ブログ投稿を始めると、さらにSEOを意識した記事にしようとリライトすることはありませんか?
記事の公開もしくは更新日が何年も前のままだと、何となくこの情報って今でも有効なのかな?と不安になることもありますよね。せっかくリライトするなら、記事の更新日を表示されるようにカスタムしちゃいましょう。
公開日そのものを変更するという手もありますが、公開日とは別に更新日を表示させることで、このブログ(サイト)は今でも管理人が手をかけていますよという(こっそり?)アピールにもなります。
無料で高機能なCocoonはWordPressテーマでは有名すぎるくらい有名ですよね。
この記事ではCocoonで記事の最終更新日を表示させる方法を画像も使ってご紹介します。
Cocoonで記事の更新日を表示させる3step
それでは記事更新日を表示させる手順を見ていきます。簡単3stepです!
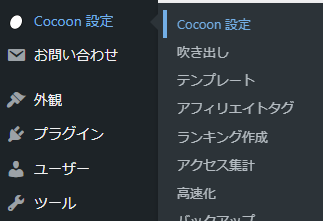
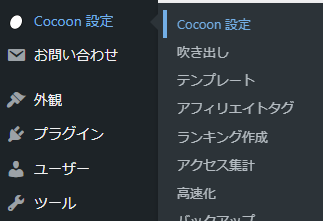
WordPressの管理画面から「Cocoon設定」→「Cocoon設定」を開く


ダッシュボードの左側にあるメニューから中央あたりにあるCocoon設定にカーソルを合わせ、ぽっと飛び出してきた右側のメニューの一番上にあるCocoon設定をクリックします。
インデックスタブを選択する


たくさんあるタブの中から、「インデックス」タブを選択します。
投稿関連情報表示から更新日の表示にチェック
そのページを下へスクロールしていくと「投稿関連情報の表示」という項目があります。上から3つ目の「更新日の表示」にチェックを入れます。


ページの一番下にある「変更をまとめて保存」を忘れずにクリックします。
これで設定完了です!
まとめ
いかがでしたか?
簡単3stepで設定が完了します。
WordPressの管理画面から「Cocoon設定」→「Cocoon設定」
インデックスタブを選択
投稿関連情報表示から更新日の表示にチェック
これで記事の最終更新日が表示されるようになりました。
せっかくリライトに取り組んだ記事なので、少しでも多くの人の目に留まるようにしたいですよね。
私もまだまだ初心者の域を脱していませんので一緒にがんばりましょう!
ではまた!