ブログのメインカラーに淡い色が使いたいけど文字が白だと見づらい
見出しやキャプションボックスの白文字を変える方法が知りたい
クリックだけでオシャレなブログが作れることで有名なSWELL。
SWELLの標準設定では、見出しやカテゴリの文字は白色です。
これは開発者の了さんが、見出しなどは濃いめの色を設定されるのを想定しているから。
ブログ全体のカラーを自分らしいものに変えたくなってきた…なんてことありますよね。
デフォルトの濃いブルーもカッコいいのですが、ベージュや淡いピンクなどを使いたい人もいるのではないでしょうか?
背景が淡い色だと、白文字はとてつもなく見づらいです。何なら読めないです
ということで本記事は、SWELLで見出しやカテゴリー、キャプションボックスの白文字を変えたい方に向けてカスタマイズ方法を解説します。
記事の後半には追加CSSに使うコードを表記しているので、コピペすれば3分程度で完了できますよ。
基本カラーの設定方法
まずはブログのメインとなる色を決め、変更しましょう。
私は元気の出る黄色が好きなので、少し明度を落とした黄色系を選んでいます!
ブログのカラー配色に悩んでいる場合は、Sayuさんの「配色パターン100選!超おしゃれな色の組み合わせでwebデザインを制せよ。」という記事が参考になりますよ。
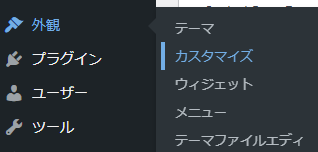
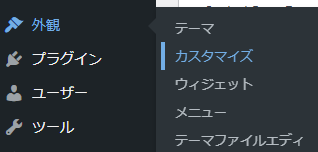
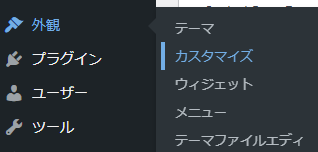
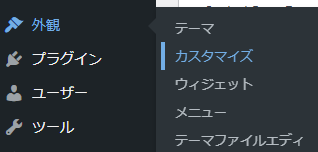
1.ダッシュボードの「外観」→「カスタマイズ」をクリック


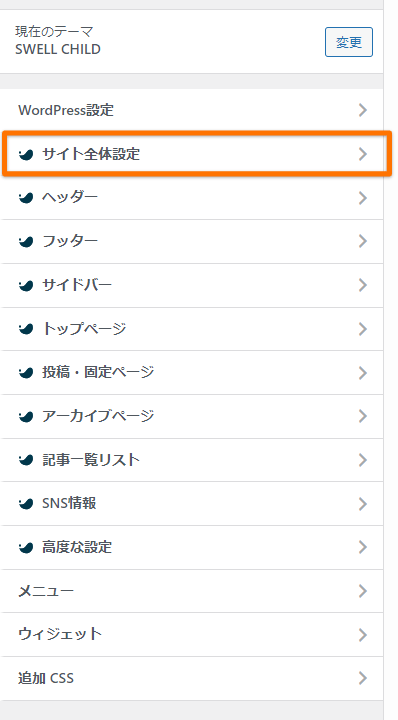
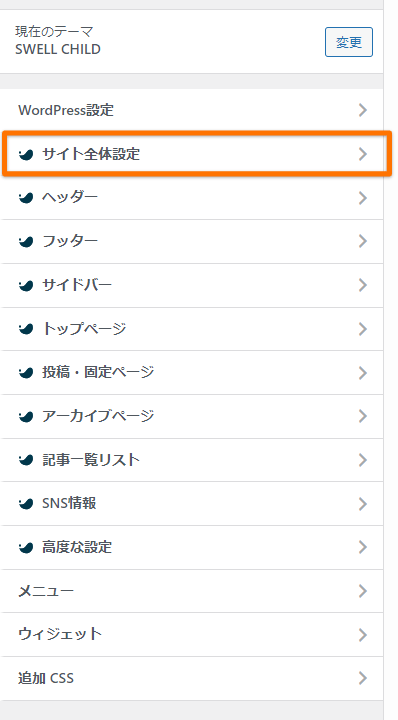
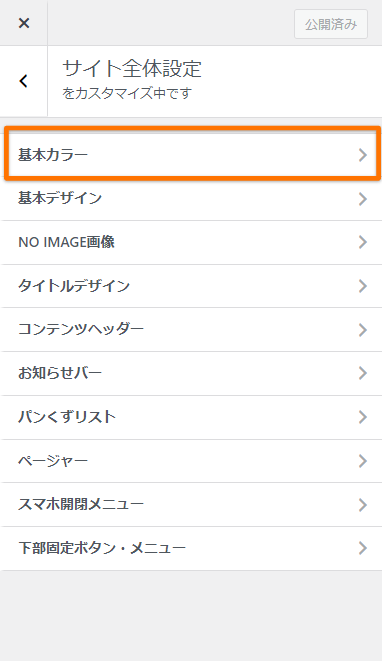
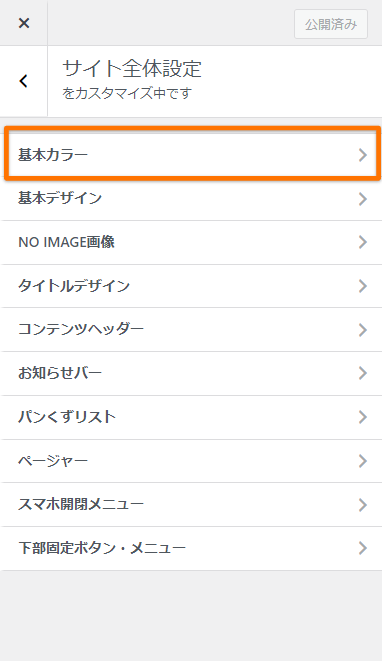
2.「サイト全体設定」→「基本カラー」をクリック




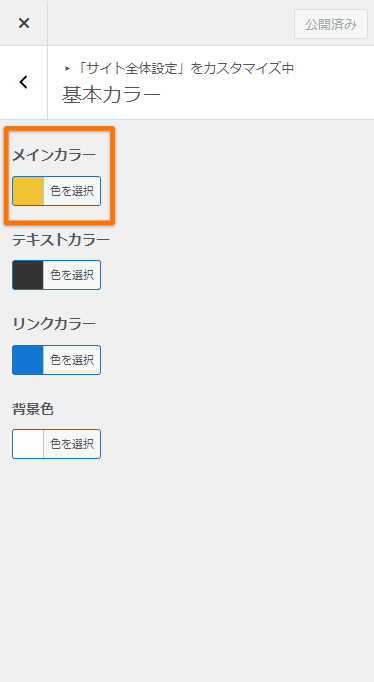
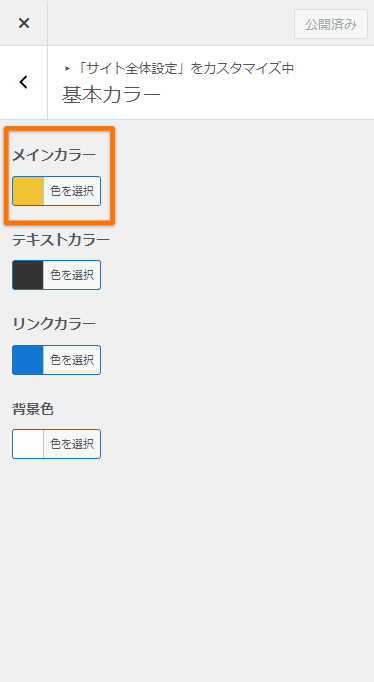
3.「メインカラー」をお好み色に設定


このブログのメインカラーは「#f8b500」に設定しています。
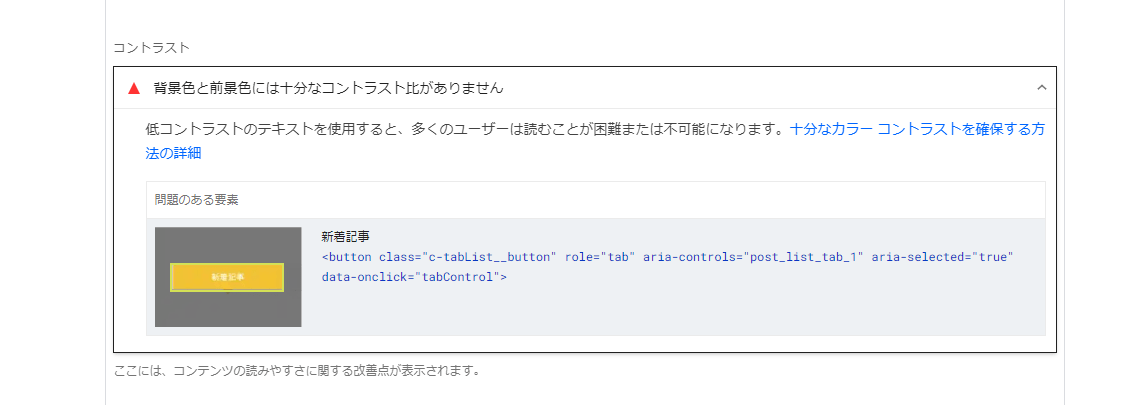
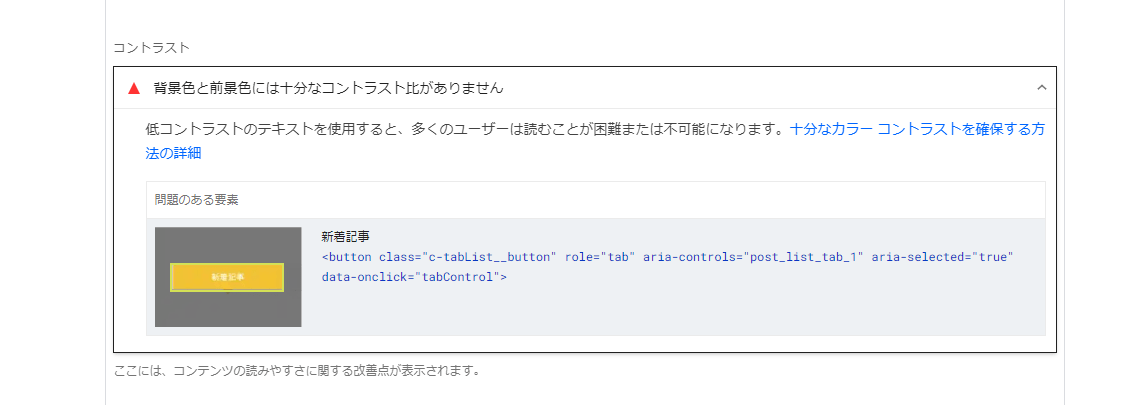
淡い色ではないですが、黄色背景は白文字が読みづらいと判定されがちです。


これはPageSpeed Insightsというツールでこのブログの表示速度を計測した結果のページです。
ご覧の通りGoogleの判定に影響を与えてしまっています。となると、今すぐに対策が必要です!
この記事を機に配色を変更する予定です
ヘッダーとカテゴリーの文字色の変更方法
ヘッダーとカテゴリーの文字色を変えるのは、実は標準機能で簡単にできちゃいます。


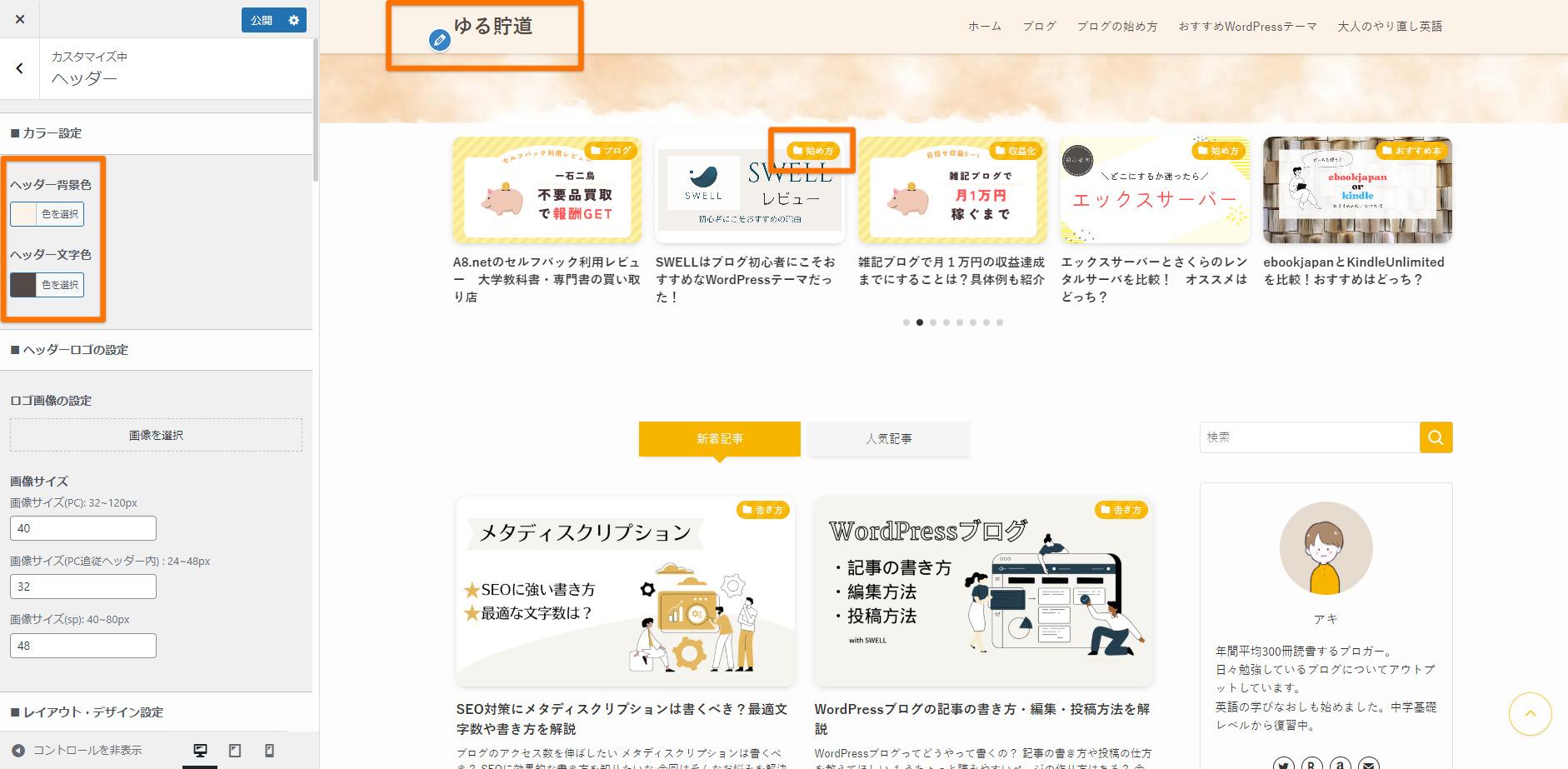
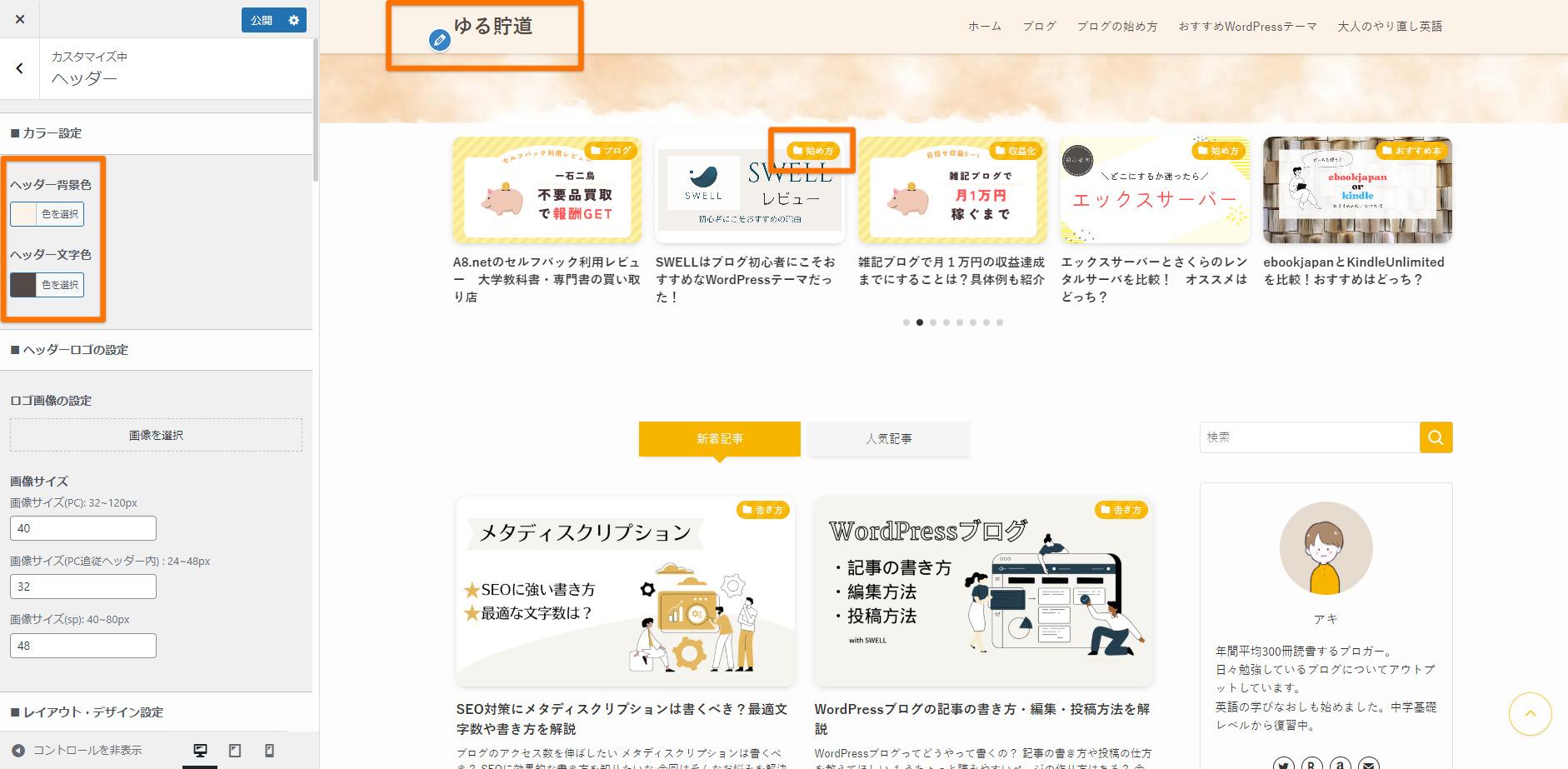
ヘッダーの場合はブログタイトルの左下にあるえんぴつアイコンをクリックすればOKです。
画面左側にある「カラー設定」からヘッダーの背景色や文字色を変更できます。
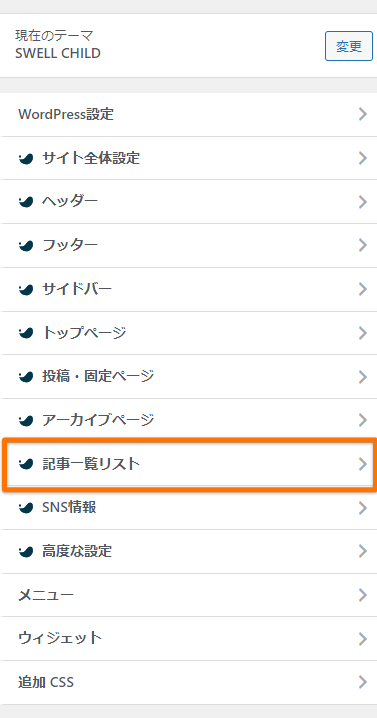
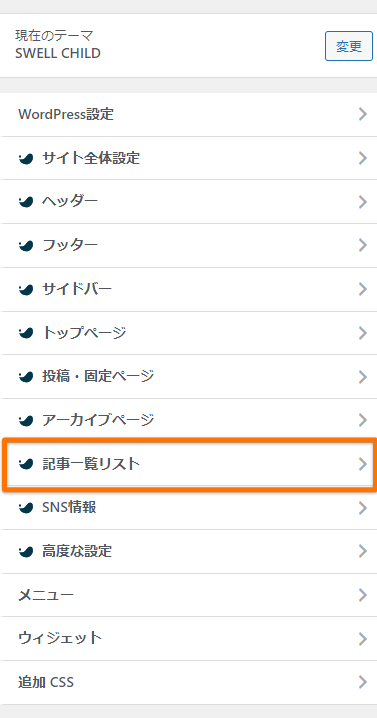
カテゴリーの場合は、カスタマイザーの「記事一覧リスト」をクリックします。


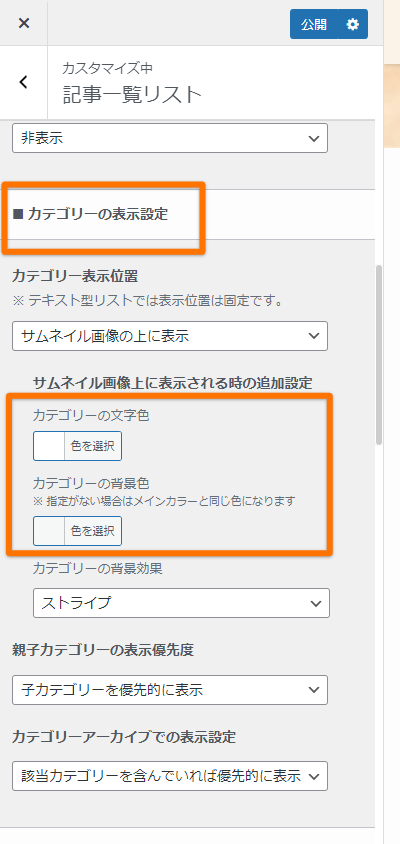
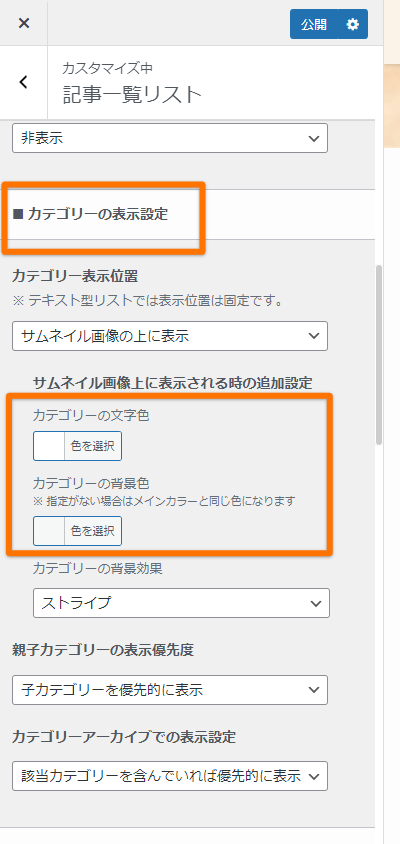
「記事一覧リスト」をクリックし、少しスクロールします。


カテゴリーの表示設定のところで「カテゴリーの文字色」を変更できます。
背景色の指定がない場合はブログのメインカラーと同じ色になっています。
変更したら右上の「公開」をクリックして完了です
追加CSSで変更する方法
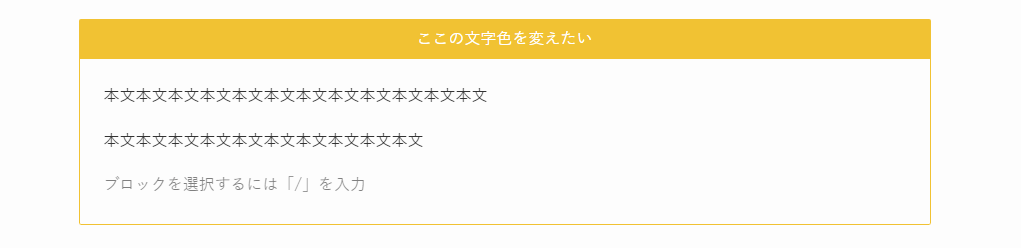
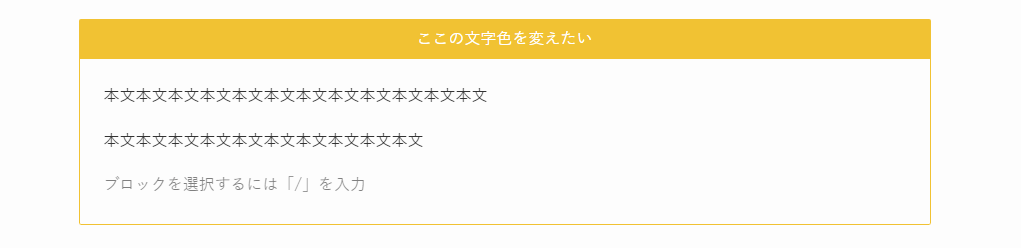
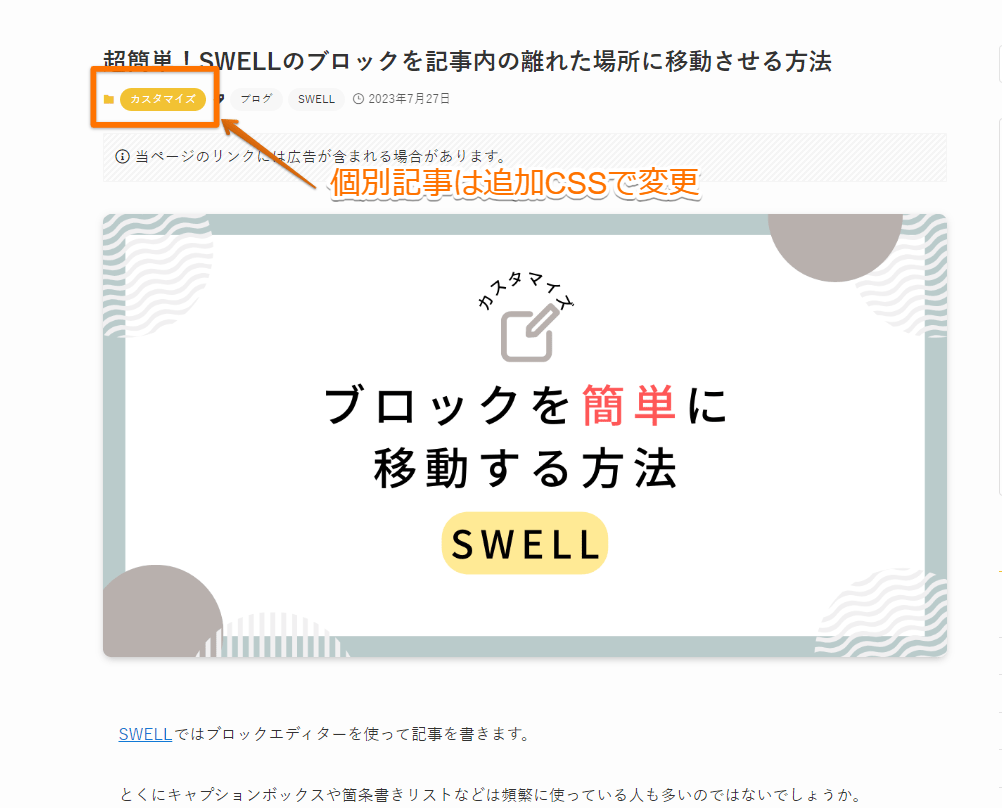
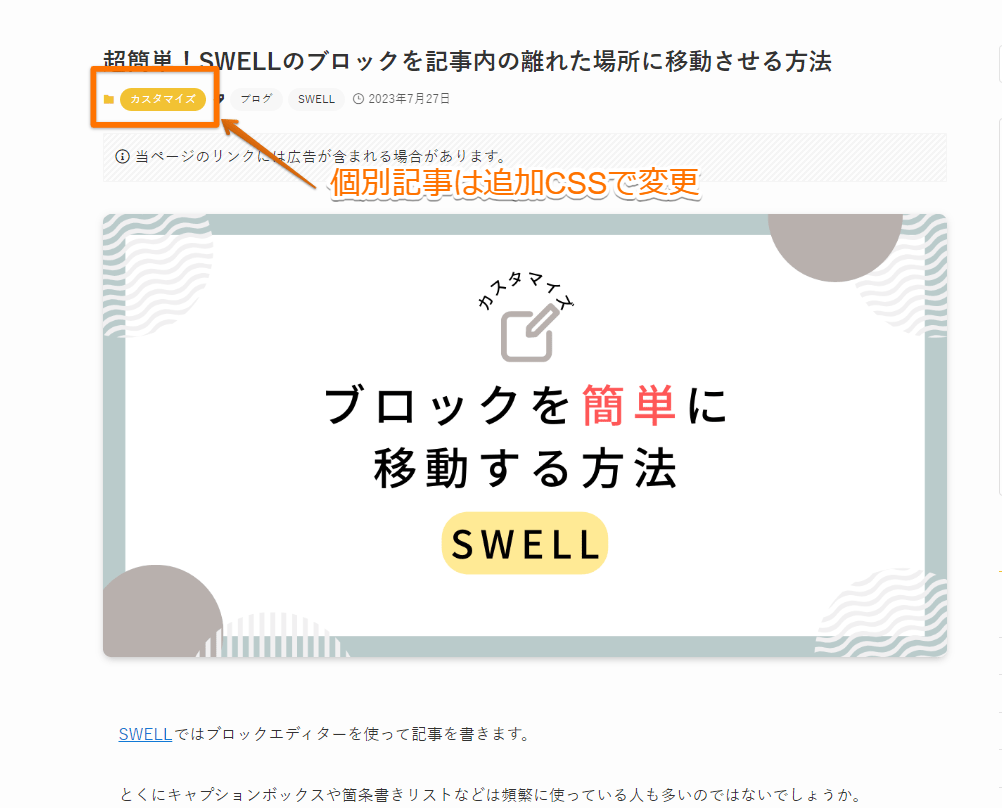
標準のカスタマイズ機能では変更できないのが「見出し」や「キャプションボックス」と「個別記事ページのカテゴリー」の文字色です。
これらは、追加CSSに追記して変更します。






やり方
1.「外観」→「カスタマイズ」をクリック


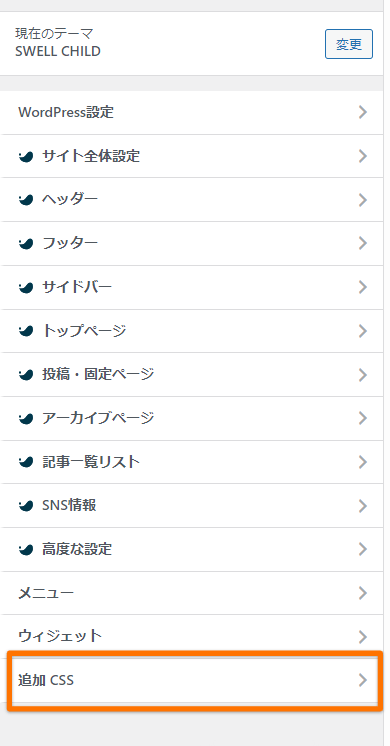
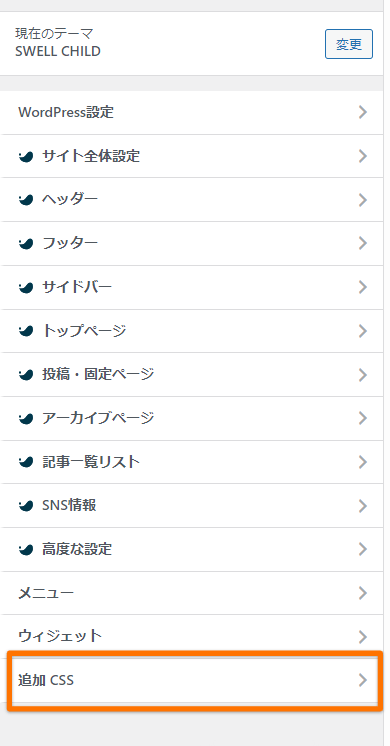
2.「追加CSS」をクリック


3.変更用のコードをコピー&ペースト
見出しとキャプションボックスのタイトル、カテゴリーの文字色を変更する場合、以下のコードをコピーして追加CSSに貼り付けます。
.post_content h2 {
color:#333;
}
.cap_box_ttl.cap_box_ttl {
color:#333;
}
.c-categoryList__link {
color:#333;
}
post_content h2が見出し
cap_box_ttl.がキャプションボックスのタイトル
c-categoryList__linkがカテゴリーです。
「#333」は文字の色を表す数字です。ここは好みの色に変えてみてください。
貼り付けられたら、あとは右上の「公開」をクリックすれば完了です!
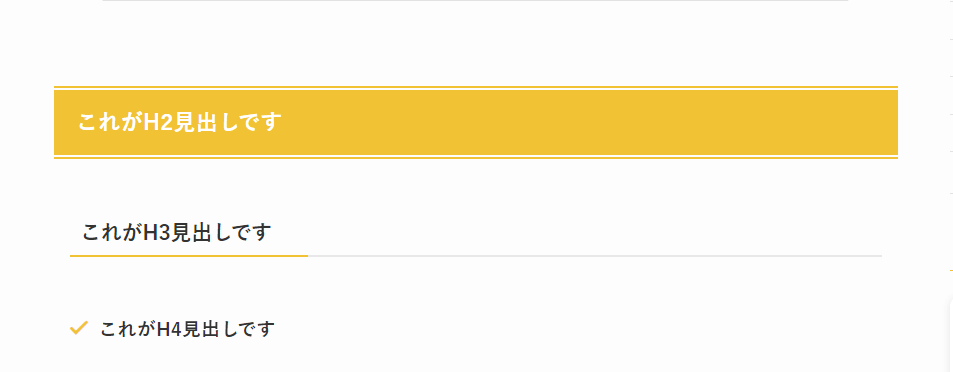
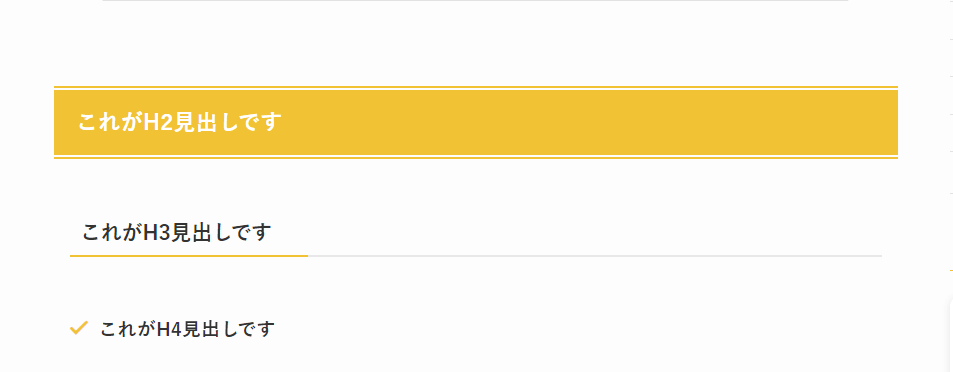
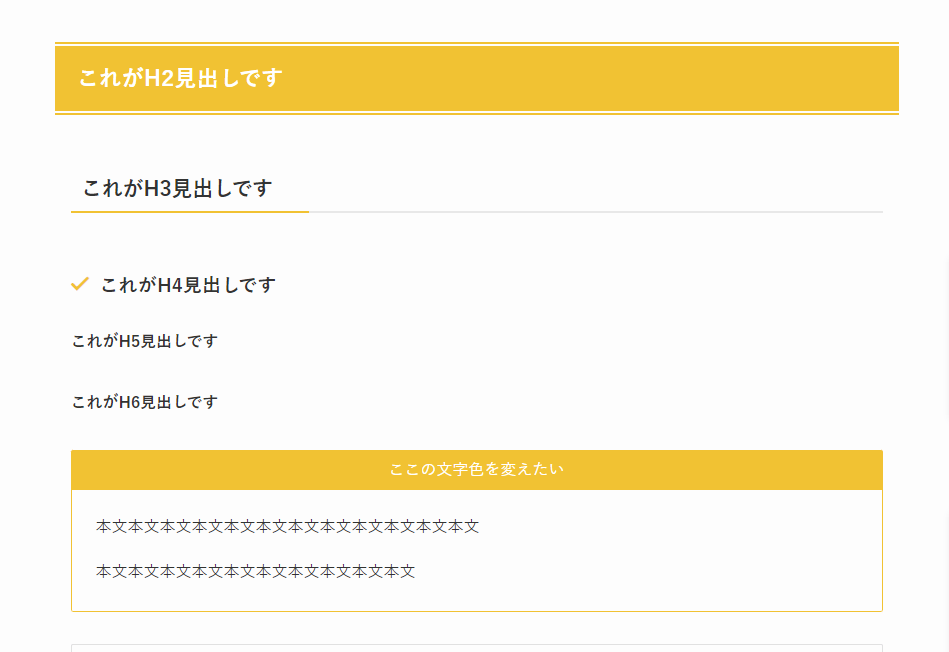
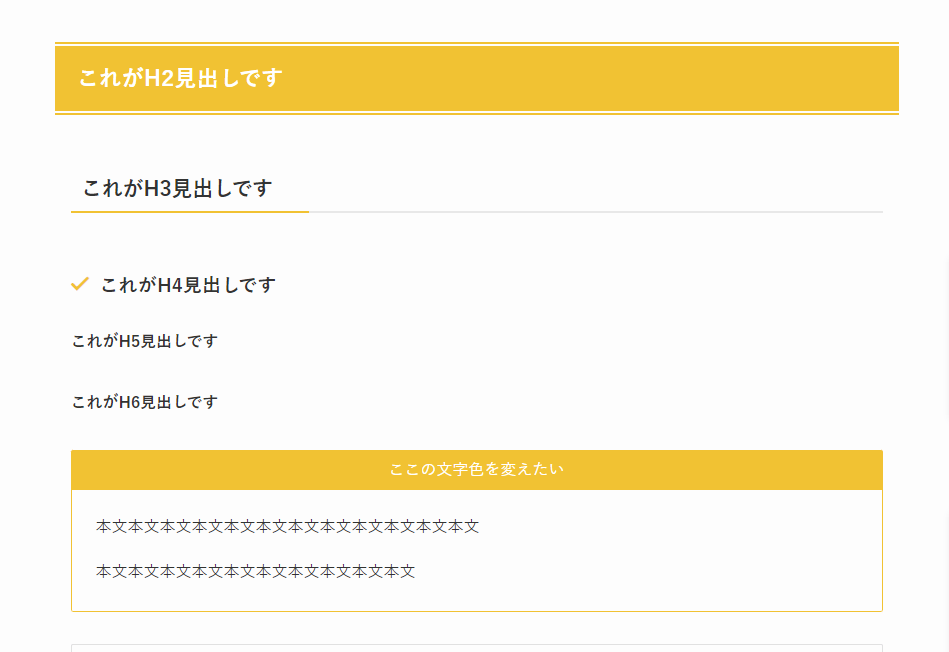
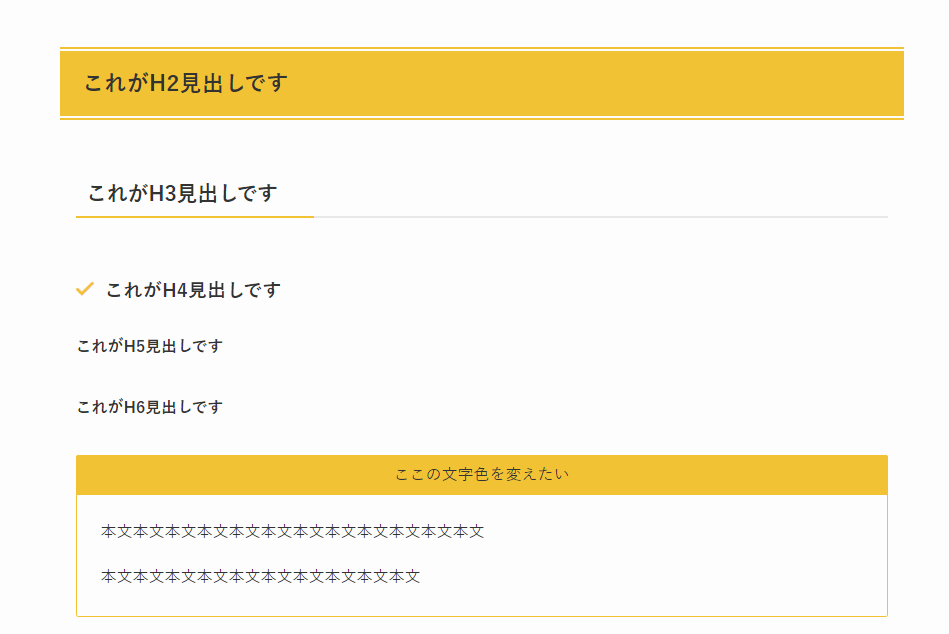
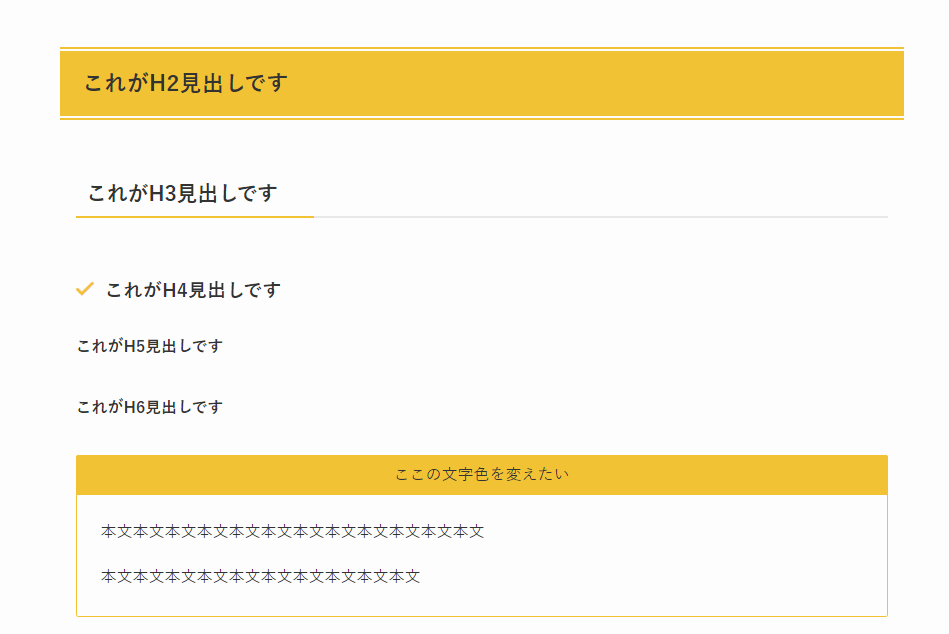
文字色変更のbefore→after




まとめ:好みの配色でモチベを上げてブログを続けよう
今回はWordPressの優秀なテーマSWELLの見出しの文字色を変える方法について解説しました。
配色はブログのアクセス数には直接の影響はない部分ですが、色次第では文字が読みにくかったり目がチカチカしたりといったストレスを読者に与えかねません。
有料テーマを導入すれば、センスがなくてもブログの見た目はオシャレにできます。
好きな色、なおかつ読者の目にも優しい配色にカスタムして楽しくブログを続けていきましょう!
ではまた!