ブログ初心者にもおすすめのWordPressテーマ「SWELL」 とは
とは
2019年にリリースされたWordPressの有料テーマ。
開発から4年経った今もアップデートが続いています。
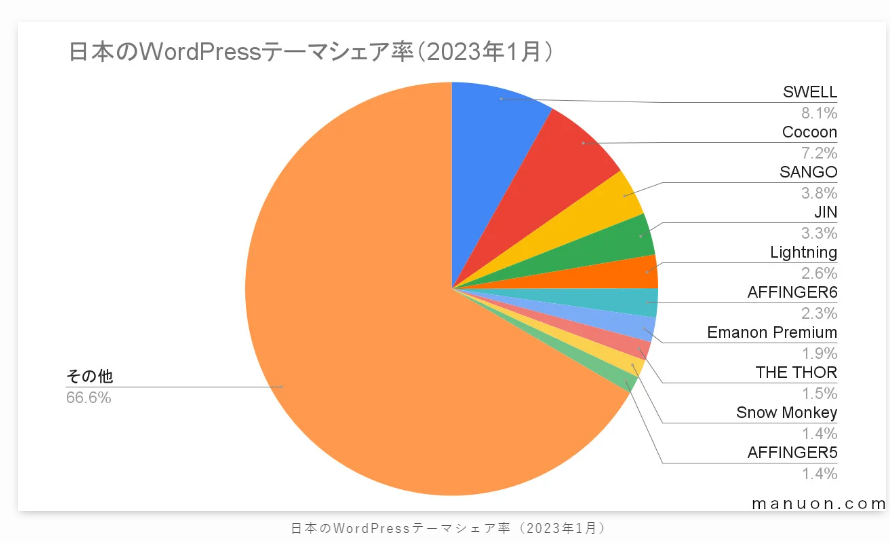
「WP-Search」の人気シェアランキングによるとWPテーマの国内シェアNo1.テーマになっています!

\ 国内シェアNo.1 /
さまざまな推しポイントがあるので書ききれるか正直不安ですが、SWELLのメリットやSWELLがおすすめな人、導入方法なども画像付きで詳しく解説していきます。
実際に使ってみてデメリットはさほど感じていませんが、導入の際に気になるかも?という部分も正直にレビューしていきますので、ぜひ最後までお付き合いください!
まだブログ開設してないよ!という方は、こちらの記事にブログの開設方法を画像たっぷりで詳しく解説しているのでよかったら参考にしてみてくださいね。

SWELL のメリット
のメリット
- 軽くて書きやすく、記事作成がスムーズ
- 機能が豊富で最低限のプラグインでいい
- センスがなくてもシンプルでおしゃれなデザイン
- HTML/CSSの知識が不要でマウス操作のみ
- 困ったときはフォーラムがお役立ち
- カスタマイズなどの方法も多数検索できる
- アップデート(更新)頻度が高い
- 買い切り型で複数サイトに利用できる
- 他テーマからの乗り換えプラグインがある
- 購入者限定でアフィリエイトができる
ざっと思いつくだけでも10個は余裕です。
順番に見ていきます。
軽くて書きやすく、記事作成がスムーズ
SWELLはブロックエディターに完全対応したテーマです。
今からWordPressブログを始めるなら、ブロックエディターを使えないと記事の更新はできないと言っても過言ではありません。
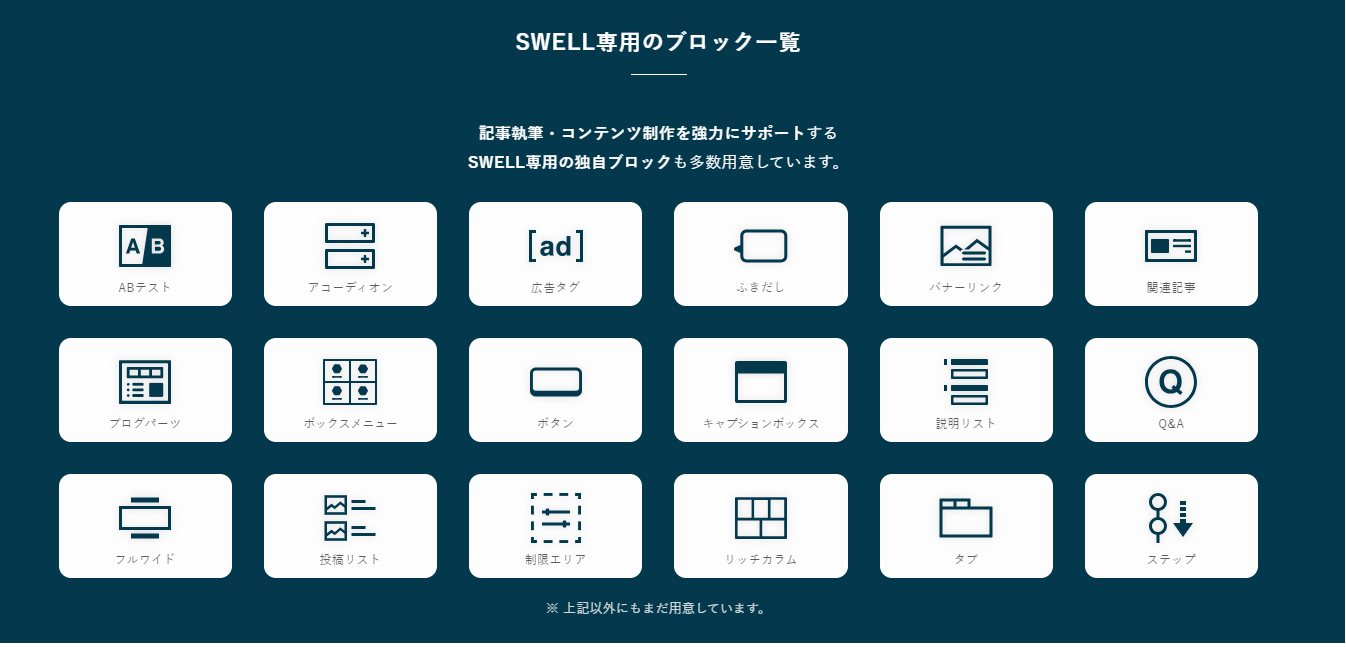
SWELLには専用ブロックがこんなにあります。※これ以外にもまだあります。
各ブロック、それぞれ直感的に使いやすくマウスでクリックするだけでデザイン変更も可能です。

動作が軽いというのは私の体感ではありますが、サクサク動きます。「高機能なものは重い」という私の偏見を打ち破ってくれたのもSWELLです。
書きながら文字の装飾ができたりボックスや画像を挿入したりできるので、飽きずに書けて楽しいです。
機能が豊富で最低限のプラグインでいい
WordPressはプラグインという拡張機能を利用してさまざまなことができるようになります。
ただ、WordPressはあまりたくさんのプラグインを入れると動作が重くなるというデメリットも。
その点SWELLはそもそもが高機能なので、必要なプラグインの数も多くはありません。
公式が推奨しているプラグインも紹介されているので、プラグインは何を入れればいいのか分からない!という場合は参考にしてみてください。
センスがなくてもシンプルでおしゃれなデザイン
もともとが美しい仕上がりなので、メインカラーや画像を変えるだけでも簡単におしゃれなブログが作れます。
色や画像を変えるだけでは物足りない!という方にも安心の、SWELLを使ったおしゃれなデモサイトが公式で公開されています。
しかも同じデモサイトのデザインに着せ替えるためのデータが配布されているので、ぽちっとするだけでおしゃれなサイトに早変わり。
HTMLやCSSを自分で触れるならどんなテーマでも好みにカスタマイズできますが、知識がない状態で取り組むと、最悪テーマが壊れて画面が真っ白なんてことにも…。
SWELLならプレビュー画面を見ながら、好みのデザインにカスタマイズできます。
\ 実例集はこちら /
HTML/CSSの知識が不要でマウス操作のみ
プログラミングができなくても、HTMLやCSSの知識がなくても、SWELLはおしゃれにできます。
「カスタマイザー」という機能でプレビュー画面を見ながら項目をぽちっと選択していくだけ!
どこを触れば何を変更できるのかを覚えておくとスムーズですが、そうでなくてもマウスだけで簡単にカスタマイズができるのはかなり便利で時短です。
ブロガーは記事を書くのが本分です。
HTMLやCSSの勉強時間を記事執筆に充てられるのはかなりのメリット!
時間をかける部分はブログの見た目より記事なので、難しいことはテーマの機能で補ってもらいましょう!
困ったときはフォーラムで質問できる


SWELLには、ユーザー限定で使えるサポートフォーラムというサービスが用意されています。
不具合の報告や、動作の不明点を質問すれば、ほかのSWELLユーザーや開発者の了さんが自ら回答をしてくれます。
サポート体制が整っているのは、初心者にもブログ歴が長い人にとっても嬉しいですよね。
カスタマイズなどの方法も多数検索できる
利用しているブロガーが多い=たくさんのカスタム記事が投稿されているということです。
カスタマイズに関しては私もちらっと記事を書いていますが、「こういうカスタマイズをしたい」を検索すれば図解や動画などで分かりやすく解説されている記事がたくさん見つかります。
図解や実例を用いたカスタマイズ方法の実例が多いのも、利用者がたくさんいるテーマの強みと言えます。
アップデート(更新)頻度が高い
利用者の要望が全部反映されているわけではありませんが、「ここがこうだったらいいのに」という部分が実装されるケースがあります。
また、1か月~2か月に一度くらいの頻度でアップデートが行われていて、開発者の了さんの熱意が伝わってきますね。
これだけ頻繁にアップデートされていても、一度SWELLを購入してしまえば無料で最新版に更新できます。
機能の追加や細かいバグの修正が公式サイトのアップデート情報にまとめられていますよ。
\ アップデート情報を見る /
買い切り型で複数サイトに利用できる
SWELL本体は買い切り型の商品です。
一度購入すれば、その後の継続課金は一切ありません。
また、100%GPLテーマなので複数のブログでSWELLが利用できます。
- 1年使うだけでも月額換算すると約1,500円
- 2つのブログで3年使うと月々約250円
使えば使うほど1つのブログにかかる月額換算の料金は減っていきます。
ブログを続けていると、別のジャンルでもブログ作りたいな~なんて思いが浮かんでくるのですが、その時に新しくテーマを購入する必要がなく、高性能なSWELLを利用できます。
他テーマからの乗り換えプラグインがある
ブログを始めたときは無料テーマCocoonを利用している人も多いかもしれません。
ほかにもおしゃれでSEOやアフィリエイトにも強いテーマはありますが、無料にせよ有料にせよ、新しいテーマの導入にためらうのは「移行がめんどくさい」というハードルがあるからではないですか?
SWELLであれば、「乗り換えサポートプラグイン」というほかのテーマからの移行を楽にするプラグインが用意されています。
- Cocoon
- AFFINGER
- SANGO
- JIN
- STORK
- THE THOR
記事数が少ないうちはまだいいですが、数十記事も書いていくとなかなか修正作業が大変になります。
私も涙目でやりました
それでも全部の記事を手動でリライトして修正していくよりはるかに時短が叶います。
乗り換えサポートプラグインを入れておけばデザイン崩れを最小限に抑えておくことができるので、自分のペースで修正できますよ。
一時的に二つのテーマを共存させるので動作が重くなる可能性があります。
全記事をリライトできたら、移行用のプラグインは無効化することが推奨されています。
購入者限定でアフィリエイトができる
SWELLのアフィリエイトは購入者限定です。
残念ですが、どんなに目を皿のようにして探しても、どのASPにも載っていません。
購入後、会員サイトのマイページからもしもアフィリエイト経由で利用できるようになります。
\ 購入者限定アフィリエイトをする /
SWELL



お値段が少し高い
ネットの口コミを探すとだいたい「やや値段がお高め(税込17,600円)」というのが共通項です。
SWELLの唯一といっていいデメリットかもしれません。
有料テーマのなかには2万円を超えるものもありますのでSWELLが最高値というわけではないんです。
しかも、SWELL購入者限定でアフィリエイトができるという点でカバーできますし、複数のサイトに使えるというメリットもあります。
ブログは長期で育てていくものです。
1年使ったら1日約50円と考えれば、実はそこまで高い!というほどではないのが分かっていただけるのではないでしょうか。
ほかのサイトとデザインが被りがち
ほかのサイトとデザインが被りがちなのはその通りですが、利用者が多いため致し方ない部分かと思います。
私はSWELL仲間を見つけたようで嬉しいです。
色や見出しのデザインの違いを見るのは楽しいですよ。
SWELLの主な機能・使い方
多機能すぎて全部は紹介できないので、とくにお気に入りでよく使っている機能についてご紹介しますね。
- 文字装飾
- ふきだし
- ボックスデザイン
- 余白調整機能目次の自動生成
- 表(テーブル)機能
- ブログパーツ
- 関連記事機能
- カスタムHTMLボックス
- ステップブロック
- SWELLボタン
- FAQ
文字装飾
SWELLでは簡単に文字を装飾できます。
色を変えるのはもちろん、マーカーで目立たせたり太字にしたりフォントを大きくしたり、いろいろ装飾で遊べます。
あまりやりすぎると見にくくなるので、一番伝えたいところでピンポイントで装飾するのがおすすめです。
ふきだし
これはよく使っていて、この記事にもいくつか出てきています。
こういうやつです



ふきだしは事前に登録しておくこともできます
心の声にしたり



アイコンの枠をなくしたり
会話形式で記事を進めていくこともできますよ。
ボックスデザイン
コンテンツをキャプション付きで見やすくしてくれるボックスです。
ここに文字を書いたり、リストを入れたりできます。
- いろいろ
- 使える
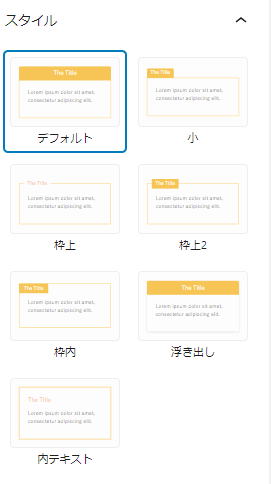
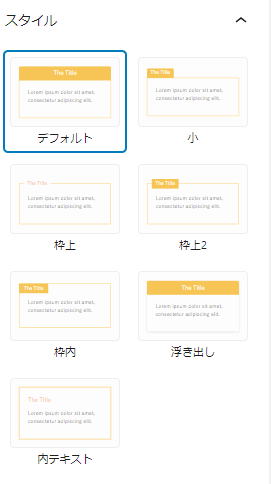
キャプションボックスを追加すると上のようなデザインのボックスが追加されます。
エディター右側の「スタイル」パネルから選ぶだけで好きなデザインに変更できます。


余白調整機能
現代のネット記事は、余白が大切です。
2000年代初期くらいは小さい文字がみっちみちに詰まったサイトも多くありましたが、そんな見にくいデザインはもはや淘汰されてしまいました…。
特に今はスマホでブログを見る人が多いので、文字が詰まっていると画面が黒くなって見づらくなってしまいます。
SWELLではブロック下の余白量を都度お好みで設定できます。上の段落ブロックの余白を最大の6emに設定しているので、それ以外のところより余白が多めになっています。
私は広すぎる余白が好きではないのでほぼデフォルトの状態で利用していますが、目立たせたいブロックの前に使うといいかも。
\ 多機能すぎる /
目次の自動生成
目次を自動で生成してくれる機能はかなりありがたいです。
別の目次用プラグインを入れたり、自作しているツワモノもいるくらい需要があるからなのか、SWELLには標準で装備されています。
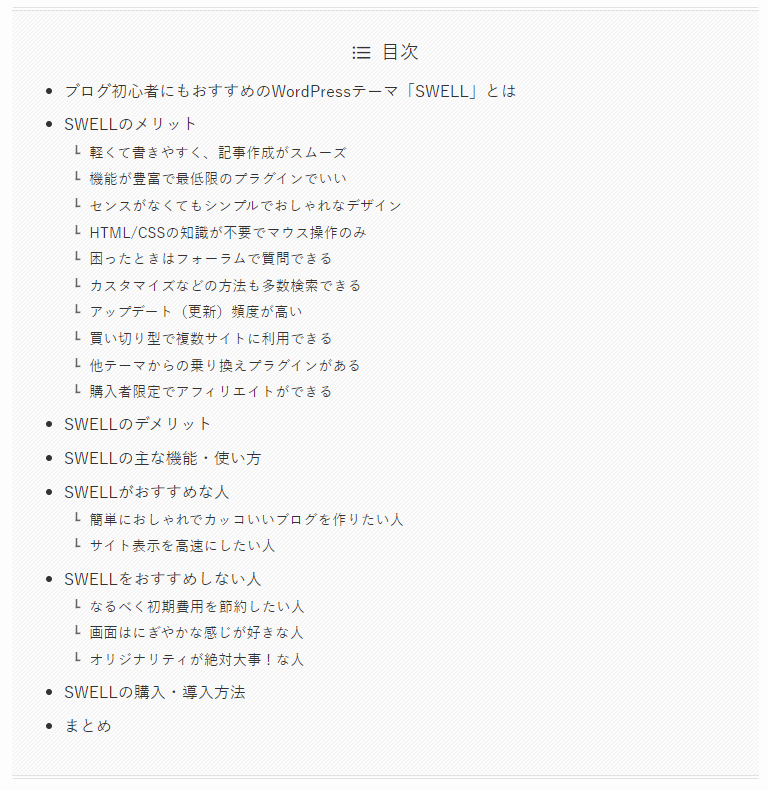
これが目次だよ


上の画像のように目次を全部表示させたり、見出し〇個以上の場合は省略するという設定もできたりします。
目次のデザインパターンは4種類あるので、好きなパターンで使えるのが嬉しい。
表(テーブル)機能
テーブル機能もなにげに優秀です。
| テーマ名 | SWELL |
| 開発者 | 了 |
| 販売元 | 株式会社LOOS |
| 価格 | ¥17,600(税込) |
| ライセンス | 100%GPL |
こんな感じのテーブルもクリックするだけで作れます。
テーブルのデザインパターンは「デフォルト」「ストライプ」「シンプル」「二重線」の4種類です。
ブログパーツ
よく使うコンテンツを「ブログパーツ」として登録しておき、記事執筆中にもエディターで簡単に呼び出すことができます。
ウィジェットやASPの広告タグを登録しておけば、好きな場所に挿入できます。
ブログパーツに登録して呼び出したよ!
関連記事機能
関連記事の機能もSWELLの使いやすさの秘密です。
ブログの別の記事をブログカードとして表示することができます。
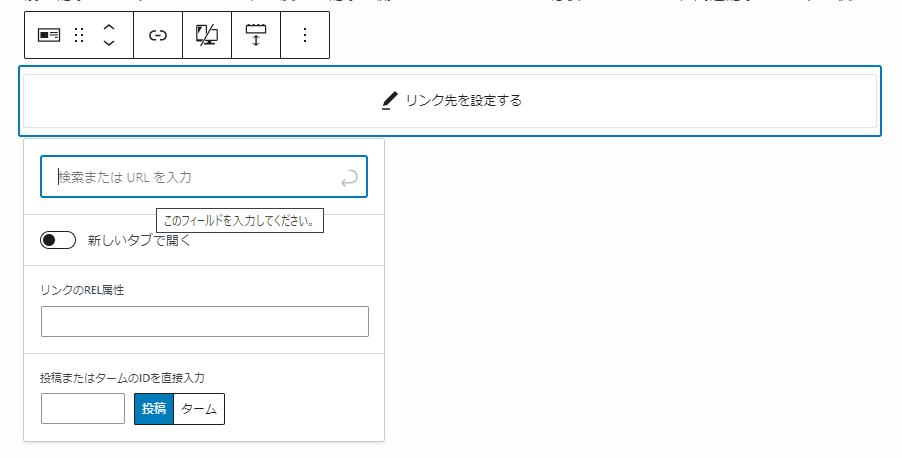
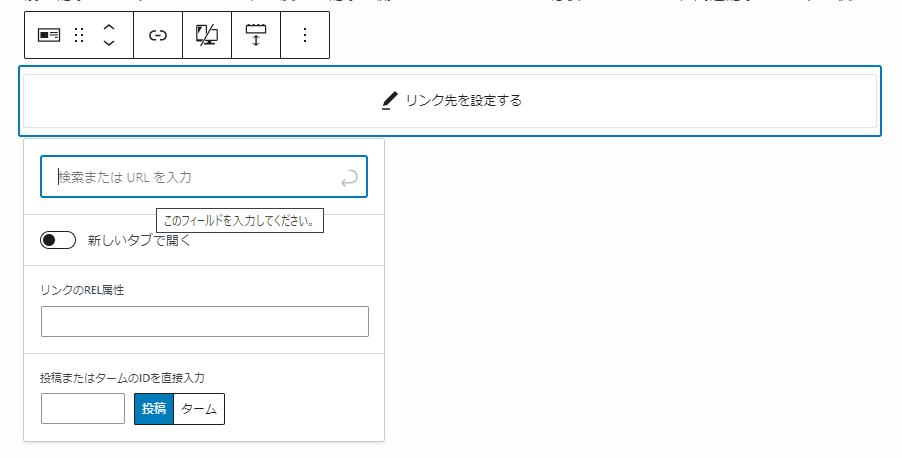
別の記事を内部でリンクさせたいとき、一度その記事を開いてURLをコピーする必要がありますが、関連記事ブロックを使えばそんな手間はいりません。
関連記事ブロックを選択すると、呼び出したい記事のタイトルを検索するだけでブログカードが作れます。


関連記事ブロックで呼び出した記事


関連記事のリンクは上のような3種類のデザインが選べます。
一番上のブログカードがよく見る形ですね。
カスタムHTMLボックス
カスタムHTMLブロックは、ASPなどの広告タグを入力するときなどに役立ちます。
カスタムHTMLブロックの使い方については下記の記事で解説しています。


ステップブロック
手順通りに
手順を書いて
順番に説明できるよ
画像も入れられます
サイトへの登録や口座開設の手順などを解説するときに役立つステップブロックも便利です。
スタイル(デザイン)は3種類あります。
こちらの記事内でも使ってるよ♪


SWELLボタン


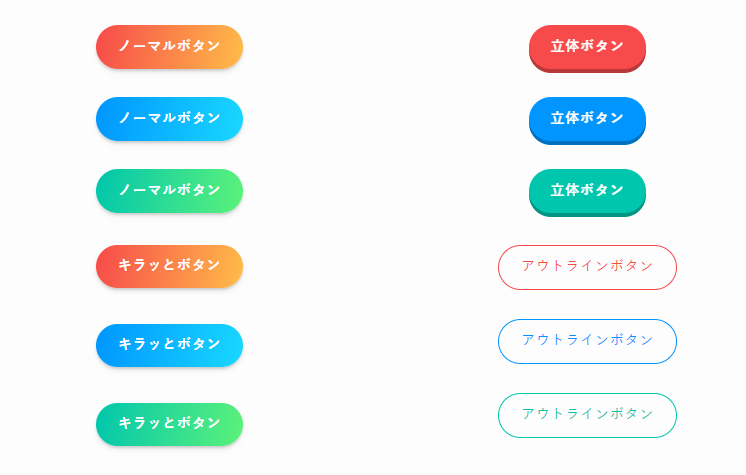
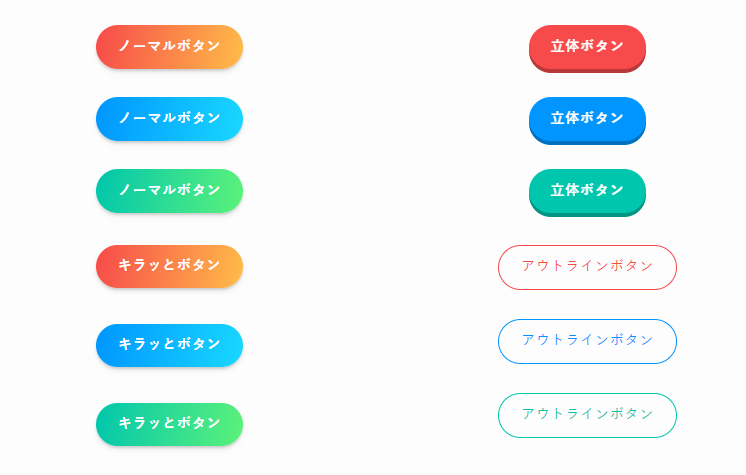
ボタンは形や色などをブログのデザインに合わせて変えられます。
カスタマイズすれば、下のように背景をつけられるのも楽しいです。
\ これは立体ボタン /
FAQブロック
FAQブロックを使えば、「よくある質問ページ」のようなQ&Aが簡単に作れます。
QアイコンとAアイコンは色や形が選べるので、サイトの雰囲気に合わせて変更して使えます。
Q&Aブロックをグループ化すると、上のように外枠をつけることもできます。
SWELLがおすすめな人
SWELLは全ブロガーにおすすめしたいのですが、強いて言えば以下に当てはまる人はとくに前向きにご検討ください。
- 簡単におしゃれでカッコいいブログを作りたい人
- サイト表示を高速にしたい人
- 編集画面はシンプルで使いやすいほうがいい人
- サポートが充実しているのが安心な人
簡単におしゃれでカッコいいブログを作りたい人
ブログを楽しく素早く書けるようにと開発されたSWELL。
プレビュー画面を見ながらマウスでポチポチするだけで、簡単におしゃれでカッコいいブログが出来上がります。
自分のブログを立ち上げるたびにテンションがあがりますよ!
サイト表示を高速にしたい人
クリックして画面が表示されるまでに3秒以上かかると離脱されるというのは有名なお話かもしれません。
画面が切り替わるのを待てない人も多い模様。
SWELLは高速化機能がテーマに内蔵されているので、読者に与えるストレスを軽減してくれます。
編集画面はシンプルで使いやすいほうがいい人
どこをいじれば何が変わるのか。webサイトのデザインを変更するにはHTMLやCSSなどの知識がある程度は必要です。
でもSWELLであれば難しい知識がなくてもプレビュー画面を見ながら思いのままにカスタマイズできます。
肝心のブログ記事も、執筆しながら文字の装飾やボックスの挿入、リストへ一発変換などができるシンプルな編集画面で使いやすさは折り紙付き。
悩むとしたらどんな装飾を選ぶ?というところ。
サポートが充実しているのが安心な人
SWELL利用者専用のフォーラムがあるので、サポートは充実しています。
あえて自分が質問しなくても、過去に同じような質問をしている人がすぐに見つかることもあります。
ネットで検索して調べて答えを知るといういつもと同じルートをたどれるのは安心ポイントです。
\ ぽちっちとな /
SWELLをおすすめしない人
- なるべく初期費用を節約したい人
- 画面はにぎやかな感じが好きな人
- オリジナリティが絶対大事!な人
なるべく初期費用を節約したい人
有料テーマはトータルで見ればかなりのコスパを誇る自己投資と言えますが、SWELLは17,600円と決して気楽にぽちっといけるお値段とは言いづらいかもしれません。
私もブログを無料テーマCocoonで始めたから分かるのですが、けっこう勇気がいりました。
できるだけ最初に持ち出しを抑えたいという人には少しハードルが高いと言えます。
しかし、たとえば別の趣味であっても、いい道具を使う、新しいのが欲しくなるのは自然なことですよね。そのほうがずっと長く楽しめるからです。
楽しく続けるための自己投資はアリだと思いますよ。
\ 魅力があふれて止まらない /
画面はにぎやかな感じが好きな人
SWELLはどちらかというとシンプルですっきりとした画面が特徴でもあります。
カスタマイズ次第でどのようにもできるとはいえ、シンプルを追求した美というのは隠しきれません。
アイキャッチや背景素材の利用でできなくもないですが、とにかくわちゃわちゃした画面が好き!という方にはもしかしたら物足りなく感じてしまうかも…。
オリジナリティが絶対大事!な人
国内シェアNo.1のさだめなのか、デザインがよく似た色違いのサイト(ブログ)がよく見つかります。
あ、このブログもSWELLだ
見つけたときはこんな感じで嬉しくなって、どんなカスタマイズがされているのか、使われている色味などをついついチェックしてしまいます。
とはいえ、ほかの人と絶対に被りたくない!という個性あふれる人にはあまりおすすめできないかな…。
\ おしゃれな実例集 /
SWELLの購入・導入方法
SWELLの購入方法は以下の4ステップです。ステップブロックで解説しますね。


本体最新版と子テーマをダウンロードします。
WordPressのダッシュボードへ移動したら、「外観」→「テーマ」と進みます。
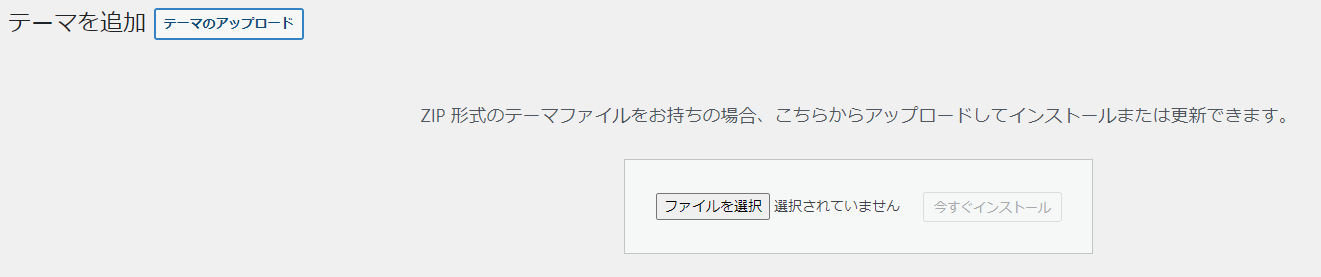
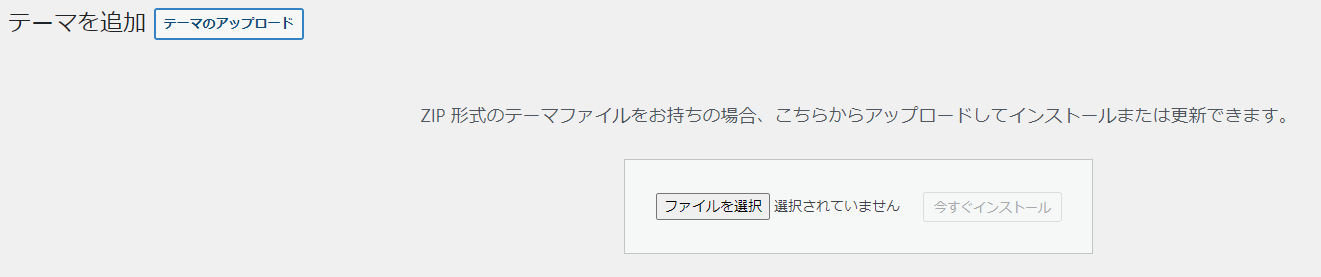
「新規追加」をクリックして「テーマを追加」→「テーマのアップロード」をクリック。


「ファイルを選択」でさきほどダウンロードした親テーマと子テーマの両方をインストールすれば完了です。
子テーマのほうを「有効化」するのを忘れずに。
ブログ初心者にもおすすめのWordPressテーマ「SWELL」まとめ
今回はSWELLがいかにおすすめかをつい熱く語ってしまいました。
- 軽くて書きやすく、記事作成がスムーズ
- 機能が豊富で最低限のプラグインでいい
- センスがなくてもシンプルでおしゃれなデザイン
- HTML/CSSの知識不要でマウス操作のみ
- 困ったときはフォーラムで質問できる
- カスタマイズ方法も多数検索できる
- アップデート(更新)頻度が高い
- 買い切り型で複数サイトに利用できる
- 他テーマから乗り換えプラグインがある
- 購入者限定でアフィリエイトができる
まだまだ全部の機能を使いこなせているとは言えませんが、実際にSWELLを購入してよかった!と思うことばかりです。
むしろもっと早く導入しておけばよかった!
ブログの運用歴が長くなればなるだけ、記事も増えていきます。
そうなった後でのテーマの変更はなかなかに骨の折れる作業です。これは本当に実感しています。
SWELLはほかのブログにも使えて、長く使えば使うほどお買い得なテーマなので、もし迷っているのが値段だけなら思い切って購入することをおすすめします。
最後までお付き合いいただきありがとうございました。