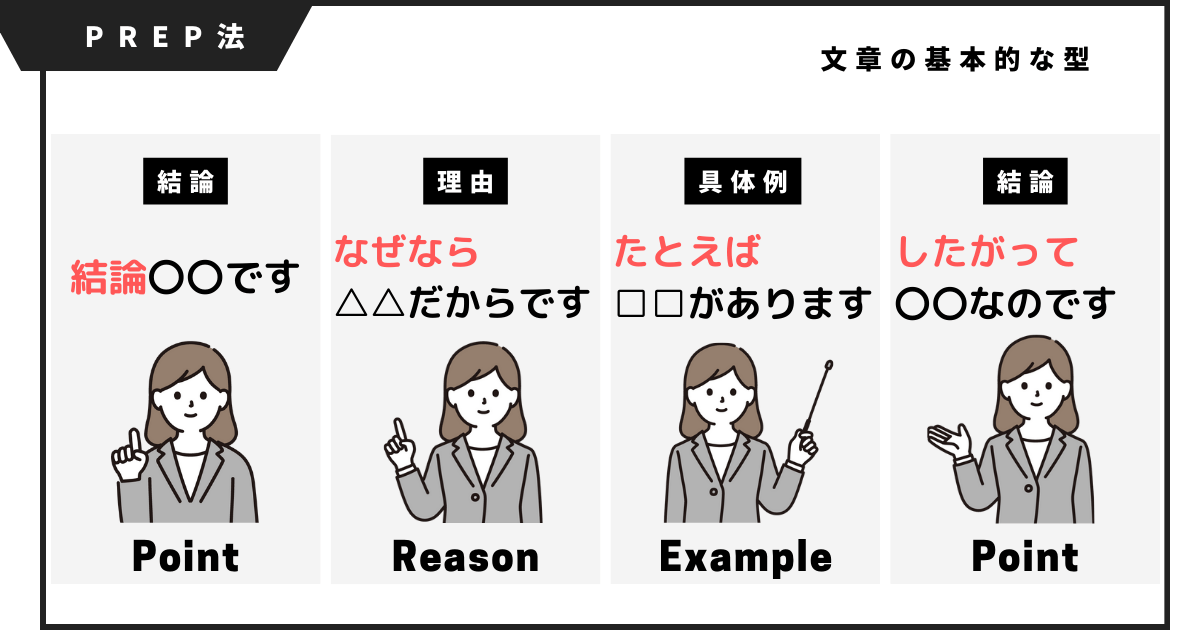
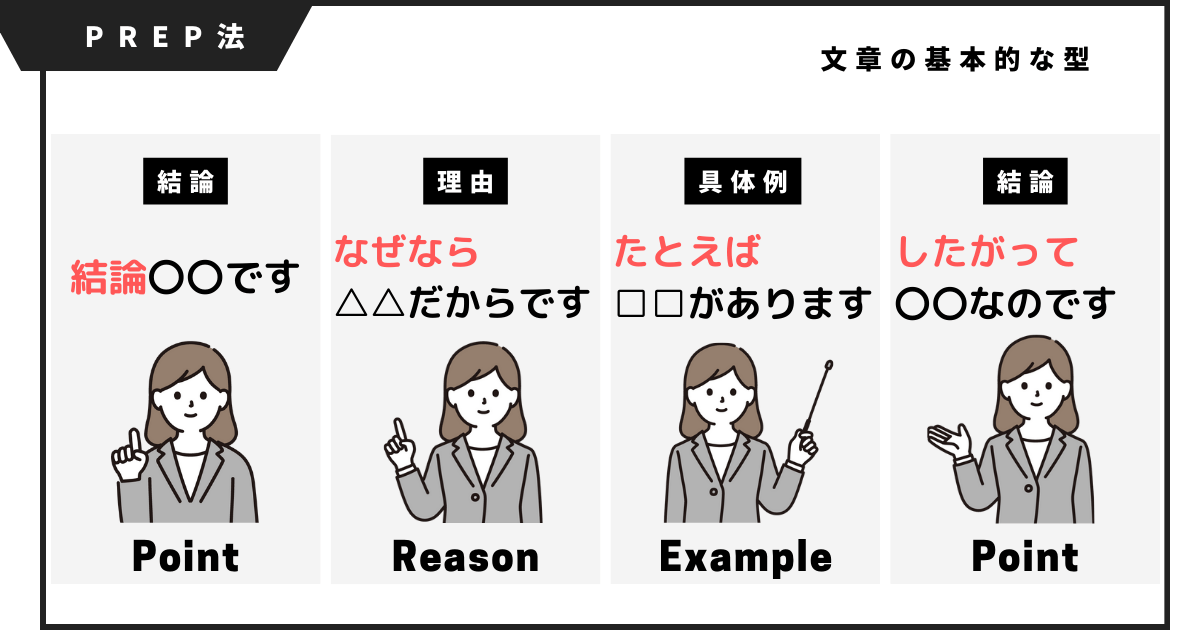
結論ファーストで書ける鉄板テンプレ「PREP法」を使って記事を書きましょう。


内容が分かる見出しにする
見出しを作るときに意識したいのが、「見出しでだいたいの記事内容が分かる」ということ。
WordPressブログでは見出しが目次代わりです。ユーザーは、表示される目次にざっと目を通し、あなたの記事が自分の知りたい内容かどうかを把握します。
流し読みされる場合でも、ユーザーは自分が求めている情報が書かれているところはじっくり読むはずです。
だからこそ何について書いているのかを見出しで伝えるのは重要と言えます。
見出し(Hタグ)の基礎知識
見出しタグには決まりがあります。それは、数字が小さいほうから使うということ。
この使い方を間違えると、Googleにもユーザーにも分かりにくい記事になってしまいます。
H1(見出し1)はタイトルなので、1記事に1つだけ
H2(見出し2)は大見出し
H3(見出し3)は中見出し
H4(見出し4)は小見出し
H2やH3の見出しは本文の内容によって数が変わりますが、ブログ記事では一番使うタグです。
WordPressブログではH5やH6まで見出しがありますが、あまり階層を下げると内容が複雑になったり分かりにくくなったりするので、できればH2とH3見出しにおさまるように構成を作れないかを意識してみてください。
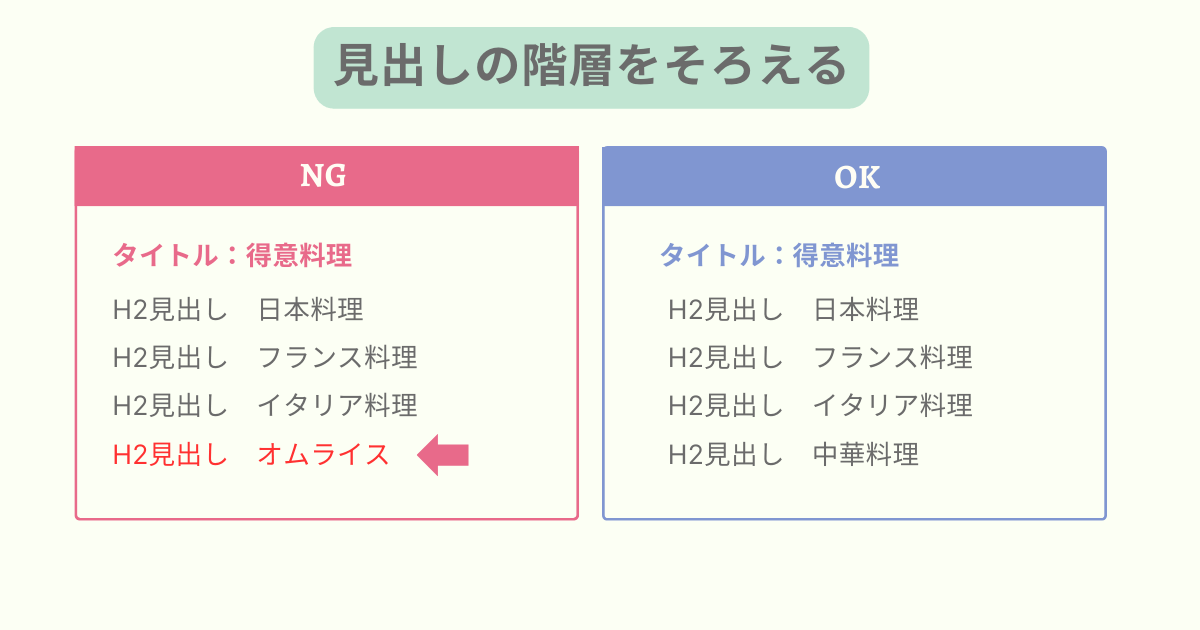
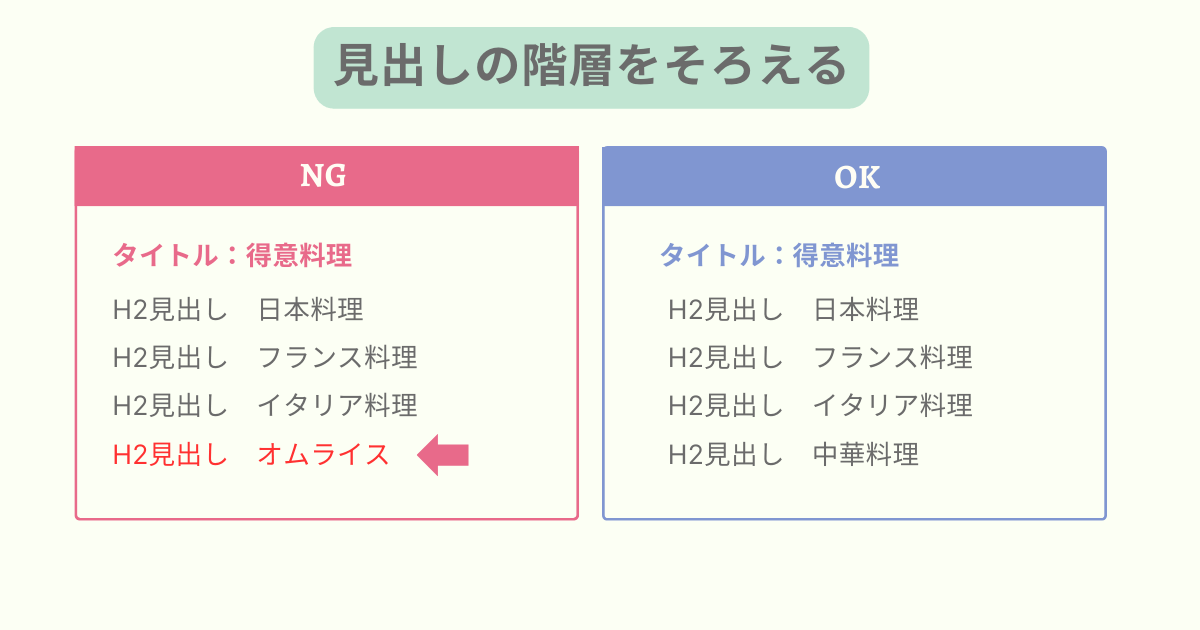
また、階層をそろえることも大切です。
「見出しの階層をそろえる」とは、具体的には次の例をご覧ください。


大きく「〇〇料理」というジャンルの見出しが続いているのに、NGのリストを見るといちばん下の「オムライス」だけ、料理の名前になっています。
料理名はジャンルの下の階層(H3見出し)に入れると分かりやすくなります。
オムライスは、実は日本発祥の料理と言われているので、以下のように表現します。
H2見出し 日本料理
H3 肉じゃが
H3 オムライス
ブログの記事構成を作るときの注意点3つ


記事構成を作るときの注意点として、以下の3つは意識しておきたいポイントです。
検索意図に見合う答えになっているか
足りない情報は付け足す
長くなるなら見出しをわける
順番にご説明します。
検索意図に見合う答えになっているか
構成を作る準備段階で、ユーザーの検索意図を掘り下げました。
記事構成がユーザーが知りたいであろう情報や求めている答えになっているかチェックしましょう。筆者が伝えたいことばかり先行していると、読者は置いてけぼりになってしまいます。
たとえばこの記事は「記事構成の作り方」が骨子なのに、延々と「記事の書き方」を説明されたら、「いや、それなら『記事の書き方』の記事を読むわい!」となりますよね。
検索意図に対する答えを粛々と書きましょう
足りない情報は付け足す
記事構成を作っていると、書くべきことが思い浮かばないことがあります。そんなときは、実際にキーワードを検索して上位表示されている競合のサイトやブログをチェックしましょう。
とにかく情報が多いブログが正義!と考える人もいるかと思いますが、文章量が少なくても必要な情報が端的にまとまった記事のほうがユーザーにとって有益な場合もあります。
文字数にはこだわらず、いかにユーザーの検索意図を満たす記事を書けるかが注力するポイントです。
長くなるなら見出しを分ける
1つの見出しに対して長すぎる本文も、何を言いたいのか伝わらない要因のひとつです。
とくにスマホで閲覧している読者は、終わらないスクロールにうんざりしてしまいます。
スマホで見たときに7行以上になりそうなら文章を削れないか、または見出しを分けられないか検討しましょう。
ブログの記事を作る


見出しができたら、その見出しをもとに記事を作っていきます。
ブログ記事は本文のほかにも以下の4つ要素が含まれています。
- リード文
- 記事タイトル
- メタディスクリプション
- アイキャッチ画像
本文を含めた5つの要素が合わさったものがブログ記事です。
見出しをもとに記事本文を書く
まずは見出しをもとに記事の本文を書いていきます。
執筆の際に注意したいのは、「1つの見出しに書くのは1つのことだけ」ということ。
1つの見出しに対していくつも答えや方法が書いてあるより、すっきりコンパクトにまとめたほうが読みやすいからです。
ブログ記事の書き方については下記の記事を参考にしていただければと思います。




リード文を書く
本文をあらかた書き終わったら、リード文(ブログの書き出し部分)を書きましょう。
リード文は最初に読まれる部分です。記事の要約でもあり、検索意図を解決する内容であることを伝える役割があります。
本文を書いたあとにリード文を書くのは、そのほうが書きやすいからです
読者の悩みとその解消方法、なぜ解消できるかという理由や根拠を示してあると、本文へと読み進んでくれる可能性が高まります。
リード文の書き方については下記の記事をご覧ください。


記事のタイトルを付ける
リード文ができたら、次はタイトルを付けます。
記事タイトルの付け方は以下のようなコツがあります。
- タイトルは32文字前後におさめる
- キーワードはなるべく冒頭にいれる
- 数字で具体性や説得力を上げる
- 記事内容を端的に表す
そのほか、記事タイトルの付け方のコツについては以下の記事で詳しく紹介しています。


メタディスクリプションを書く
タイトルのあとはメタディスクリプションを書きましょう。
未入力でもGoogleが自動で挿入してくれる部分ですが、ディスクリプションも記事のクリック率(CTR)に少なからず影響があるパートです。
SEO対策の一環としてここも力をいれて書きますよ
メタディスクリプションを書くコツは
- 70文字程度におさめる
- キーワードを入れる
- ターゲットを明示する
といったことが挙げられます。
そのほかのコツや書き方については以下の記事で解説しました。よかったらどうぞ!


アイキャッチを作る
タイトルやメタディスクリプションが書けたら、アイキャッチを作りましょう!
アイキャッチはただの表紙と侮るなかれ。記事の内容や印象を左右する要素で、クリック率にも影響があります。


なぜなら、検索結果で表示されることがあり、ブログ内の記事一覧にはサムネイルとして表示されるからです。
アイキャッチ用のテンプレ画像を作っておいて、記事に合わせて中身の文章だけを変えてもよし、そのつどお好みで作ってもよしです。
アイキャッチ作りは楽しくて時間が溶けてしまいます
まとめ:「ブログの記事構成」は記事の質を高める
ブログの記事構成の大切さと記事構成案の作り方をご紹介しました。
効率よく作業をするには事前の準備や段取りは欠かせません。スムーズに記事が書けることでブログはさらに楽しくなります。
ぜひ記事構成作りのスキルを身につけて記事の質を高めていきましょう!
ではまた!