こんにちは、アキです。
当ブログで使用中のWordPressテーマは「SWELL」です。
自分のスマホでブログをチェックしているときにちょっと気になったのが、ページ下のほうで「この記事を書いた人」と「プロフィール」が両方とも表示されているということ。
くどくないですか…?( ;∀;)
ということで今回のカスタマイズは、「この記事を書いた人」もしくは「プロフィール」の表示についてです。
「この記事を書いた人」を表示する

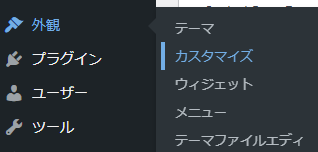
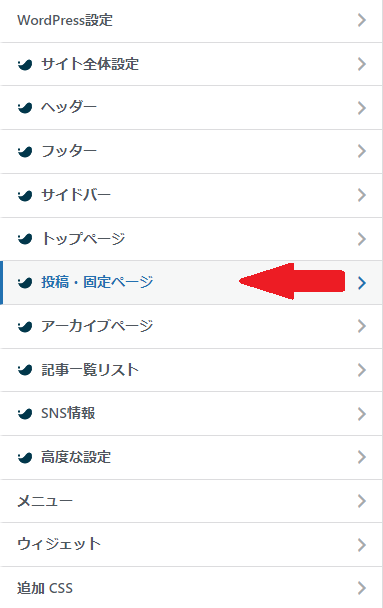
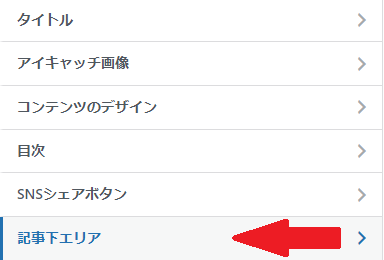
「ダッシュボード」→「外観」→「カスタマイズ」をクリック



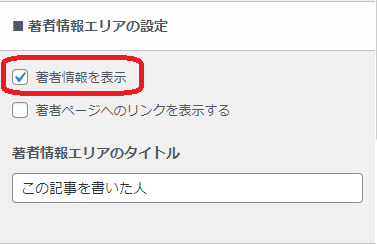
「著者情報を表示」にチェックを入れることで、「この記事を書いた人」を表示させることができます。
表示させたくない場合は、ここのチェックを外してください。
「この記事を書いた人」という文言は、著者情報エリアの設定部分で変更ができます。
お好みのものに変えてみてもいいかも。
SWELLでプロフィールを設置する
次は、サイドバーなどでよく見かけるプロフィールを表示する方法をみていきます。



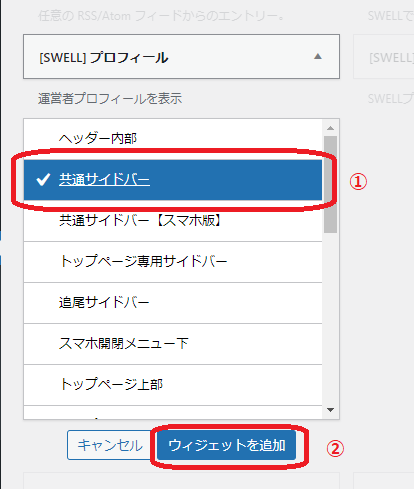
「共通サイドバー」にチェックを入れ、下の「ウィジェットを追加」をクリックする。
これでサイドバーにプロフィールが表示されるようになります。

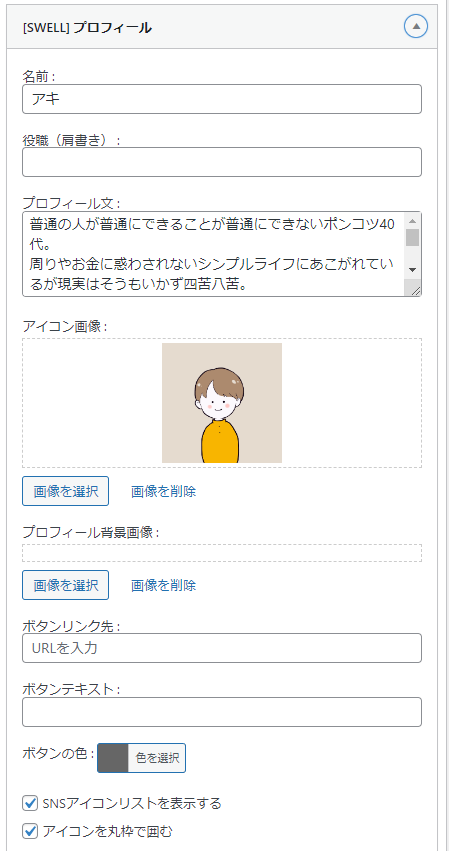
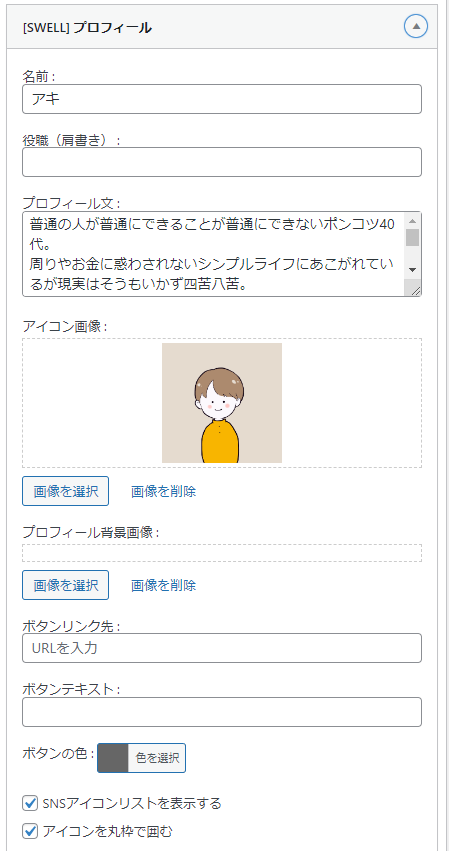
「共通サイドバー」にプロフィールを追加出来たら、名前やプロフィール文を編集して、アイコン画像を設定すれば完了です。
プロフィールを削除する
今度は逆に、プロフィールを削除する方法です。
「この記事を書いた人」を表示させるのであればプロフィールはいらないな、という場合にはお試しください。



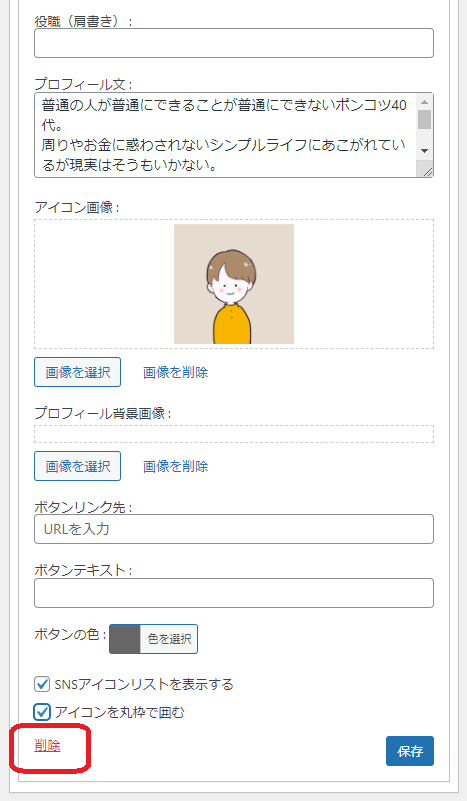
左下にある「削除」をクリックすると、サイドバーなど設置していた場所からプロフィールを削除できます。
ちなみにウィジェットの設定エリアでは、各パーツをドラッグ&ドロップで追加もしくは削除ができます。
「この記事を書いた人」表示・非表示設定まとめ
今回はプロフィール・著者情報の表示/非表示のカスタマイズ方法をご紹介しました。
スマホで見るのとパソコンでみるのとには表示のされ方に違いがあるので、見るのに引っかかる部分がないようにカスタマイズしていきましょう。
ではまた!