こんにちは、アキです。
自分のブログに自分のツイートを表示させるのってどうやるの?と疑問に思ったので、自分なりにやってみました。
ブログのサイドバーなどにツイート一覧を埋め込むのではなく、個別のツイートを貼り付けるやり方です。
ブログと並行してTwitterをしているブロガーさんは多いですし、おそらく詳しい方ばかりだと思います。
右も左も分からないけど?(^ω^≡^ω^)という私と同じような初歩的な疑問を持つ、言うなればセミアナログ派のあなたのお役に立てれば幸いです。
ツイートのURLをコピペする
Twitterをパソコンで利用している人には簡単な方法ですが、私はTwitterをスマホのみで利用しているので、コピペにはひと手間かかりました。
スマホ→パソコンでの作業となるので、これをどうにか効率化できないか考え中です。
- ブログに表示させたいツイートの共有ボタンから「リンクをコピー」をタップ
- Gmailにペーストして下書き保存
パソコンでGmailを開いて下書き保存したURLをコピーします。
コピーができたら、ブログの記事ブロック(段落ブロックなど)にペーストします。
するとこのように個別のツイートが表示されます。
ツイッターとブログのアイコン、若干違いますがどちらも自作です。
無料のお絵描きツール「MediBang Paint Pro(メディバンペイントプロ)」を使ってます。
プロという名前ですが無料です。
埋め込みブロックを使う
こちらはSWELL
記事の編集画面から、Twitterの埋め込みブロックを選択します。


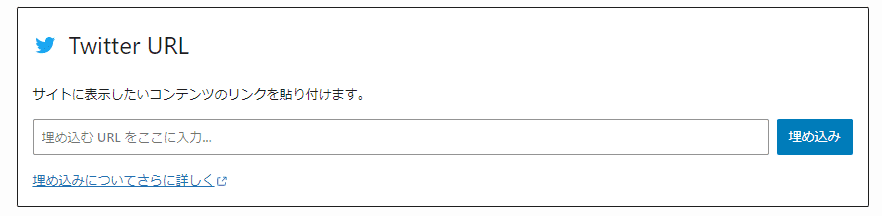
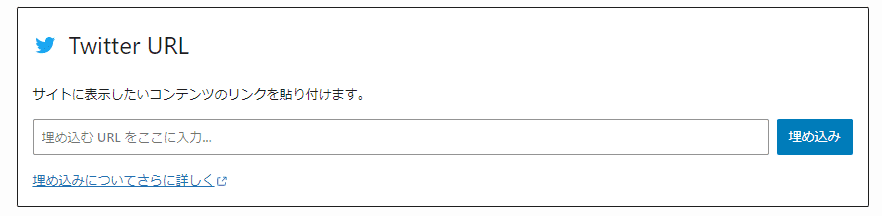
このような埋め込みブロックが出てくるので、ここにツイートのURLを貼り付けます。


埋め込みボタンを押して完了です。同じようにツイートが表示されます。
ちなみに自分のツイートのURLは、ツイート右下のインプレッション数の横にある共有ボタン「」から確認できます。
WordPressおすすめのテーマ
SWELLというテーマは有料ですが、かなりカスタマイズや装飾がやりやすく、いろいろいじるのが楽しいです。
私はセンスがなくてもオシャレでもないですが、導入するだけでシンプルながらオシャレなブログにできるのが嬉しいです。
それになにより、ブログを書くテンションが高まるので、思い切って導入してよかった!と思ってます。今年一番の高い買い物ですが、まったく後悔していません(*´ω`*)
まとめ
自分のツイートをブログに表示させるセミアナログなやり方をご紹介しました。
スマホとパソコンをどちらも使いながらなのでちょっとした手間ではありますが、セミアナログ派なので致し方ありません。
WordPressのアプリも一応はダウンロードしていますが、慣れてないせいかパソコンのほうが見やすくて使いやすいし、文章を書くのはパソコンのほうが8倍くらい速いのでパソコンでの作業ばかりしています。
ではまた!