SWELLではブロックエディターを使って記事を書きます。
とくにキャプションボックスや箇条書きリストなどは頻繁に使っている人も多いのではないでしょうか。
私は活用しまくりです
冒頭で使ったボックスを、記事の最後のほうで再度利用することが多いのですが、この方法を知る前は一から同じものを作ったり、「下に移動」のボタンで延々と移動させていました。
これは記事が長ければ長いほど苦行です。
「こんな高機能なテーマでそんな不便なことある? いや絶対私が活用できてないだけだろうな」と調べて見つけた方法なので、同じように困っている人にはお役に立てると思います。
- ボックスやブロックの複製方法
- 複製したボックスを記事内の別の場所へ簡単に移動する方法
キャプションボックスを複製する方法2パターン
どのブロックでも共通ですが、ここではキャプションボックスを例に説明していきます。
編集画面で複製する
まずは「ブロックを追加」をクリックして元になるキャプションボックスブロックを追加します。
ボックスの中に箇条書きや文章を入力して完成させます。
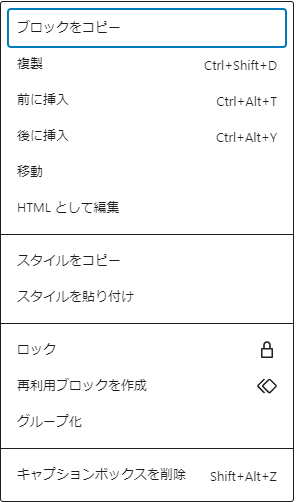
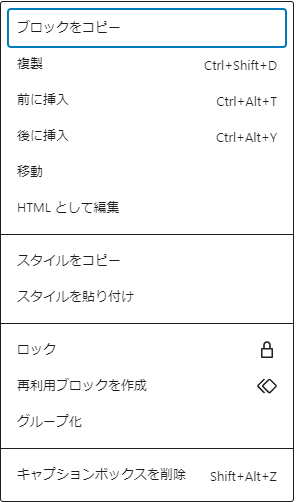
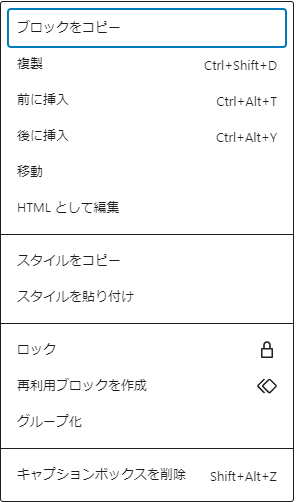
そしてオプションをクリックしたら、上から2番目にある「複製」をクリック。


ドキュメント概観で複製する


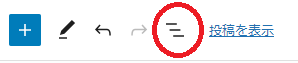
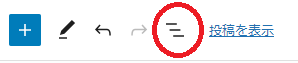
SWELLの編集画面左上に、上のようなボタンが並んでいます。
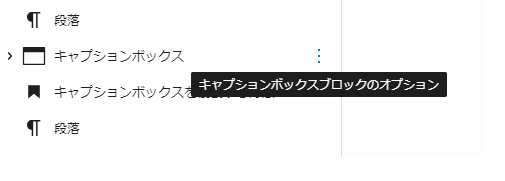
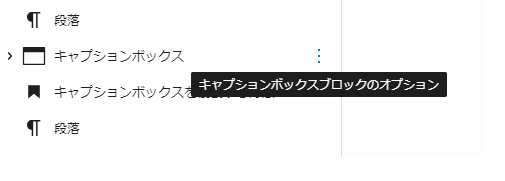
その中の「三本線」をクリックします。そうすると画面が下の画像のように2分割になります。


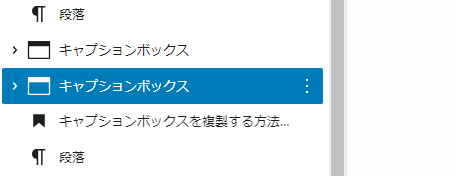
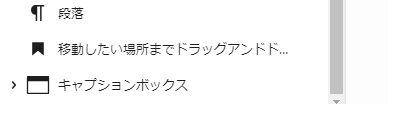
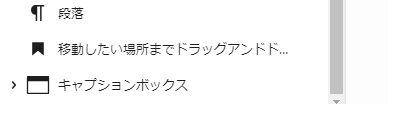
画面左側の「リスト表示」にあるキャプションボックスにカーソルを合わせるとオプション(縦に「・」が3つ並んでいるやつ)のボタンが表示されます。


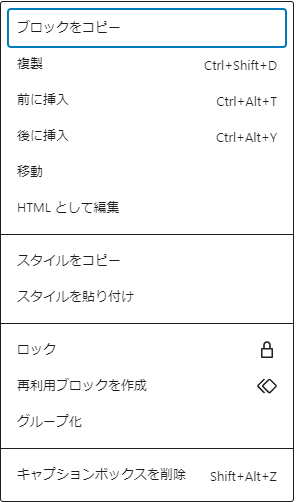
それをクリックすると、同じようにオプションが表示されます。


こちらも上から2番目の「複製」をクリックすると、元になったキャプションボックスの下に複製されます。


複製したブロックを記事内の離れた場所に移動する方法
複製ができたら、今度は移動させます。
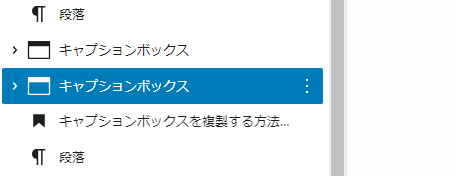
移動させたいブロックを選択する


移動させたいブロックが青くなったらOKです。編集画面の該当ブロックではカーソルが点滅するようになります。
移動したい場所までドラッグアンドドロップ
選択した状態で、ブロックをドラッグし、移動させたいところまで動かします。
複製・移動させたキャプションボックス
- ボックスやブロックの複製方法
- 複製したボックスを記事内の別の場所へ簡単に移動する方法
ドキュメント概観のリストは下の画像のようになりました。


これだけで完了です!
ブロックを離れた場所に移動させる方法まとめ
地道に「下に移動」ボタンでキャプションボックスを動かしていた時間はいったい何だったのか…。
- 使うブロックを複製する
- ドキュメント概観のリスト表示から移動させたい先までドラッグアンドドロップ
カスタム方法は知らないと本当に時間を無駄に費やしてしまいますよね。
参考になれば嬉しいです。
SWELLは現状、自分がやりたいことはだいたいできています。
高機能なのに動作が軽いのもお気に入りポイントです
ではまた!