- WordPressブログってどうやって書くの?
- 記事の書き方や投稿の仕方を教えてほしい
- もうちょっと読みやすいページの作り方はある?
今回はこのようなWordPressブログの記事の書き方についての疑問にお答えします。
WordPress(ワードプレス)は「Gutenberg(グーテンベルク)」というエディタを使い、文章や画像をブロック単位で管理します。
ブロックごとに位置の調整やレイアウトの変更ができるようになっています。
今回の記事はすべてブロックエディタを使った記事の書き方です。
解説に使用する画像や使い方は2023年のSWELLのものです。
見出しや使えるブロックのデザインがあなたの見ている画面とは違う場合があります。基本的な機能は同じなので参考にしていただければ幸いです。
WordPressブログで記事を書いて投稿するまで
WordPressブログの記事を書いてから投稿するまでの流れをおさえておきましょう。
大まかな流れは以下のような4ステップになります。
- 記事作成
- 画像挿入・記事装飾
- アイキャッチ作成
- 記事投稿
本記事では、最初に基礎編として記事の書き方、応用編として装飾の使い方、さらに発展編として記事をより見やすくする工夫についてご紹介していきます。
その前にWordPressの「投稿ページと固定ページの違い」と「記事を書く前の段取り」について触れておきますね。
「それは知ってる」という方は記事の書き方までジャンプ!
投稿ページと固定ページの使い分け
WordPressブログには、投稿ページと固定ページの2種類があります。
投稿ページは記事を書くためのページ、固定ページはサイトマップやプライバシーポリシーなど更新頻度が低めの情報を表記しておくページです。
| 種類 | 投稿ページ | 固定ページ |
| 投稿一覧ページ | ||
| カテゴリー設定 | ||
| カスタマイズ | ||
| 更新頻度 | 高 | 低 |
| 利用するページ | 記事ページ | 運営者情報 サイトマップ お問い合わせ プライバシーポリシー |
記事を書く前にやること
記事を書く前にやることが3つあります。
- キーワード選定:SEOで狙うキーワードを決める
- 記事構成の作成:記事の構成を練る
- 下書き:構成案をもとに下書きを執筆
いきなり書き始めるのではなく、記事を書く段取りをしてから取り掛かりましょう。
準備をするのとしないのとでは、執筆の速さが変わりますよ
キーワード選定のやり方、記事構成の作成については以下の記事でまとめています。




【基礎編】WordPressの記事の書き方


ではさっそく、WordPressブログの記事の書き方を見ていきます。
順番は人によって異なりますが、やることは同じです。
- 記事作成
- タイトルをつける
- 見出しを作る
- 本文を書く
- 画像を挿入する
- アイキャッチ画像を入れる
- パーマリンクを設定する
- カテゴリーを設定する
- タグをつける
- 抜粋(メタディスクリプション)を書く
- プレビューをチェックする
- 記事を投稿して公開する
順番にご説明します。
新規記事作成


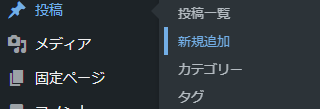
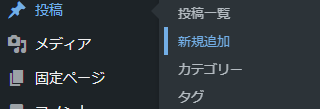
新規で記事を書くには、ダッシュボードのサイドバーから、「投稿」→「新規追加」をクリックするだけで準備OKです。
タイトルをつける


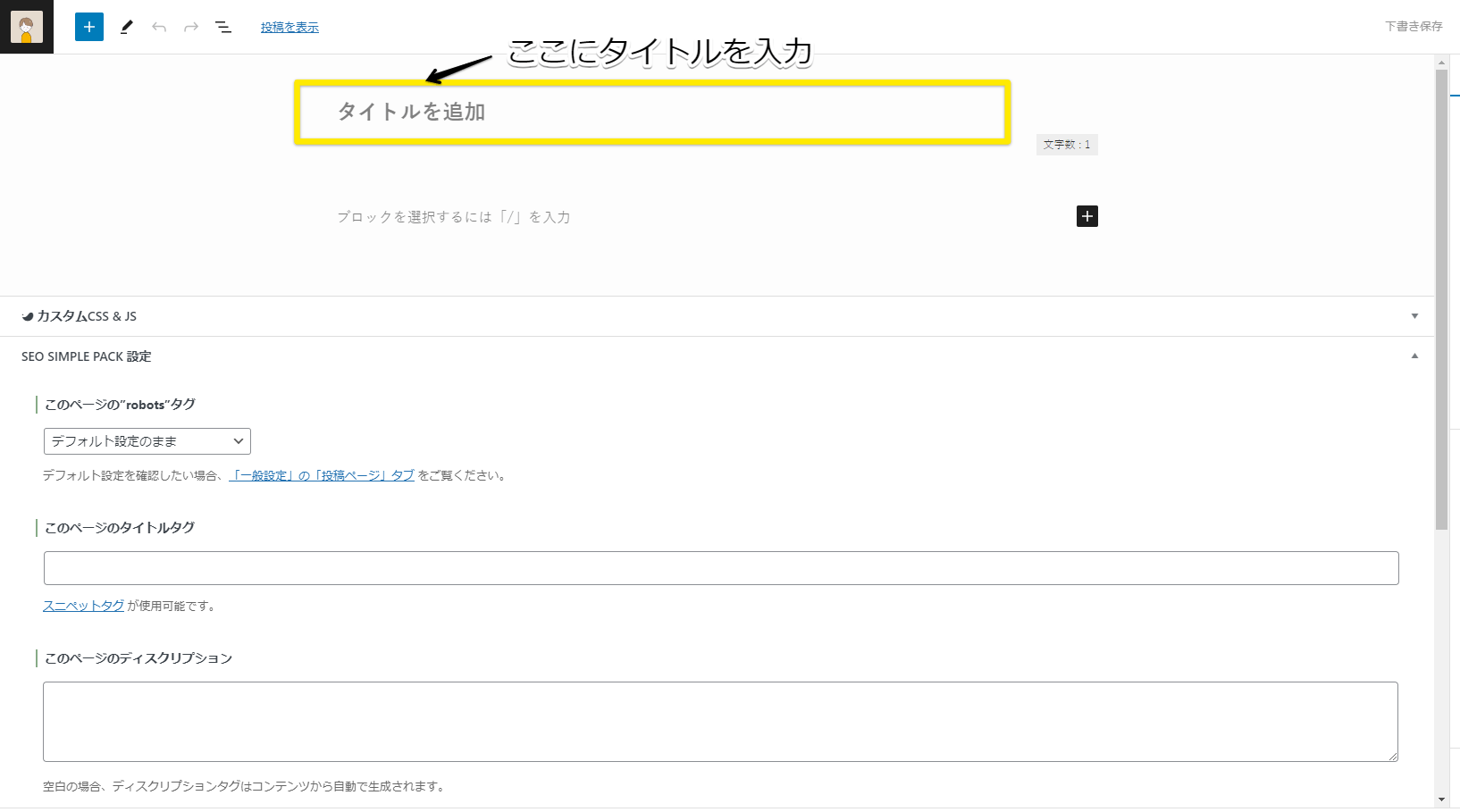
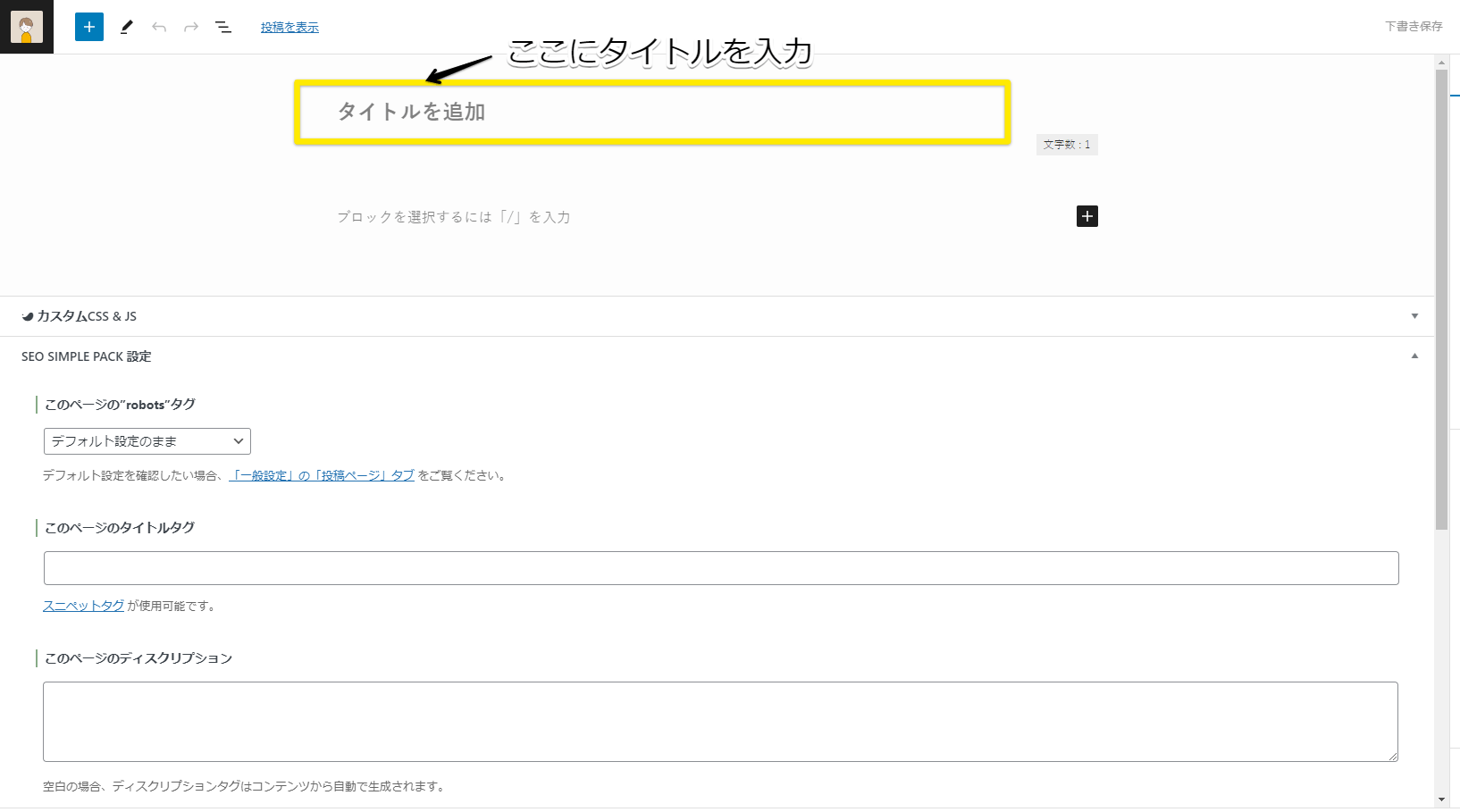
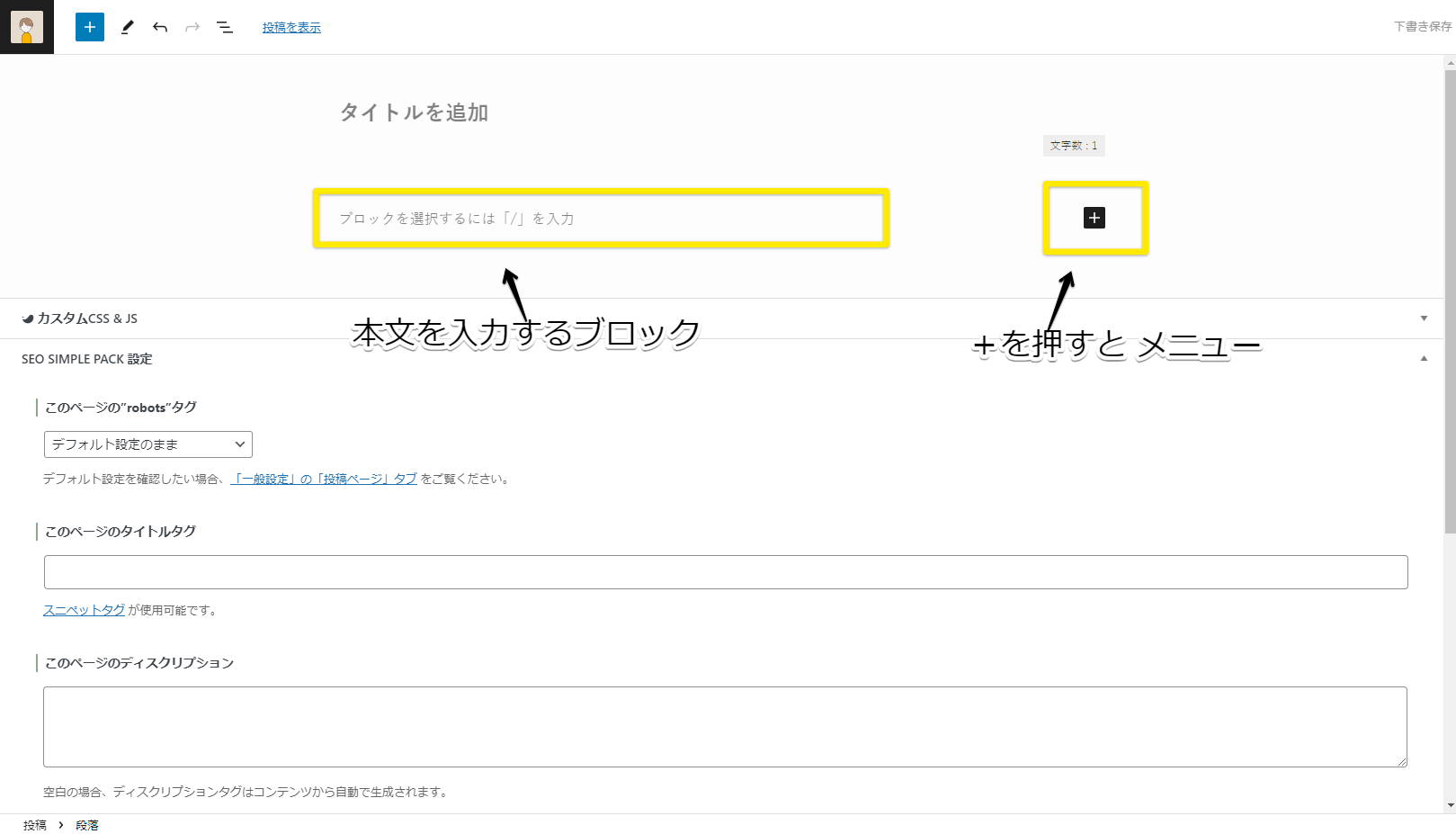
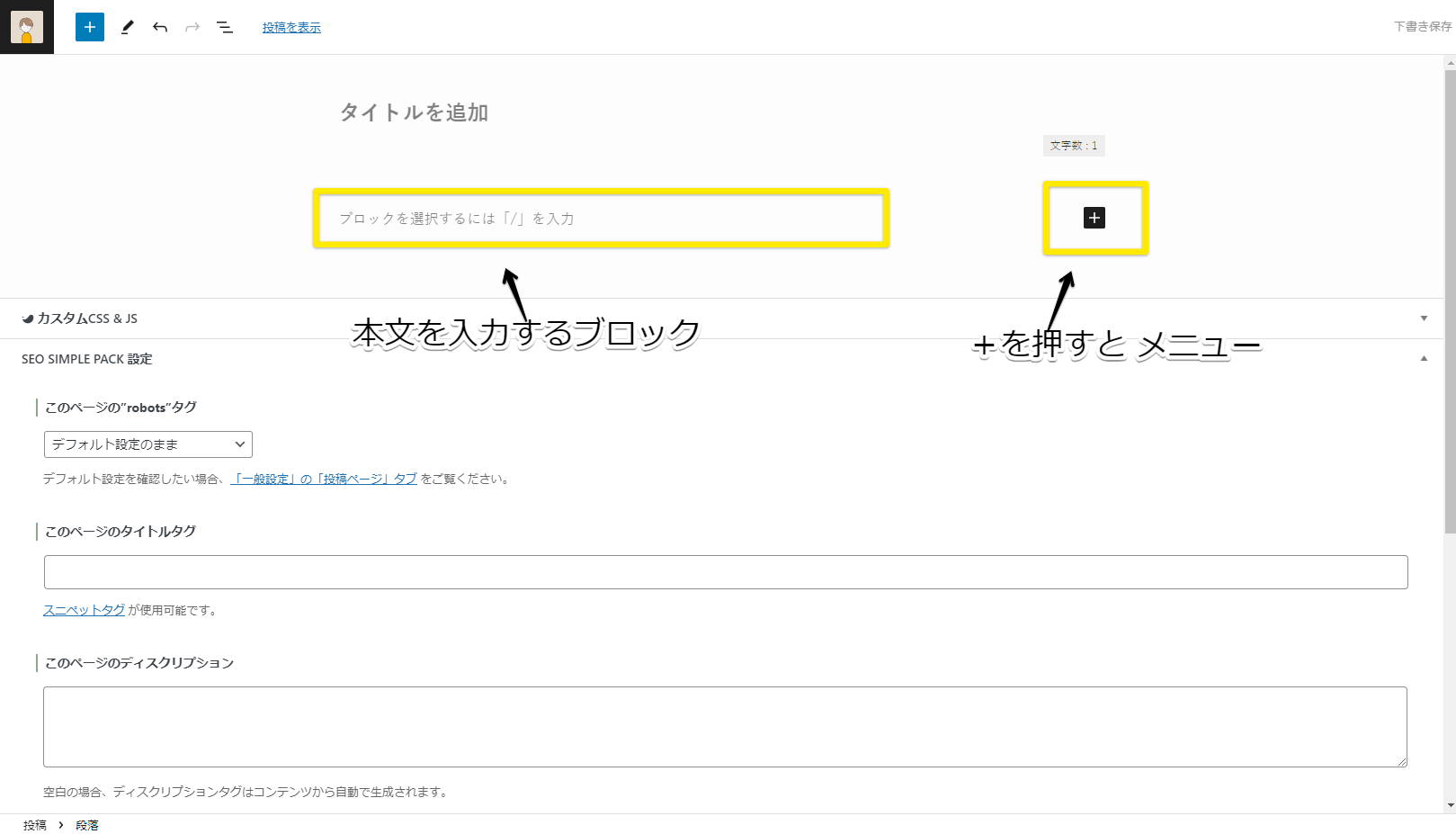
新規追加された投稿の編集画面はこんな感じです。
タイトルは一番上の「タイトルを追加」部分に入力します。
見出しを作る
自分が書こうとしている記事構成の見出しをまずは書いておきます。
そうすることで漏れがなくなり、書く内容がはっきりして迷わなくなるからです。
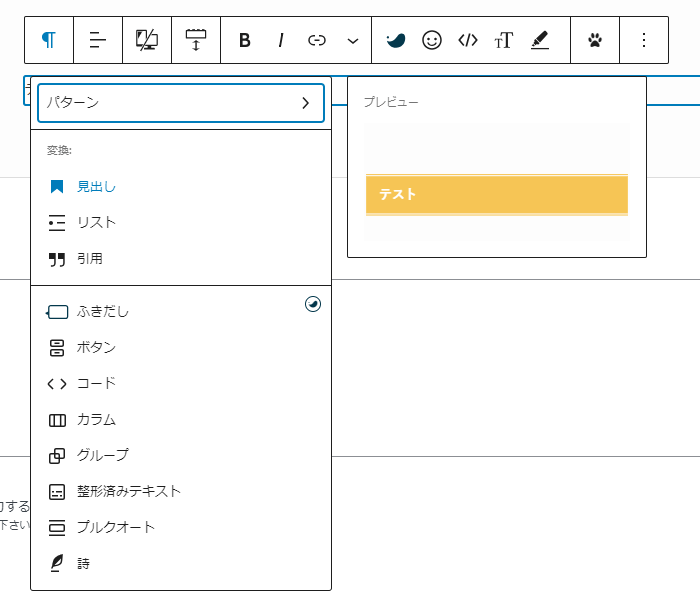
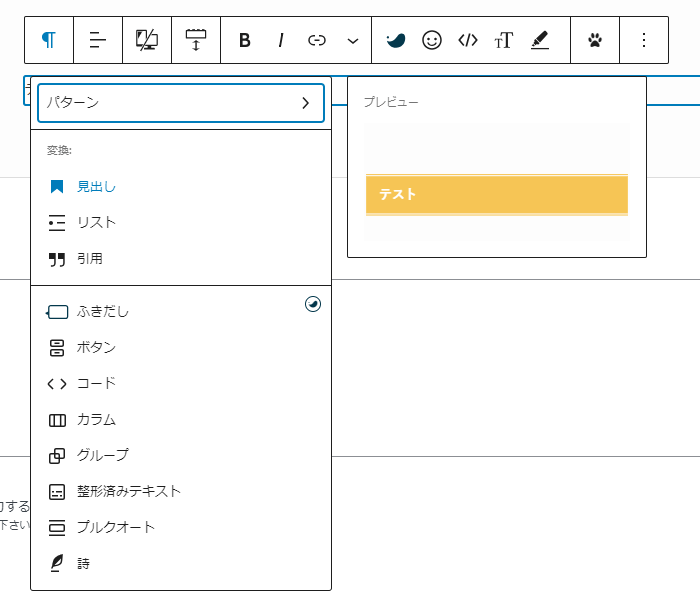
見出しの文章を段落ブロックに入力したら、文字の上に出てくるツールバーから見出しに変換できます。


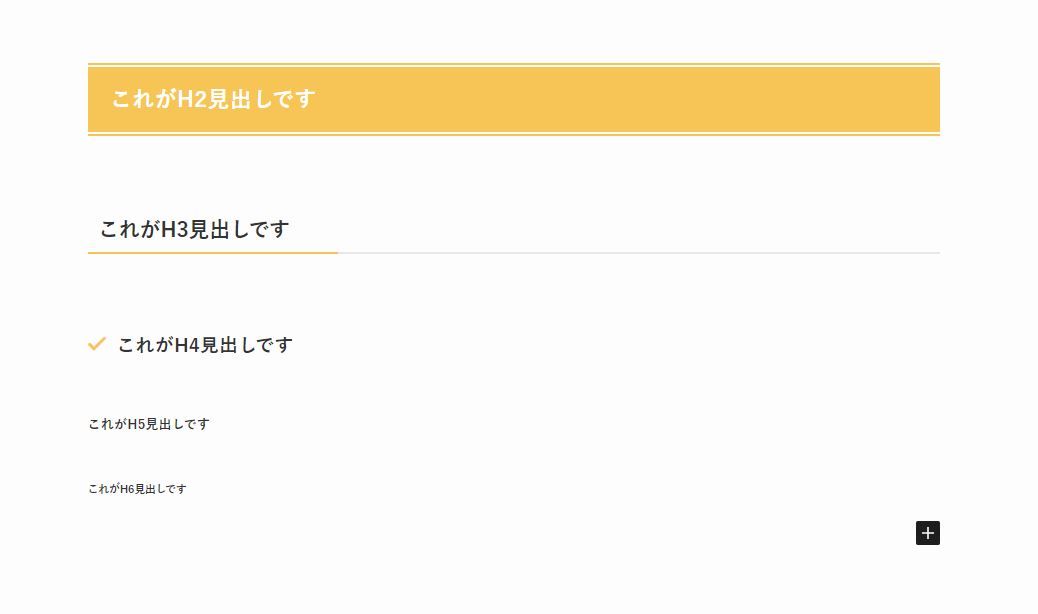
見出しに変換したら、レベルが変更できます。
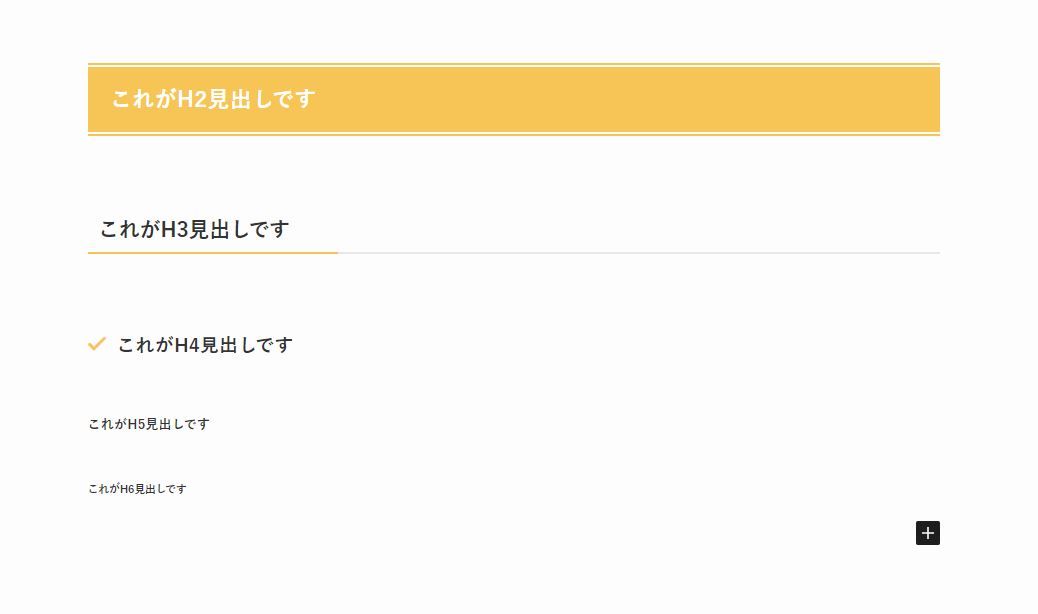
見出しはH2→H3→H4となる構造で、見出しタグの設置にはルールがあります。
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
SEOスターターガイド


検索エンジンが文章構造を正しく理解するためにも、数字の小さい順に使うようにします。
<H3>の見出しのなかに<H2>を入れたり、<H4>のなかに<H3>を入れたりしないように注意してください。
順番が前後すると、Googleにも読者さんにも見づらい作りの記事になってしまいます。
私は、基本的にはH3かH4までしか使っていません
ちょっとした時短テク


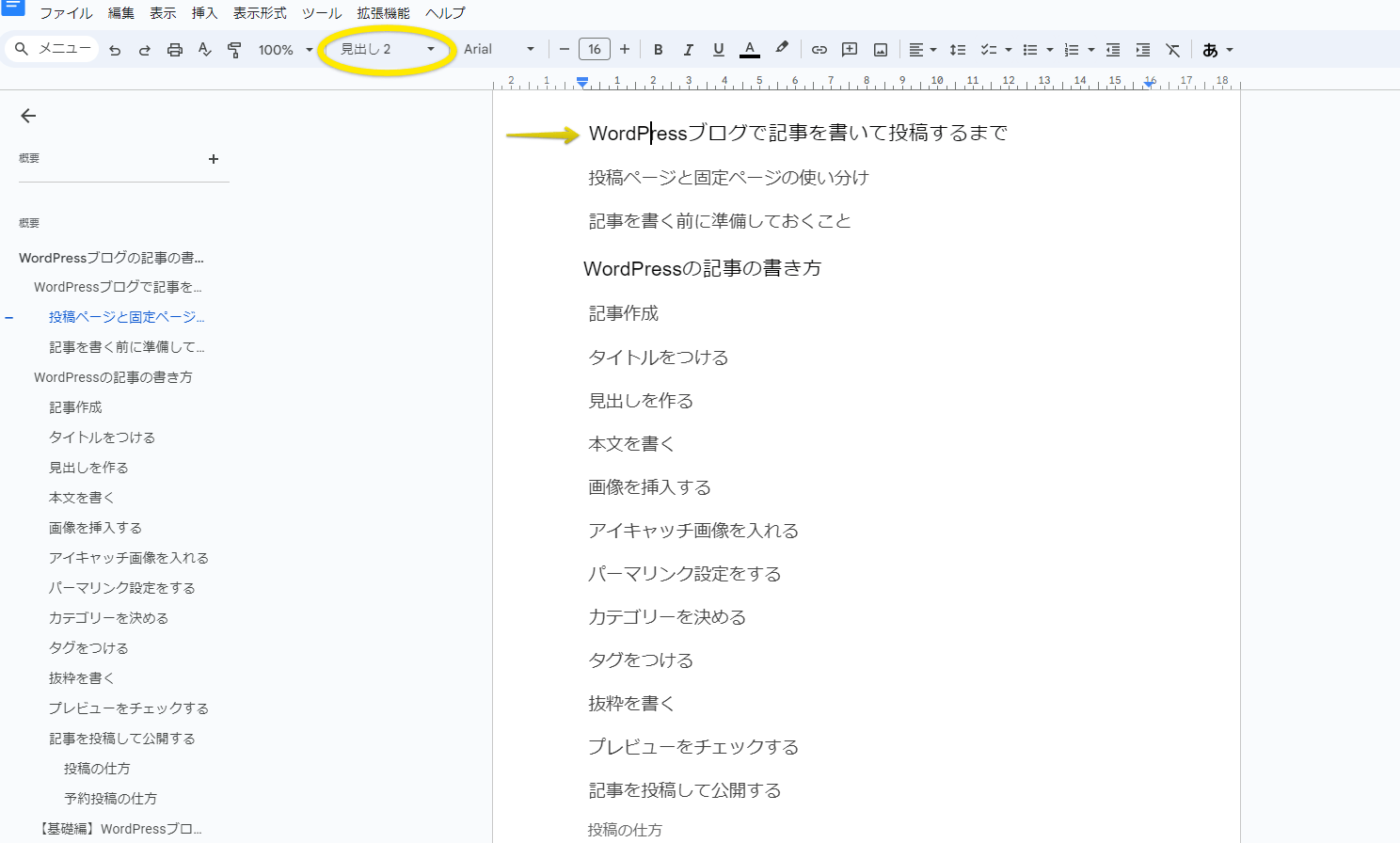
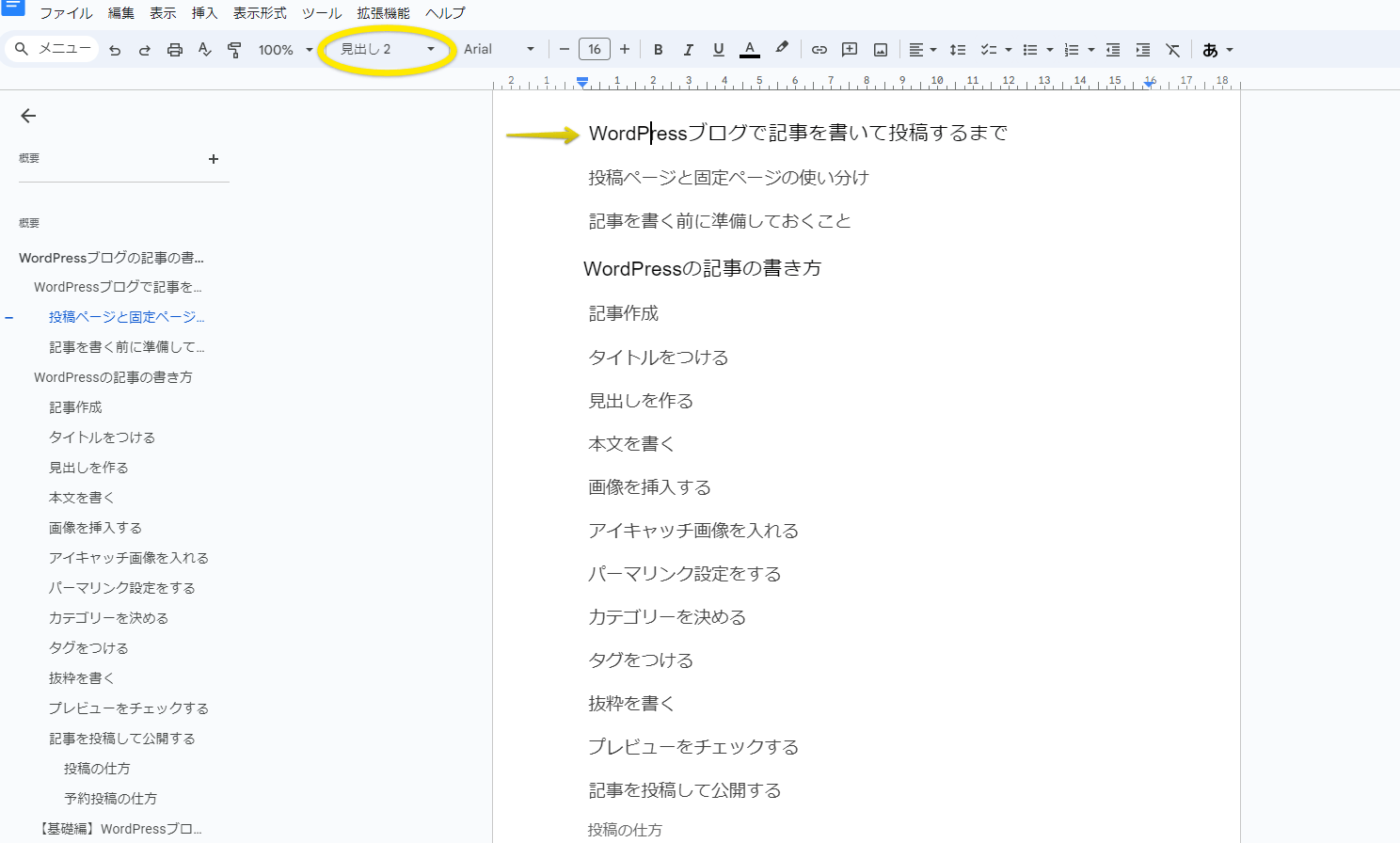
Googleドキュメントで下書きをしている場合、テキストのスタイルに見出し2や見出し3を設定しておきましょう。
コピペするだけでWordPressブログの画面に反映されます
本文を書く


見出しごとに本文を入力していきましょう。
ここでも、Googleドキュメントで下書きまで終わっていれば、コピペすればあとは装飾するだけでOKです。
もちろんWordPressブログのエディタで直接入力できます
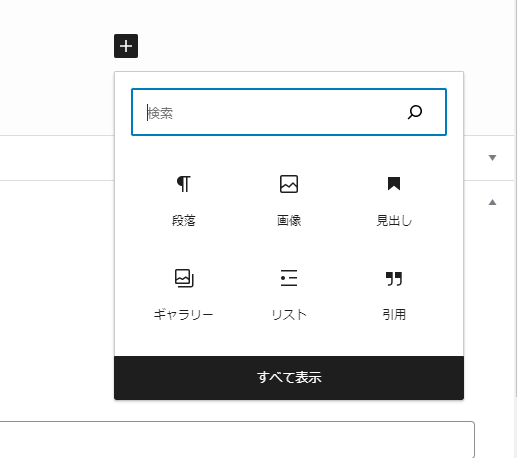
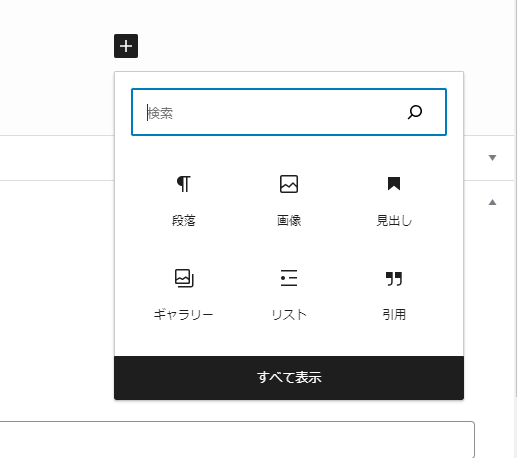
右側にある「 + 」をクリックすると、下のように段落や画像などのブロックを選択できます。


本文は段落ブロックに入力していきます。
画像を挿入する
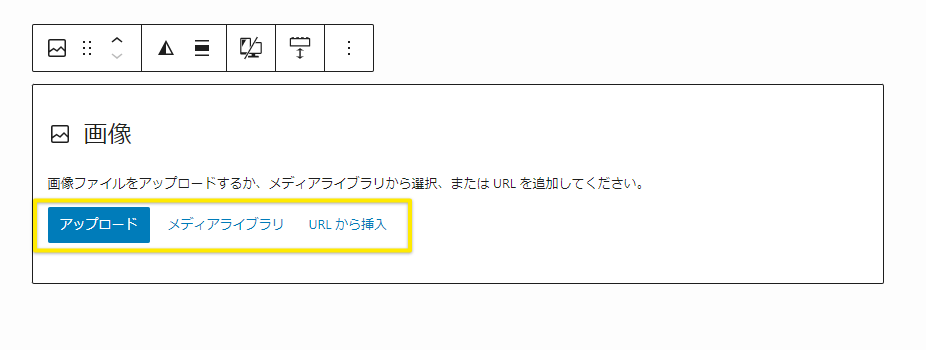
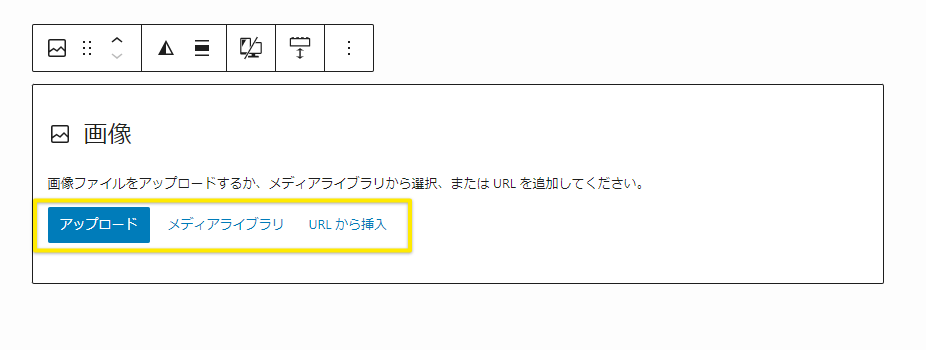
画像を挿入する場合は、画像ブロックを選択します。


画像の挿入方法は以下の3つです。
- 画像ファイルをアップロードする
- メディアライブラリから選択
- URL を追加して挿入
新たな画像ファイルをアップロードしたり、事前に保存しておいたメディアライブラリにある画像を呼び出したりできます。
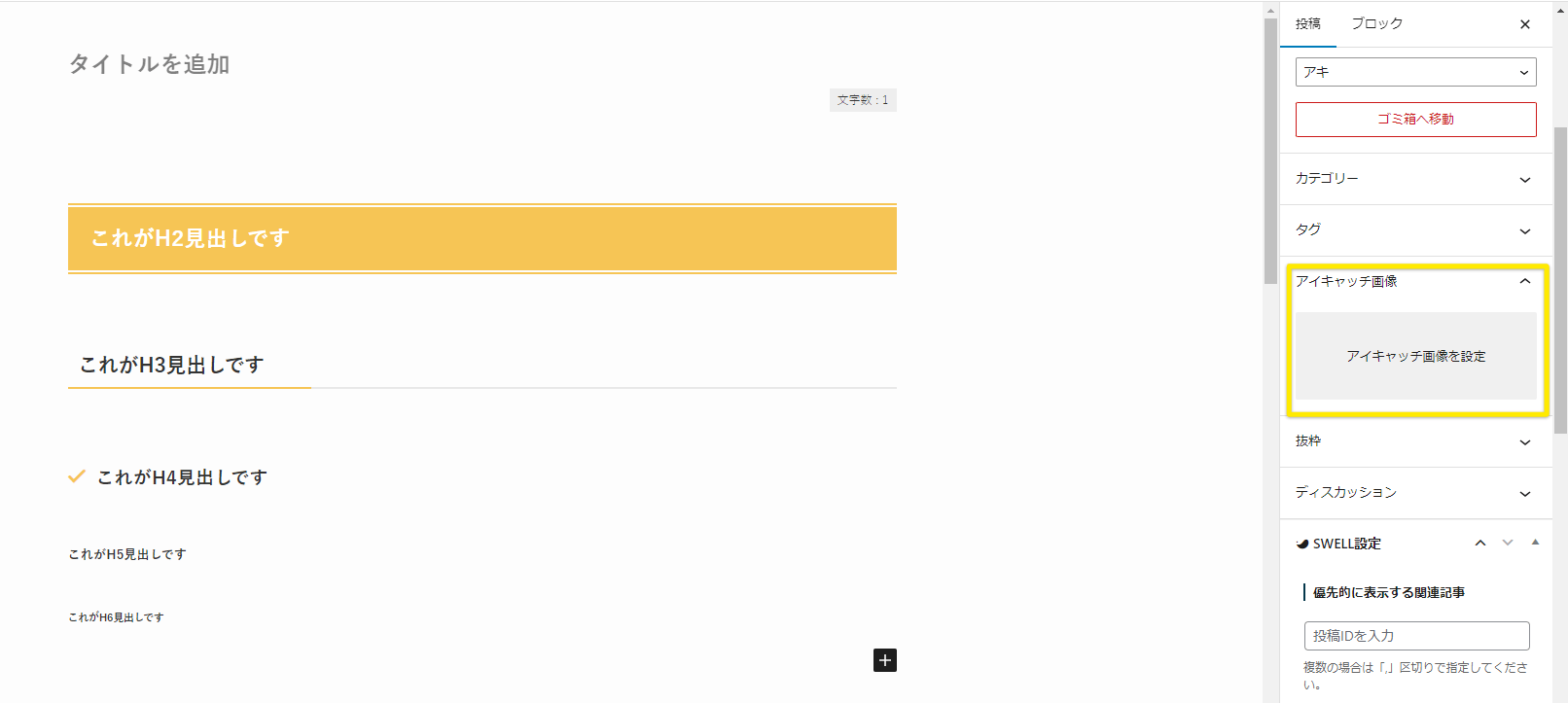
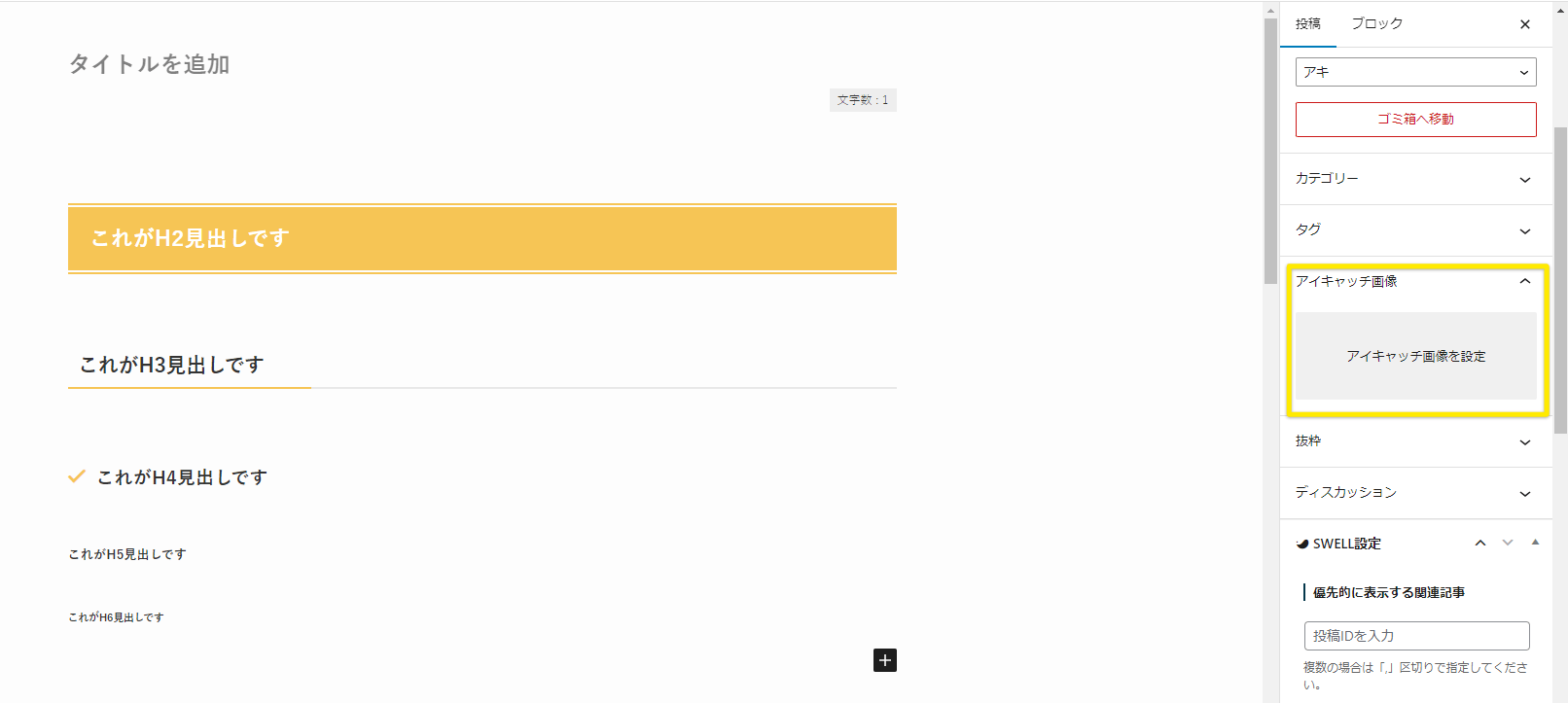
アイキャッチ画像を入れる
アイキャッチ画像とは、記事の表紙のようなものです。


エディタ画面の右サイドバーにある「アイキャッチ画像を設定」をクリックし、メディアライブラリから設定します。
新規のアイキャッチ画像を使う場合はこのタイミングでアップロードしましょう。
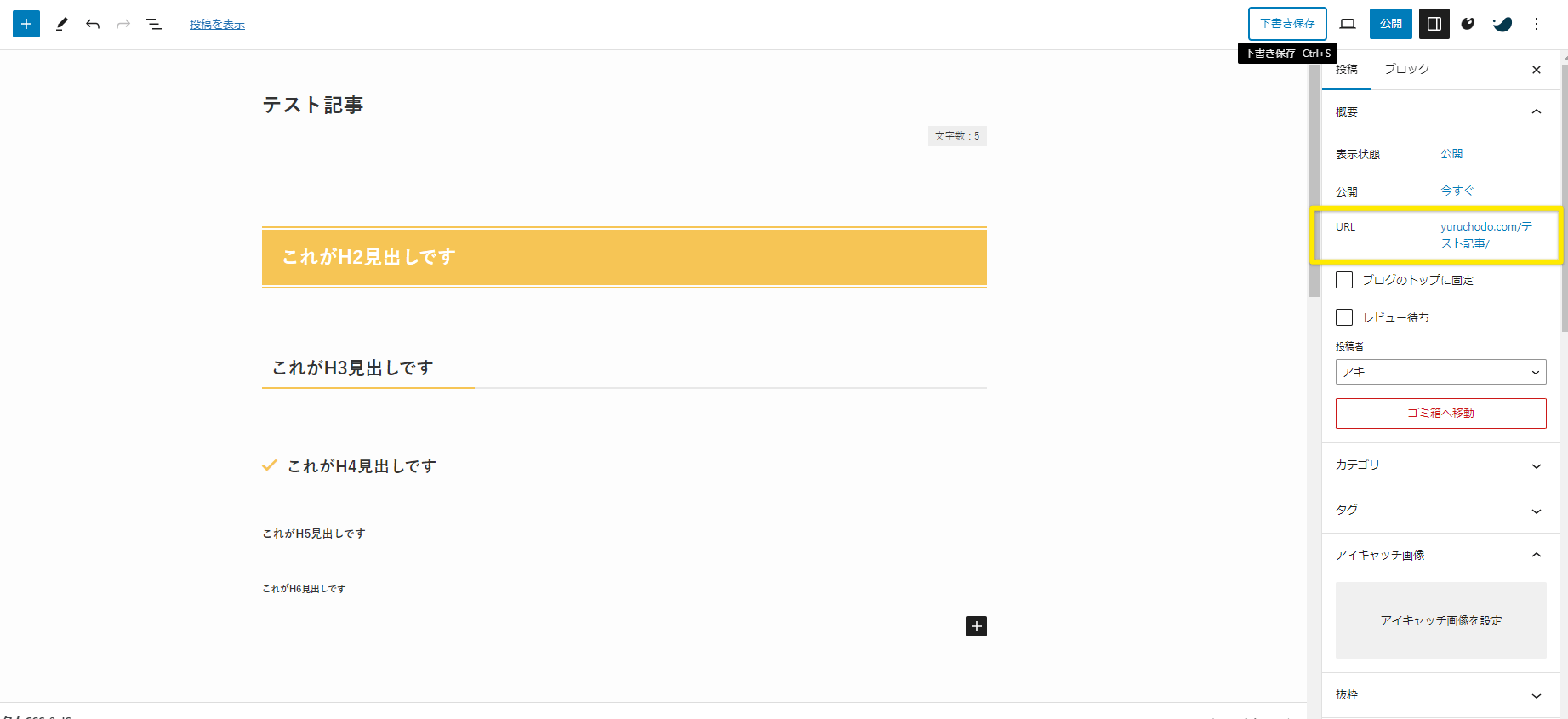
パーマリンクを設定する
記事を書き終えたら、いったん下書き保存してください。
パーマリンクとは記事のURLのことで、
本記事のURLは「https://www.yuruchodo.com/wordpress-how-to-write/」です。
ドメインのうしろの「wordpress-how-to-write」が今回設定したパーマリンクとなります。


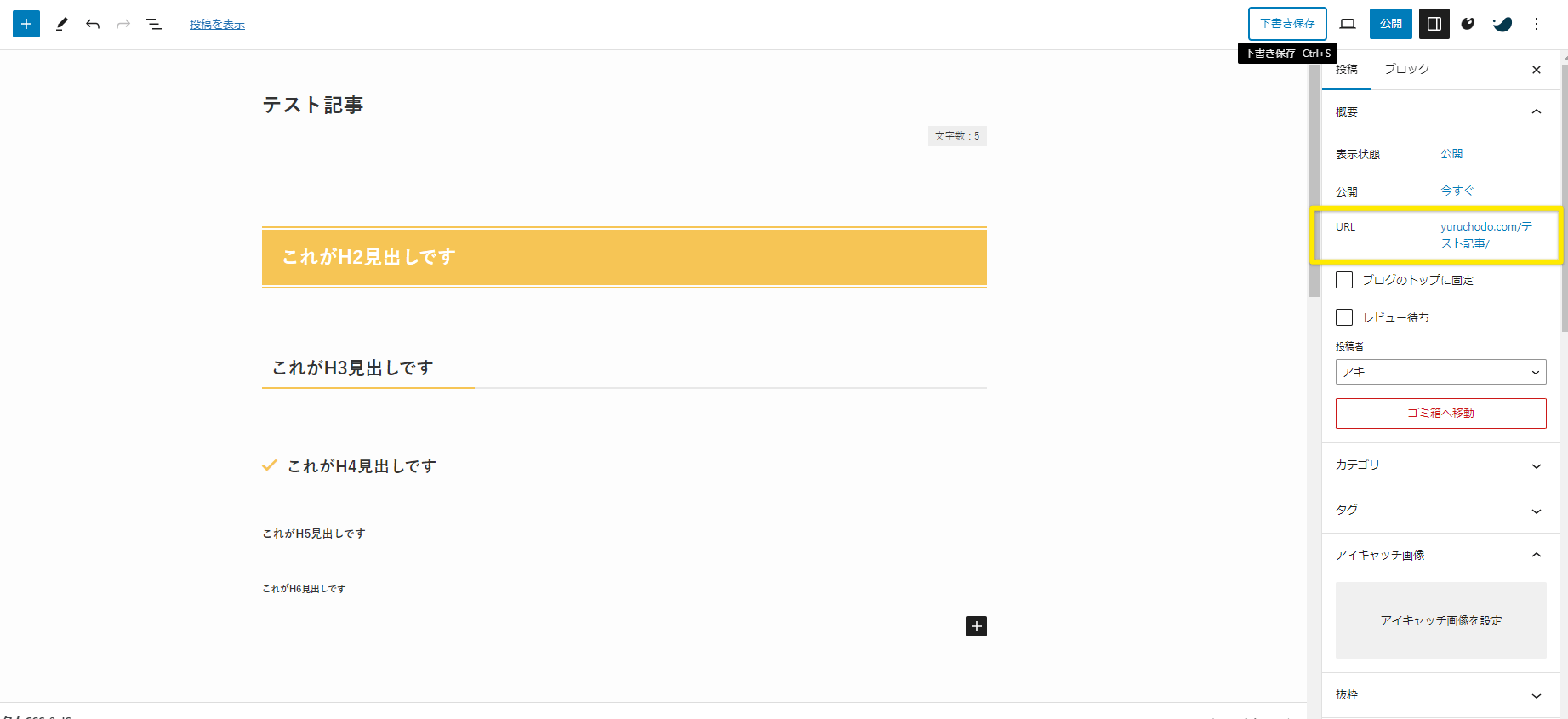
パーマリンクを設定するには、右サイドバーのURL部分を変更します。
下書き保存した段階ではタイトルに入力した日本語のままのURLになっているので、英語のURLに変更しましょう。
キーワードや記事内容を要約した単語を英訳したものがおすすめ
「テスト記事」というタイトルなら「test-article」、「書き方」なら「how-to-write」といった風に、単語のつなぎは「-(ハイフン)」を使います。
URLを変更したら、改めて「下書き保存」しておきます。
カテゴリーを設定する


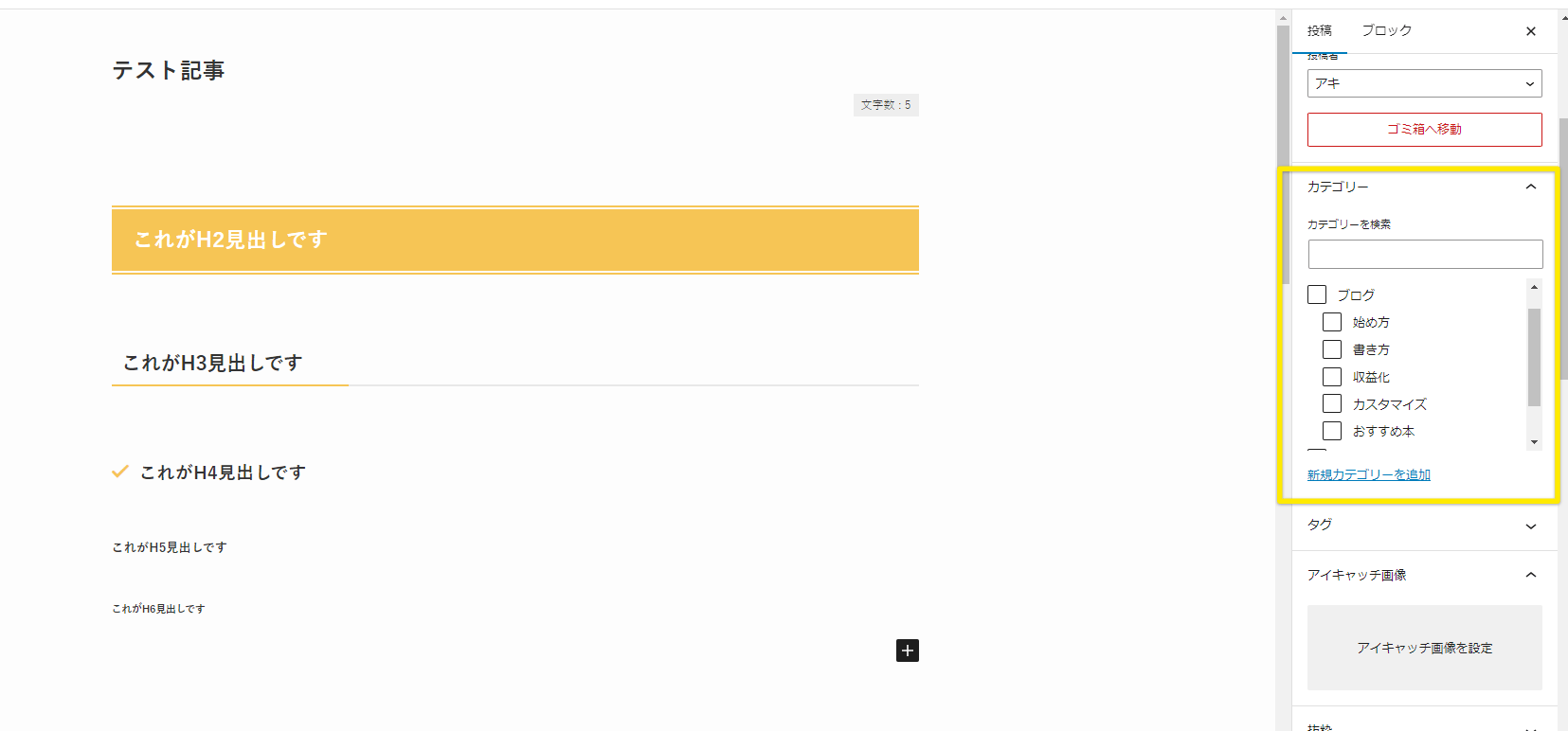
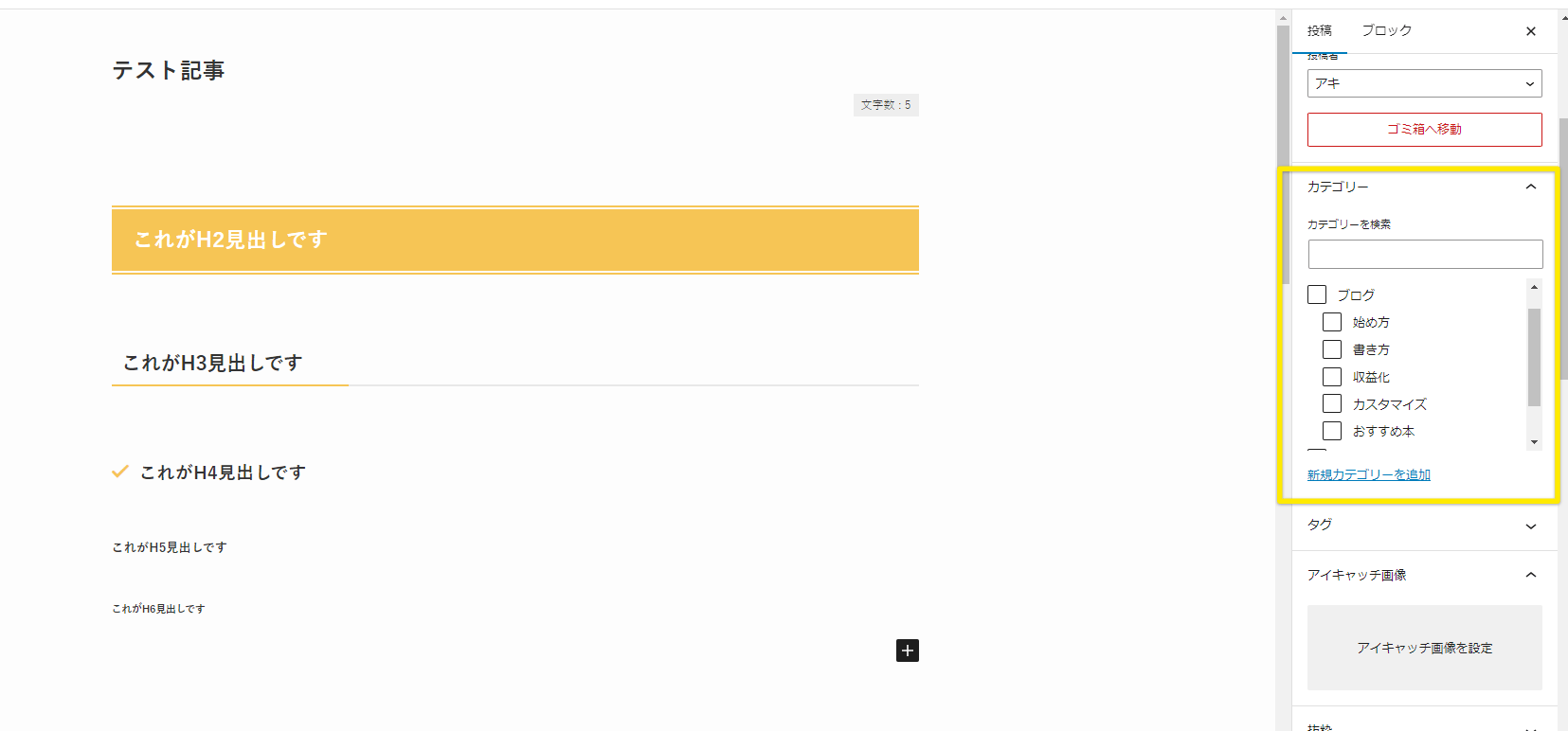
書いた記事をブログのどのカテゴリーに投稿するかを設定します。
このとき、2つのカテゴリーを選ばないようにしてください。
Google検索エンジンが何のことを書いた記事なのか判断に迷ってしまうからです。
記事を書き始める前に決めておくとスムーズですよ。
ここで新規カテゴリーを作ることもできます
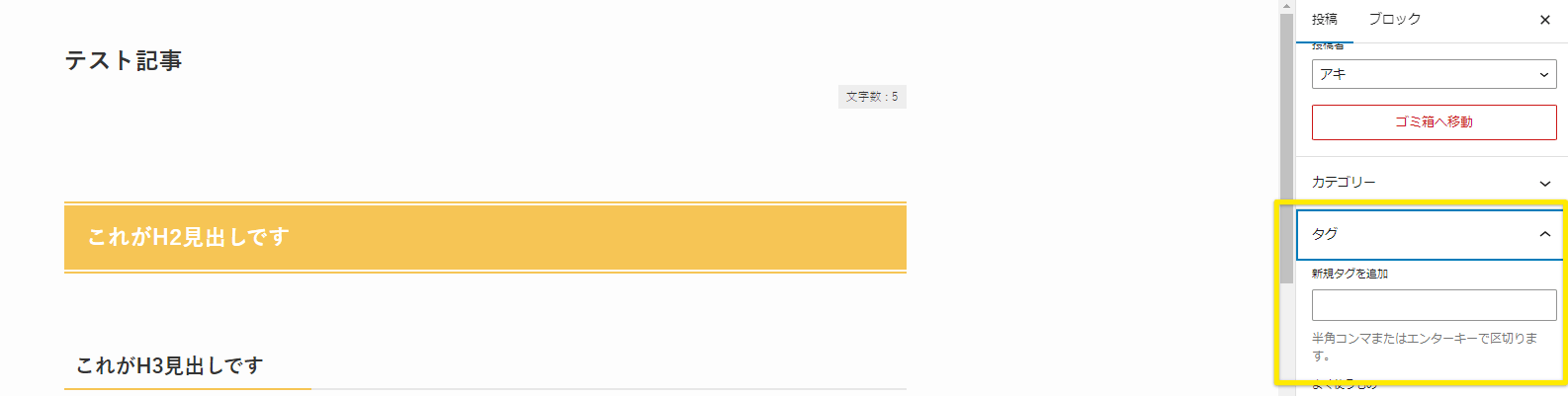
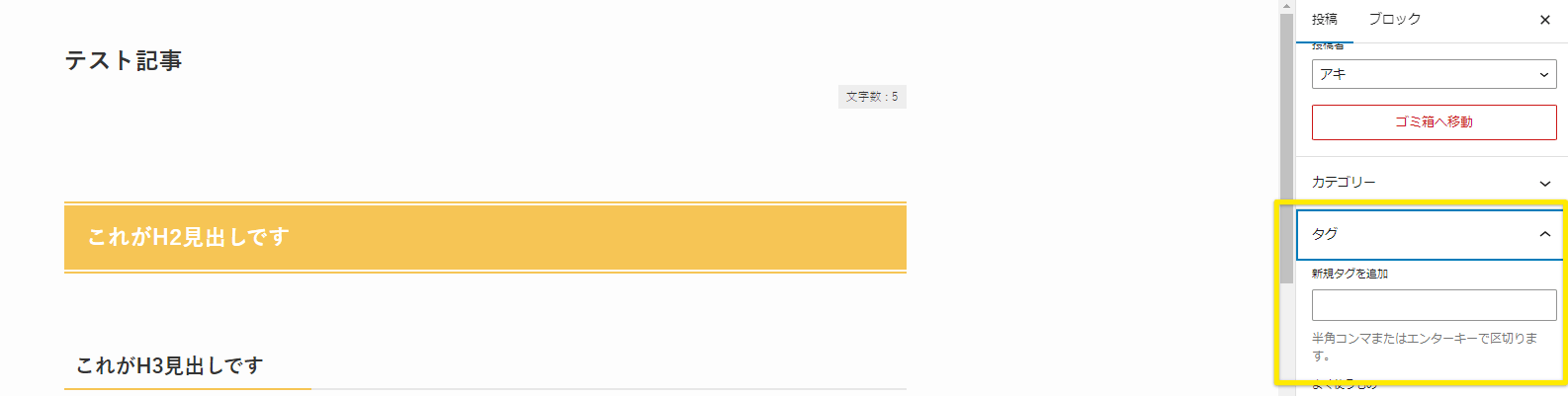
タグをつける


タグは、カテゴリーよりも詳細に記事を分けることができる機能です。
記事の中でよく使われる「キーワード」を設定しておくと、読者の利便性がアップします。
カテゴリーが違う記事でも共通のタグを設定しておけば、タグをクリックするだけで記事を検索できます。
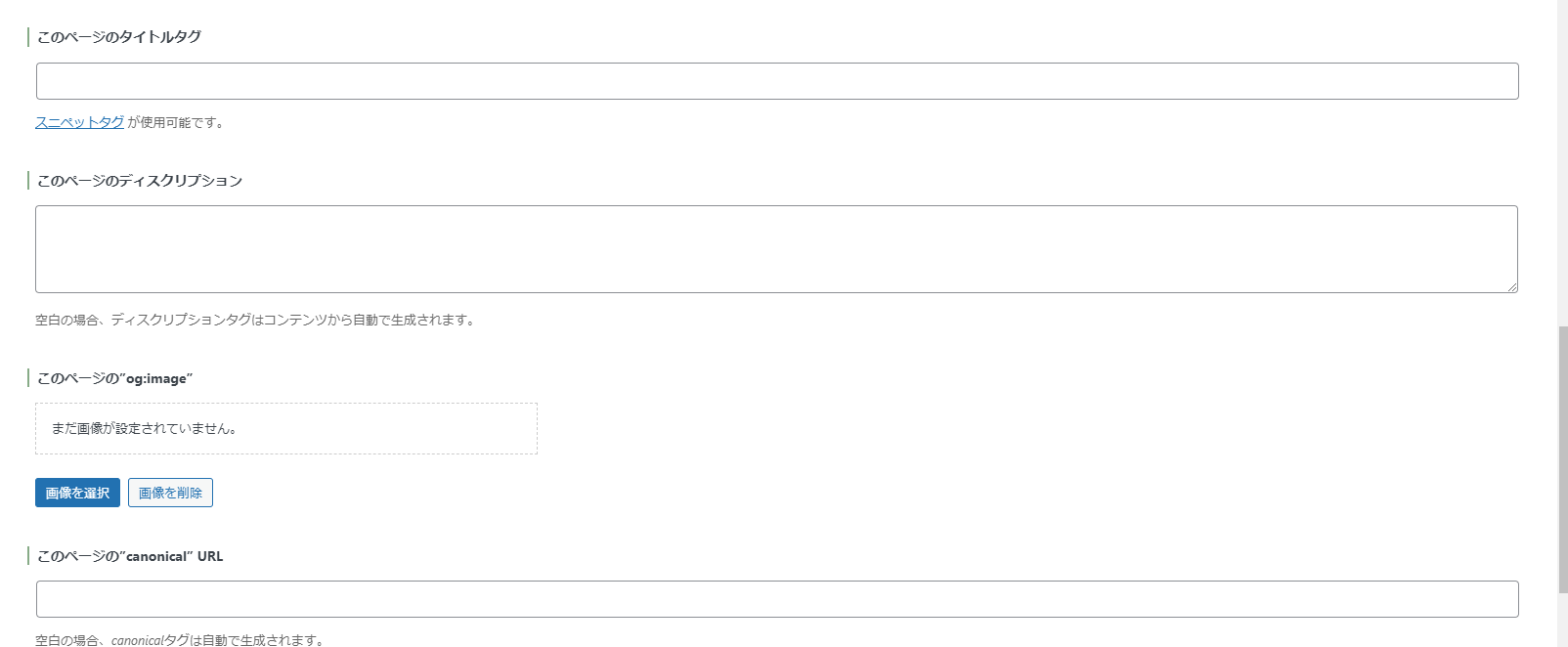
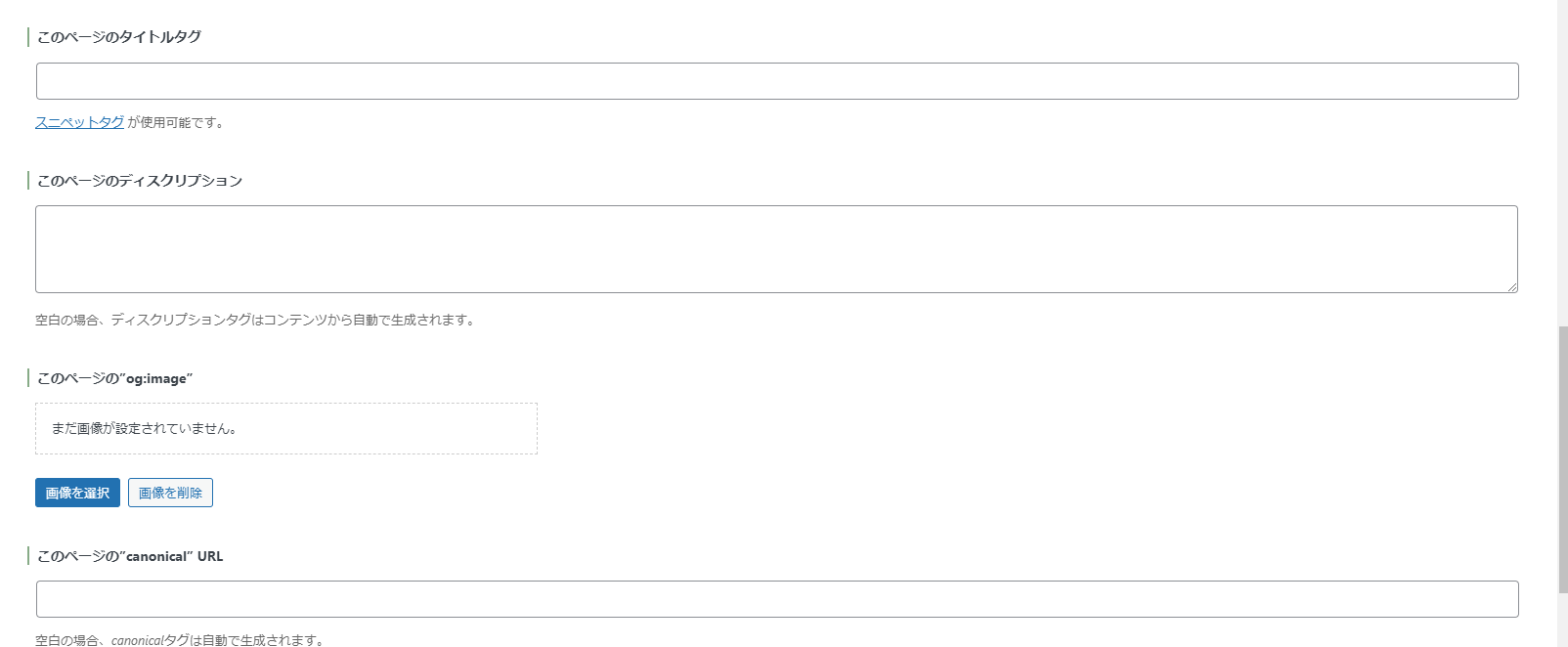
抜粋(メタディスクリプション)を書く
メタディスクリプションとは、Googleの検索結果に表示された際、記事の概要を紹介する文章のことです。
70文字~100文字くらいがちょうどいい分量とされています。
SWELLでは記事編集ページの下のほうにディスクリプションを書くスペースが用意されています。


メタディスクリプションについてはこちらの記事で解説しています。


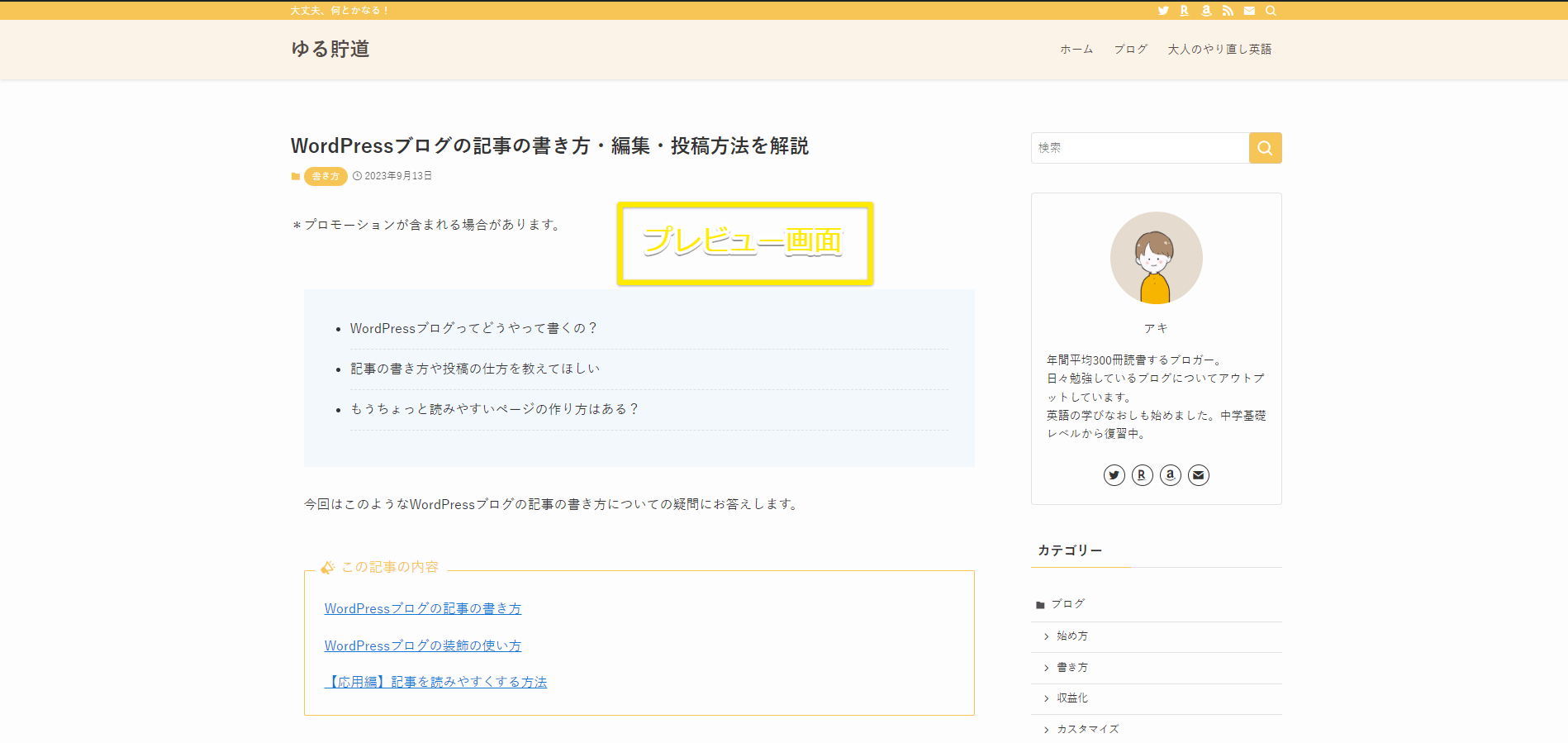
プレビューをチェックする
いよいよ書きあがったら、投稿前にプレビュー画面でチェックです。


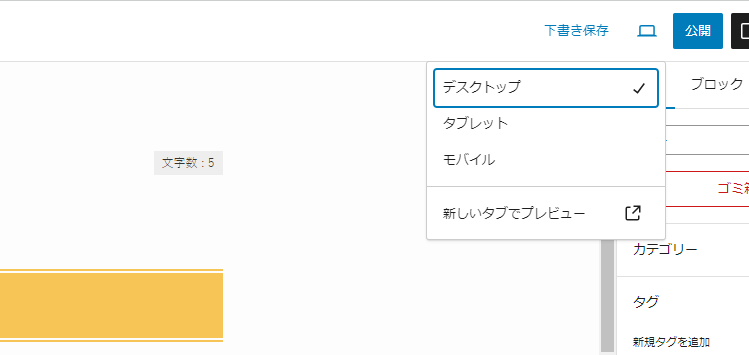
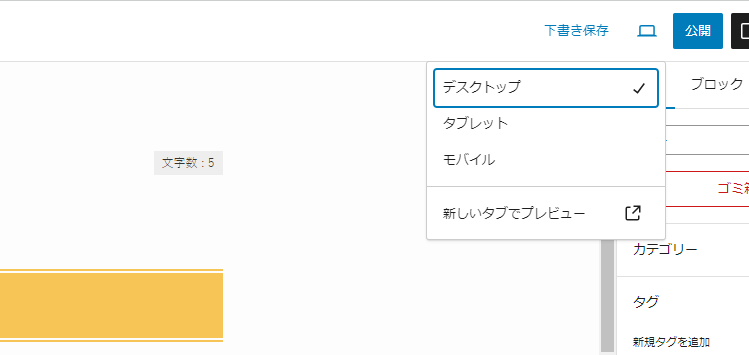
右上のプレビューボタン(アイコン)をクリックします。
デスクトップやタブレット、モバイルでの表示を確認できます。
「新しいタブでプレビュー」をクリックし、投稿された状態でどのように見えるのかをチェックしましょう。


デザイン崩れや内容の抜け漏れなど、おかしなところがあれば修正しておきます。
記事を投稿して公開する
記事を書き終え、アイキャッチやカテゴリーを設定できたら、いよいよ公開の時間です。
投稿の仕方


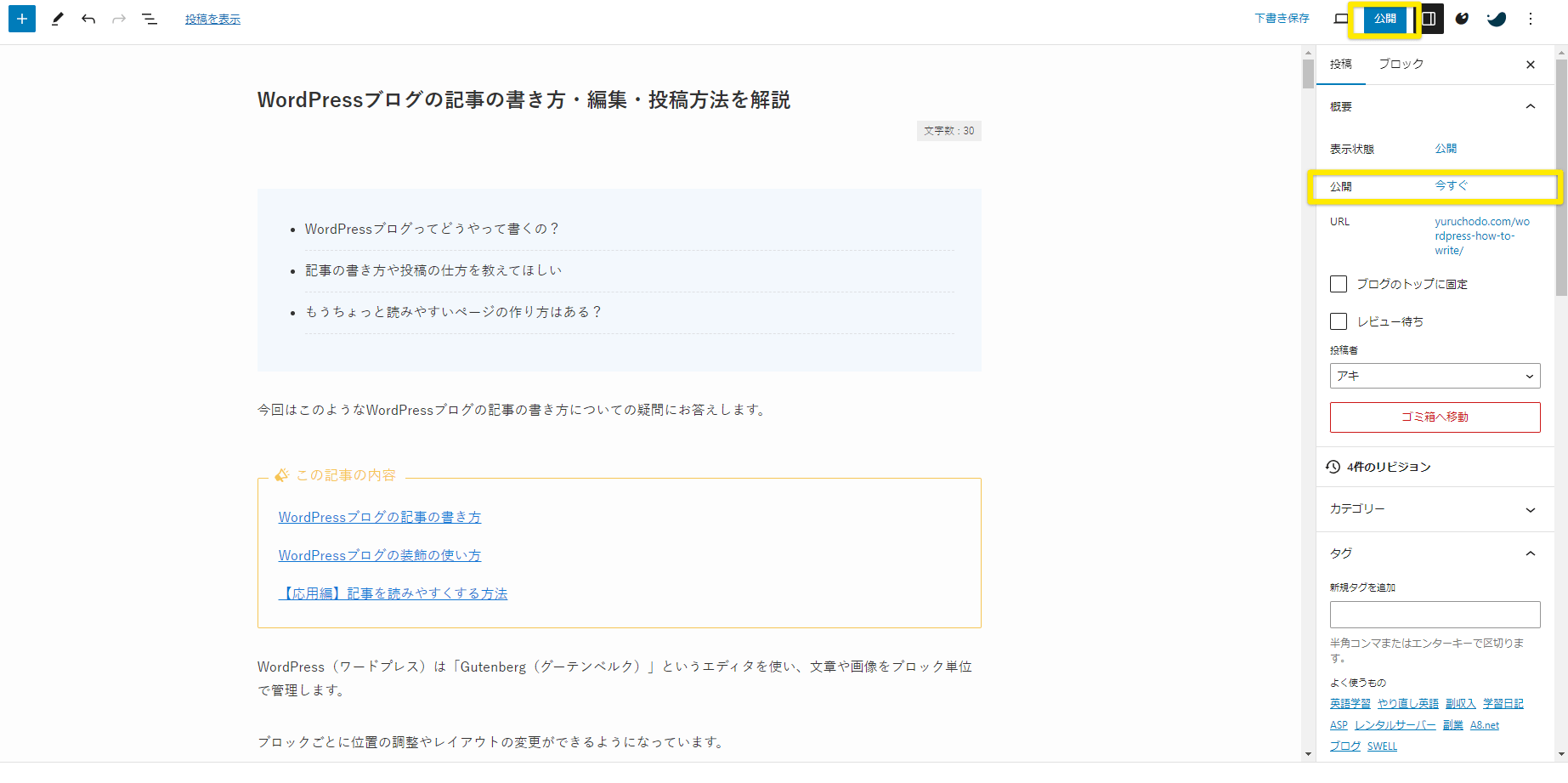
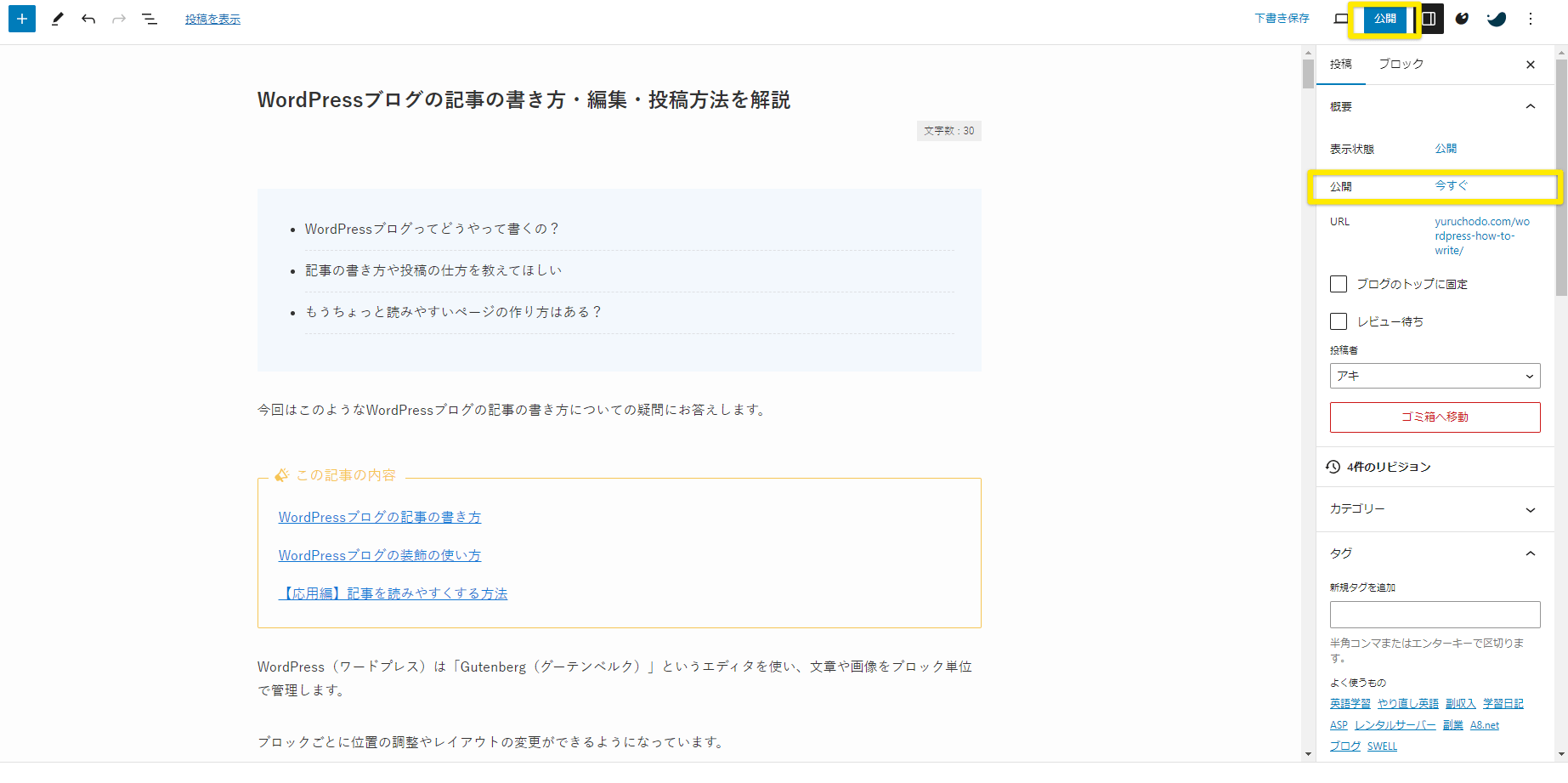
右上にあるプレビューアイコン横の「公開」をクリックします。
「公開してもよいですか?」と確認が出るので、「公開」をクリックしましょう。
これで記事が投稿できました。おめでとうございます!
予約投稿の仕方
予約投稿をする場合は、公開:「今すぐ」をクリックして、希望の日時を指定します。
現在より先の時刻を設定すると、「公開」ボタンが「予約投稿」に切り替わります。「予約投稿」をクリックして完了です。
設定した時間に投稿されているか確認するのが楽しみですね!
【応用編】WordPressブログの装飾の使い方
ここからは、装飾の使い方をご紹介します。
WordPressは多機能で装飾の種類も豊富です。すべてを使いこなすのは大変ですが、基本的な装飾方法をおさえておけば、読みやすい記事に仕上げることができます。
太字・色文字・リンク
文字に装飾を加えます。
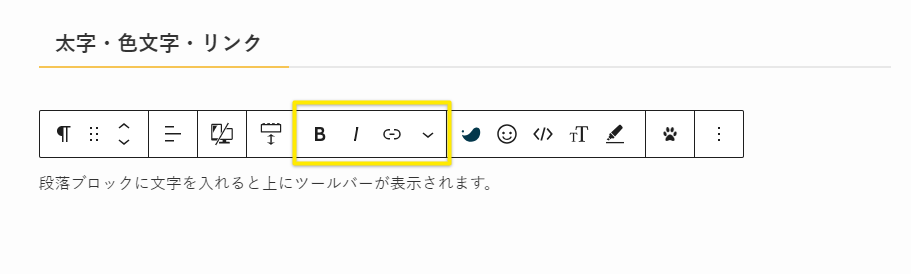
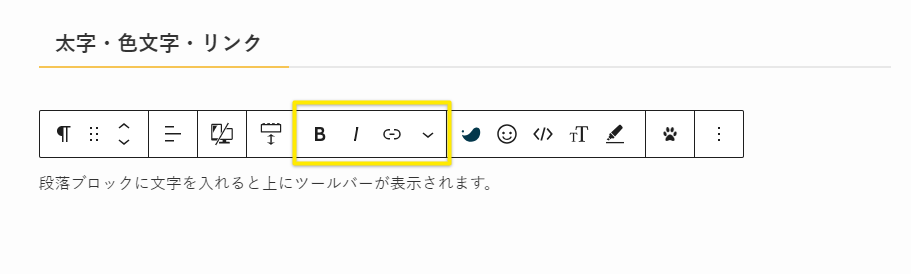
段落ブロックに文字を入れると上にツールバーが表示されます。


太字にしたい場合は「B」をクリックします。Boldの頭文字で、「大胆な」「力強い」という意味があります。
文字の色を変えたい場合はSWELLの装飾アイコン「をクリックすると、「テキスト色」で変更できます。
文字にリンクを貼りたい場合はリンクボタン「、URLを入力(コピペ)すればOKです。
これらが一番オーソドックスな装飾ですね
マーカー


注目させたい文字にマーカーを引けます。
マーカーを引きたい文字を選択しておき、右のペンアイコンをクリックします。色を選ぶと、選択した文字にこのようにマーカーが引けます。
文字の大きさを変える
文字の大きさを変えるのは、マーカーの横にある「 T 」のアイコンです。
SWELLだとXSからXLが選べ、数字を指定してピクセル単位でも変更できます。
XSサイズ
Sサイズ
Lサイズ
XLサイズ
Mサイズはありません
行間スペースを変える
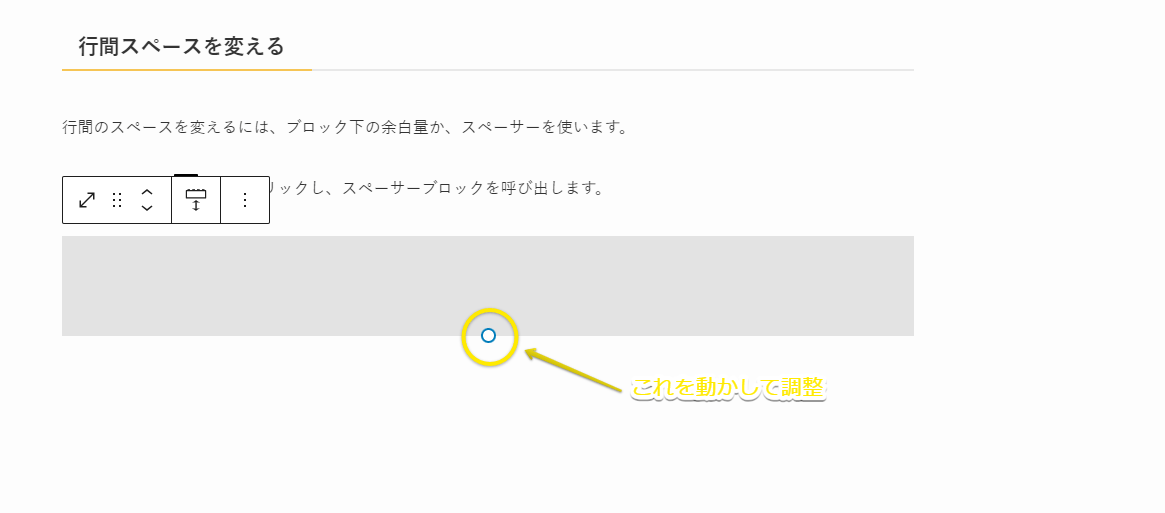
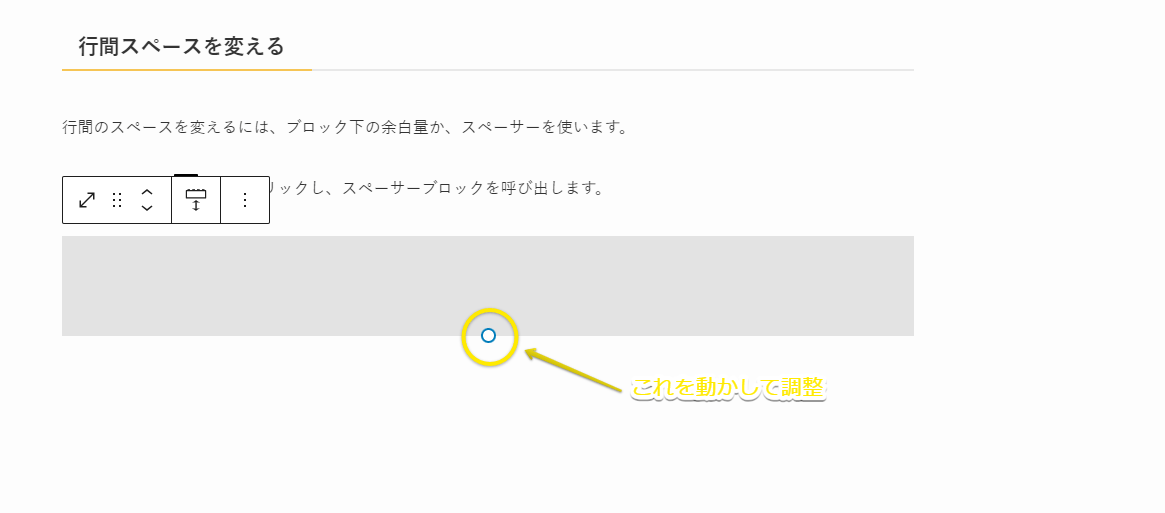
行間のスペースを変えるには、ブロック下の余白量か、スペーサーを使います。
右側にある「 + 」をクリックし、スペーサーブロックを呼び出します。


↑ここにスペーサーが挿入されています。
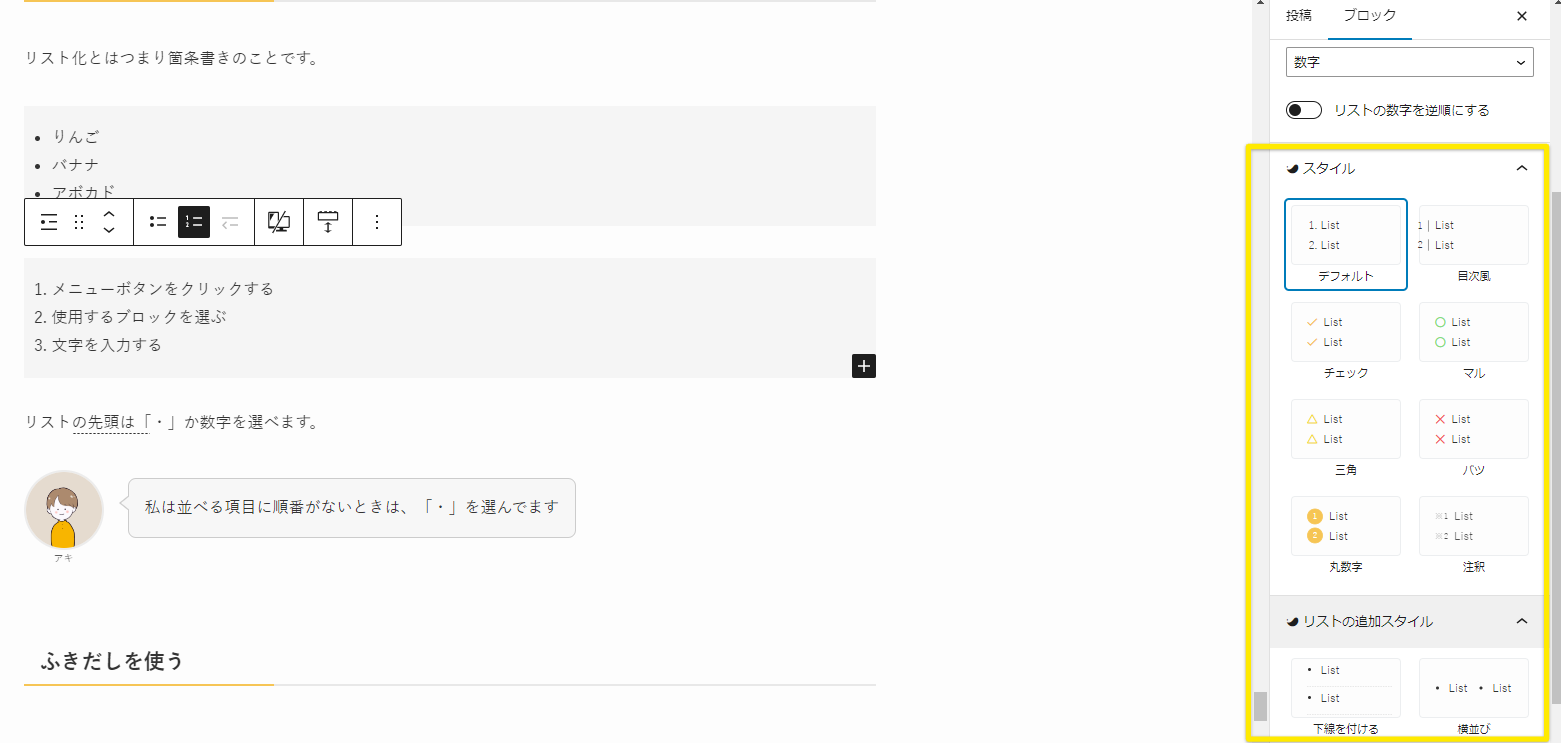
リスト化する
リスト化とは箇条書きのことです。
- りんご
- バナナ
- アボカド
- プラスボタンをクリックする
- 使用するブロックを選ぶ
- 文字を入力する
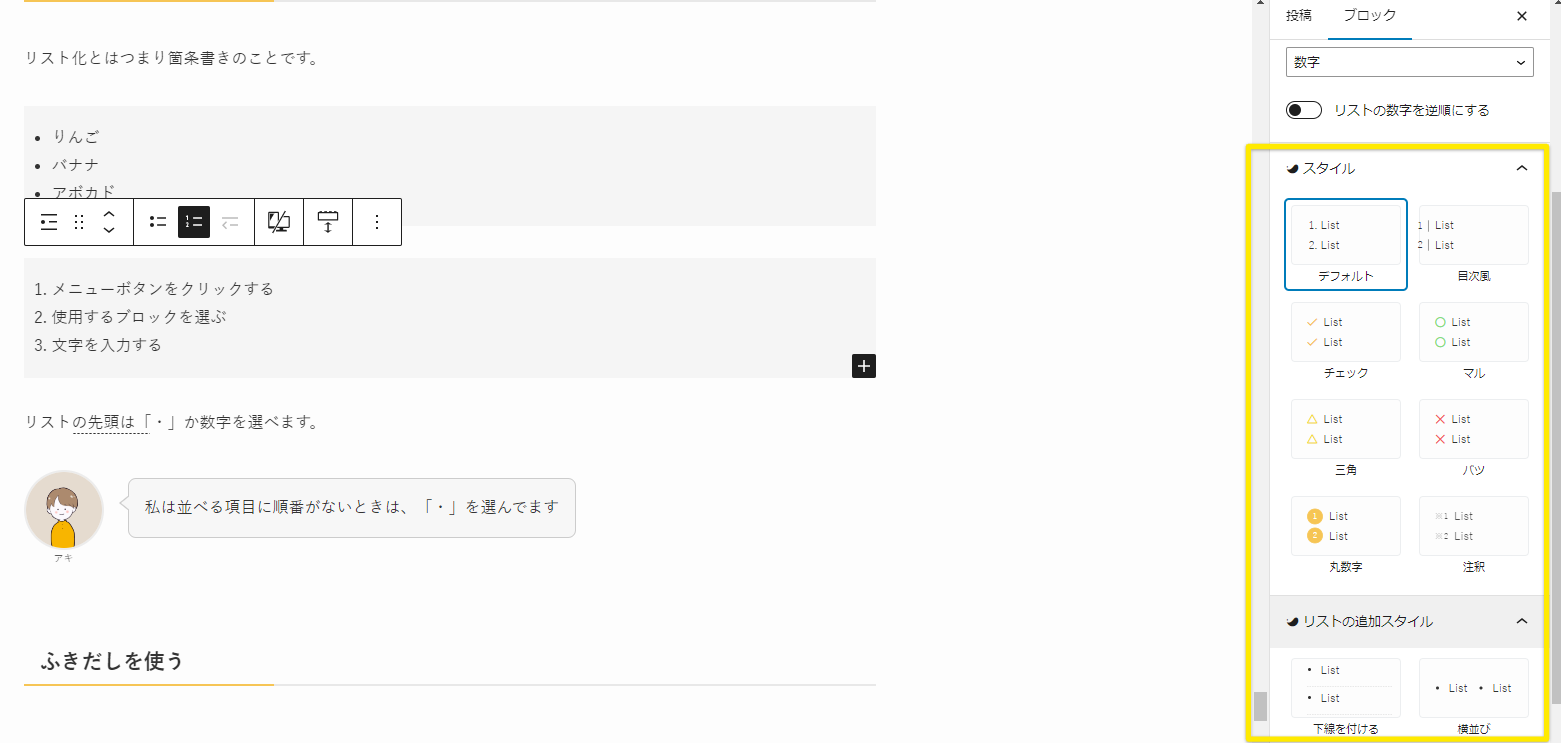
リストの先頭はデフォルトで「・」か数字を選べます。
SWELLでは右サイドバーの「スタイル」からデザインを変更できます。


私は並べる項目に順番がないときは、「・」を選ぶことが多いです
ふきだしを使う



ふきだしは、ここまでたくさん登場させてきました
会話のように内容を進めることができます
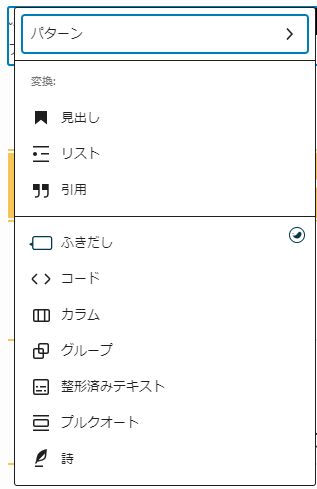
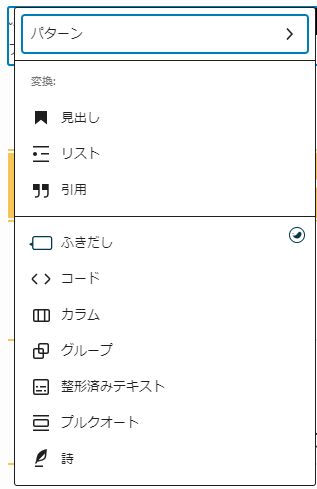
ふきだしを利用するには、右側にある「 + 」をクリックしてふきだしブロックを選択するか、ツールバーの左端の段落アイコンをクリックしてふきだしに変換します。


【発展編】WordPressブログの記事を読みやすくする


記事をより読みやすくする工夫のいくつかをご紹介します。
いろいろ読みすぎておなかいっぱいかもしれませんが、あと少しです!
- 関連記事を挿入する
- ページ内リンクでジャンプする方法
- 引用する
- 物販用プラグインで商品紹介
関連記事を挿入する
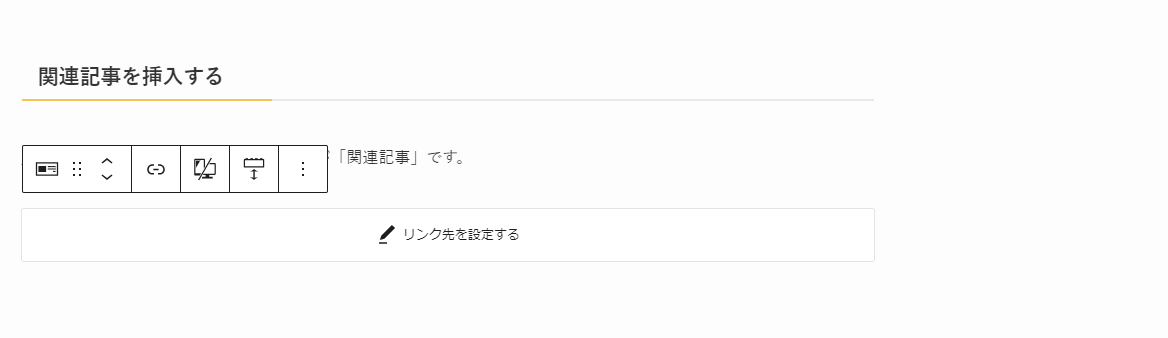
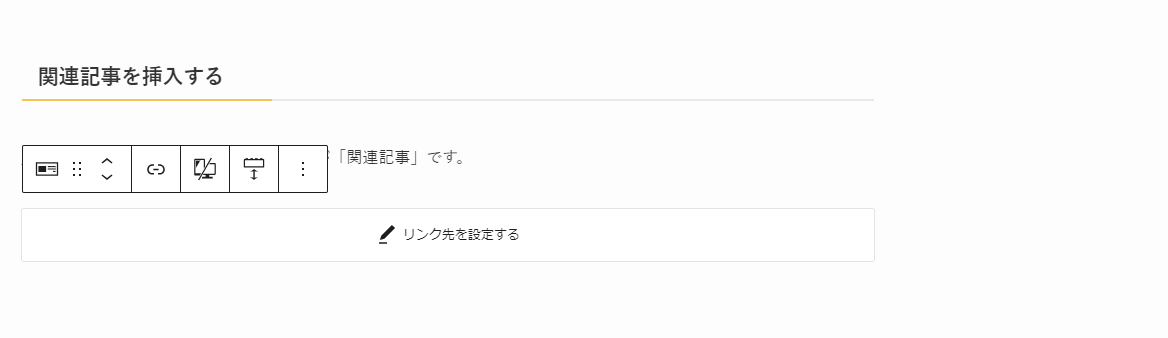
SWELLユーザーならおさえておきたいのが「関連記事ブロック」です。


このブロックでは、以前に投稿した記事を内部リンクとして呼び出すことができます。
たとえば「ASPについて詳しく書いた記事はこちら」、とか「ブログの読みやすい記事の書き方についてはこちらをご覧ください」といった風に、別の記事を紹介したいときに役立ちます。


テキストでリンクさせる場合にはリンクしたい記事のURLをコピペするひと手間が必要ですが、関連記事ブロックを使えばタイトルを入力するだけで上のようなブログカードが完成します。
ページ内リンクでジャンプする方法
記事が長くなるにつれ、スクロールも多くなりますよね。
そうなると読みたい情報にアクセスしたい人にとってスクロールはわずらわしい操作になります。
そんなときのために、同じページの離れた場所にジャンプするリンクを設定できます。


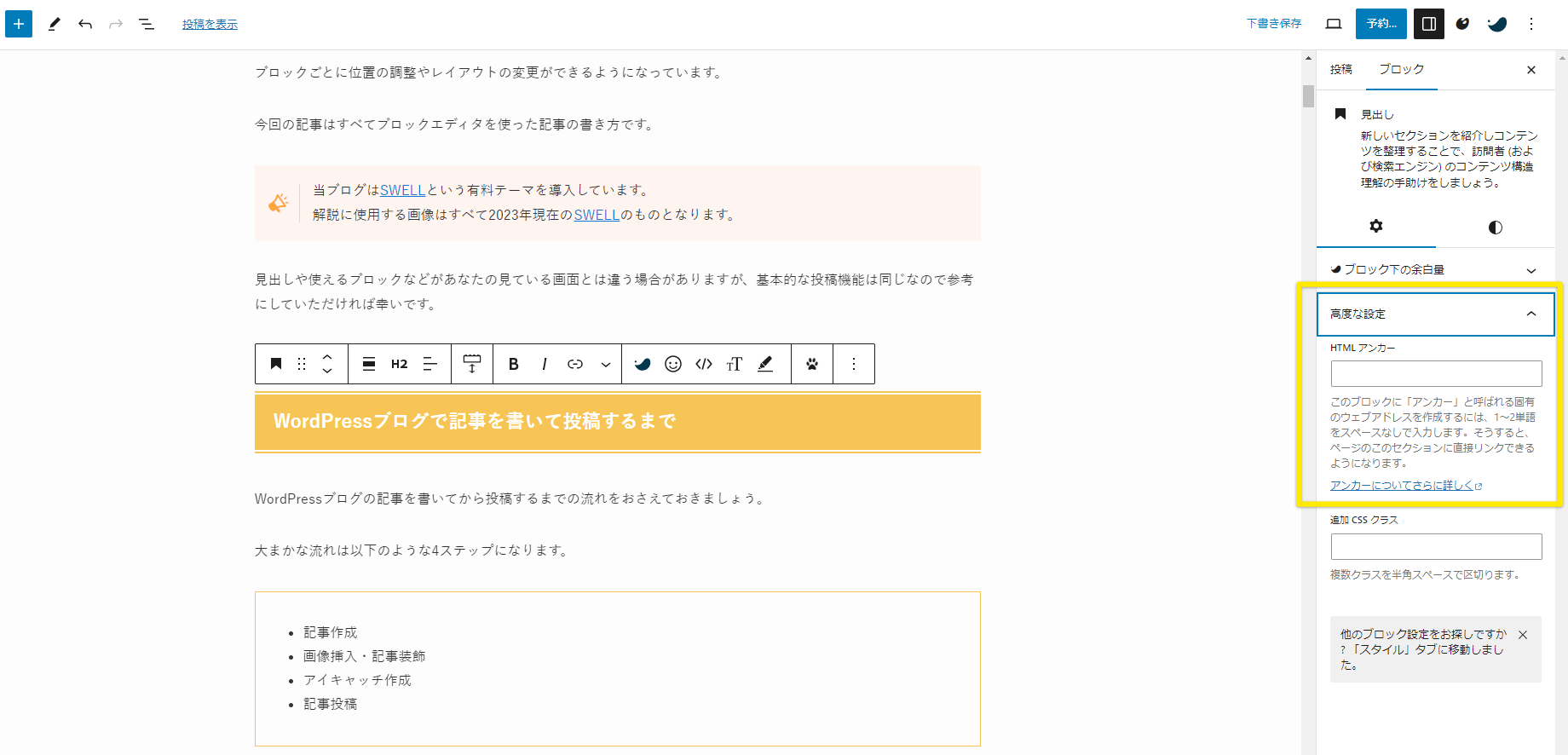
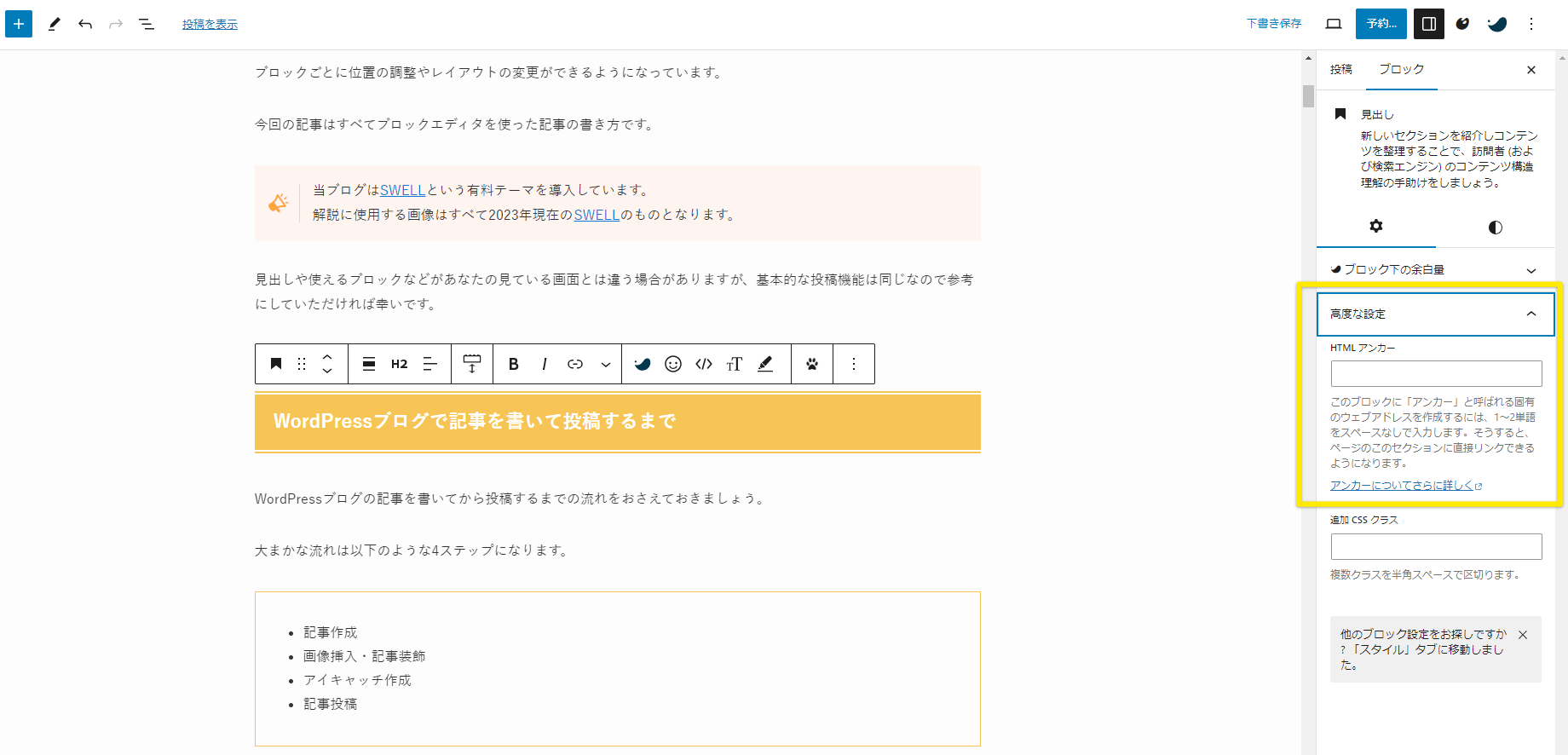
右サイドバーの「高度な設定」→「HTMLアンカー」を使います。
ページジャンプの設定手順
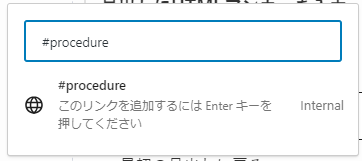
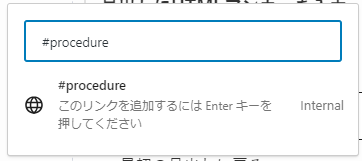
今回は、この記事の最初の見出しに「procedure」という単語を入力しました。
テキストを選択した状態でリンクボタン「し、「#procedure」と入力します。


テキストを選択した状態でリンクボタン「し、「#procedure」と入力します。「Internal」をクリックすれば完了です。
引用する
引用ブロックは、ほかのサイトやブログなどの内容を引用するときに使います。
より詳しく権威のある情報を載せたほうが説得力が増すというときなどは引用ブロックが便利です。


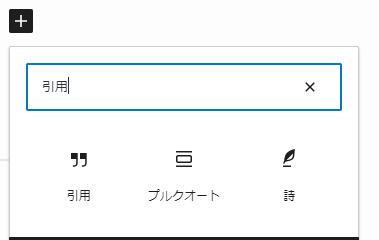
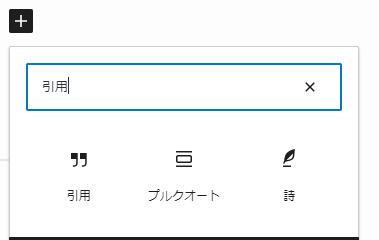
引用ブロックを呼び出し、そのブロック内に引用した内容を入力(コピペ)します。
(注5)引用における注意事項
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
著作物が自由に使える場合|文化庁
- (1)他人の著作物を引用する必然性があること。
- (2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
- (3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
- (4)出所の明示がなされていること。(第48条)
(参照:最判昭和55年3月28日 「パロディー事件」)
下部に引用元も記載し、サイトがあればリンクしておきましょう。(※リンクに許可が必要な場合もあるので引用元をよく確認してくださいね)
物販用プラグイン「ポチップ」で商品紹介
ブログで商品を紹介したいときに使うのが、物販用のプラグイン。
RinkerやPochipp(ポチップ)が有名ですね
ポチップは、Amazon・楽天・Yahoo!ショッピングの商品リンクをおしゃれで簡単に作れる優秀プラグインです。
たとえばおすすめのブログ本をこんな感じで紹介できます。
ポチップは無料で利用できます。
RinkerはAmazonアソシエイトの審査に合格していないと商品検索が使えませんが、ポチップは「Pochipp-Assistプラグイン」を利用することで商品検索ができます。
ポチップではASPの「もしもアフィリエイト」と「バリューコマース」の連携が必要なので、もしまだ登録していない場合は先に済ませておきましょう。
ASPについてはこちらの記事で紹介しているのでご覧ください。


Googleに投稿記事のインデックスをリクエスト
記事を投稿したら、Googleにインデックスをリクエストしましょう。
クローラーという検索ロボットに「記事を公開したから読みに来てね」と連絡するイメージです。
サーチコンソールのリクエスト送信方法
Googleサーチコンソールへ移動します。


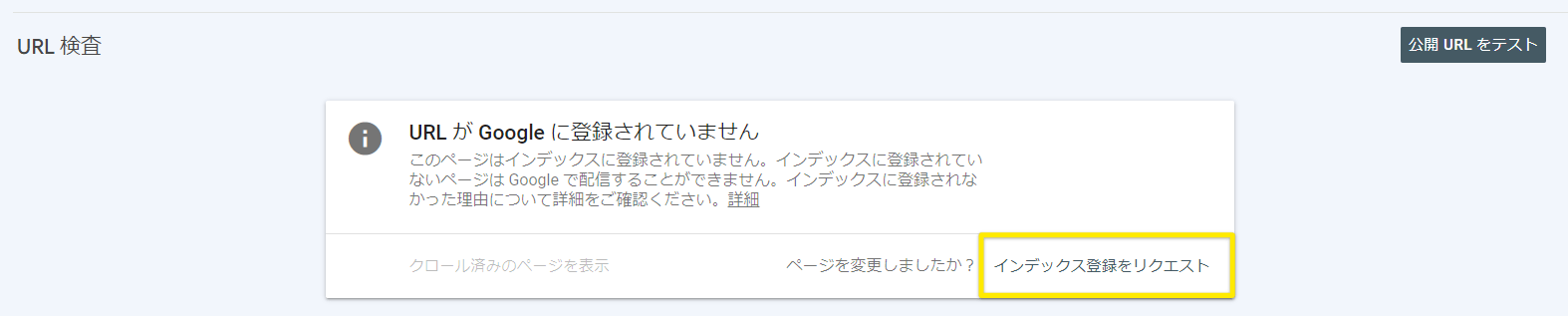
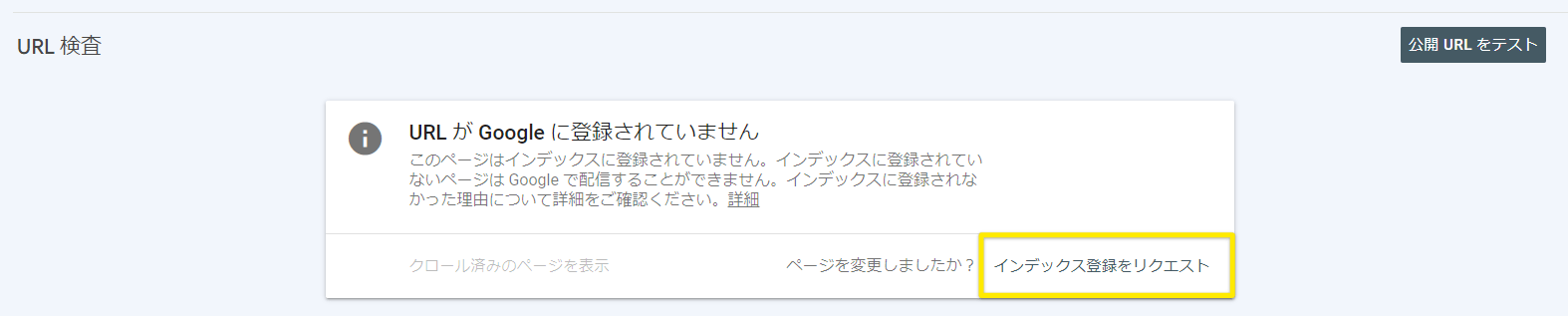
Googleサーチコンソールの上部にある検索欄に対象記事のURLを入力します。


右下の「インデックス登録をリクエスト」をクリックします。


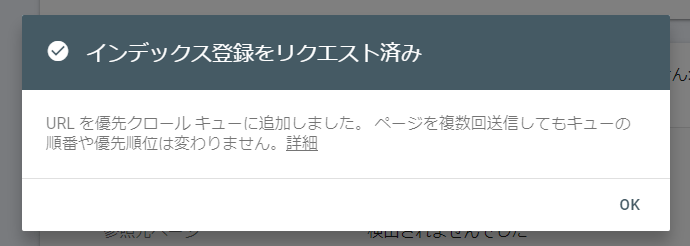
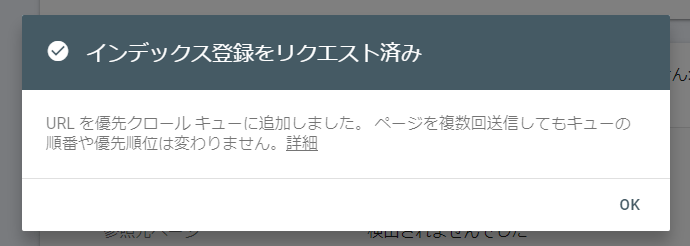
リクエスト済みの表示が出たら完了です。
インデックスされないときは
時間が経ってもインデックス登録されないときは、WordPressの設定に何かしらの問題がある可能性があります。
- noindexを指定している
- ガイドライン違反によるペナルティ
- 新規ドメインのため認識されていない
- 内部リンクが不十分
ブログ全体として記事品質が低いと判断されている場合も、インデックスされにくくなります。
もくもくとブログの改善に努めましょう
まとめ:書き方を理解したら記事を書こう
今回はWordPressでの記事の書き方や投稿方法などをご紹介しました。
- 記事作成
- タイトルをつける
- 見出しを作る
- 本文を書く
- 画像を挿入する
- アイキャッチ画像を入れる
- パーマリンクを設定する
- カテゴリーを設定する
- タグをつける
- 抜粋(メタディスクリプション)を書く
- プレビューをチェックする
- 記事を投稿して公開する
WordPressの使い方は習うより慣れろという面も多いので、基本をおさえたらまずは実践してみてください。
装飾はある程度パターンを決めて使うほうがコスパもタイパもよくなります。
WordPressの書き方を覚えて楽しいブログライフを!
ではまた!