こんにちは、アキです。
当ブログはCocoonというテーマを使用しています。
実は今後のためにとプロフィールページ(運営者情報)を作っていました。
アイコンと同じ画像をアイキャッチにしようと設定してプレビュー画面を見ると、やたら左寄りになってることに気が付きました。
今回はこの現象を解消するカスタマイズ方法をご紹介します。
同じように気になっているあなたにもきっと簡単にできますよ。
アイキャッチ画像が左に寄る理由


私はメインコンテンツのカラム幅をデフォルトの800pxのままで利用しています。
この設定幅より画像が大きければ自動的にちょうどいい位置に画像が配置されます。
このアイコン画像は419×419という小さめサイズだったため、左寄りに表示されてしまいました。
アイキャッチの左寄りを解消して中央に表示する方法
アイキャッチの表示について、Cocoonには2つ選択肢があります。
どちらかだけでも、両方選択することもできます。
Cocoonのアイキャッチの表示
- アイキャッチの中央寄せ
- アイキャッチをカラム幅に引き伸ばす
この2つのうち、アイキャッチの中央寄せを選択します。
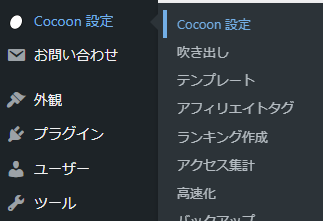
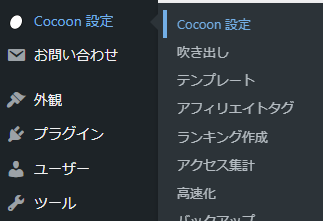
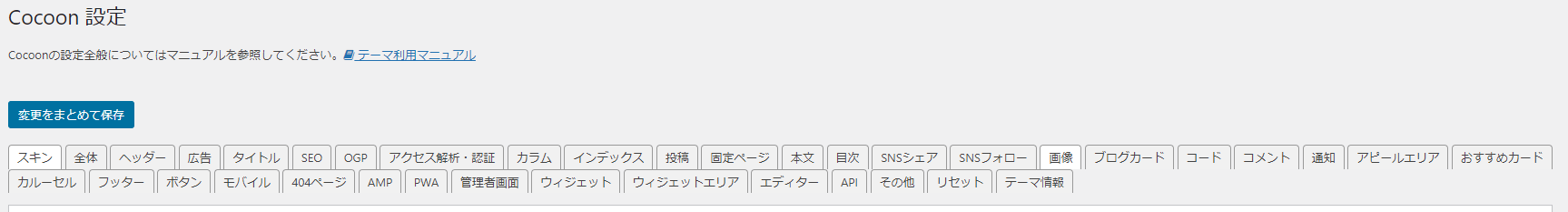
WordPressの管理画面から「Cocoon設定」→「Cocoon設定」を開く
まずはCocoon設定欄のCocoon設定をクリックし、下のタブがいっぱいあるページを表示させます。


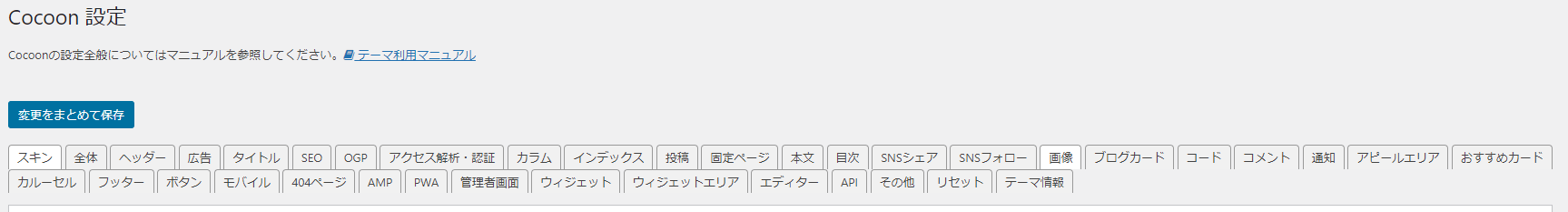
画像タブを選択する
この中から「画像」というタブを選択します。


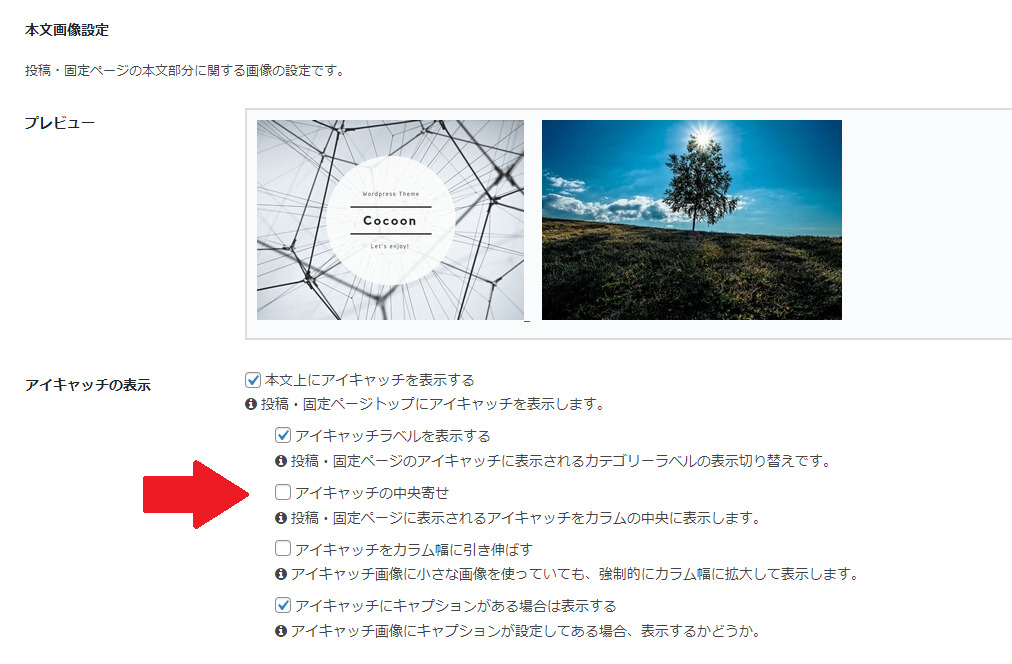
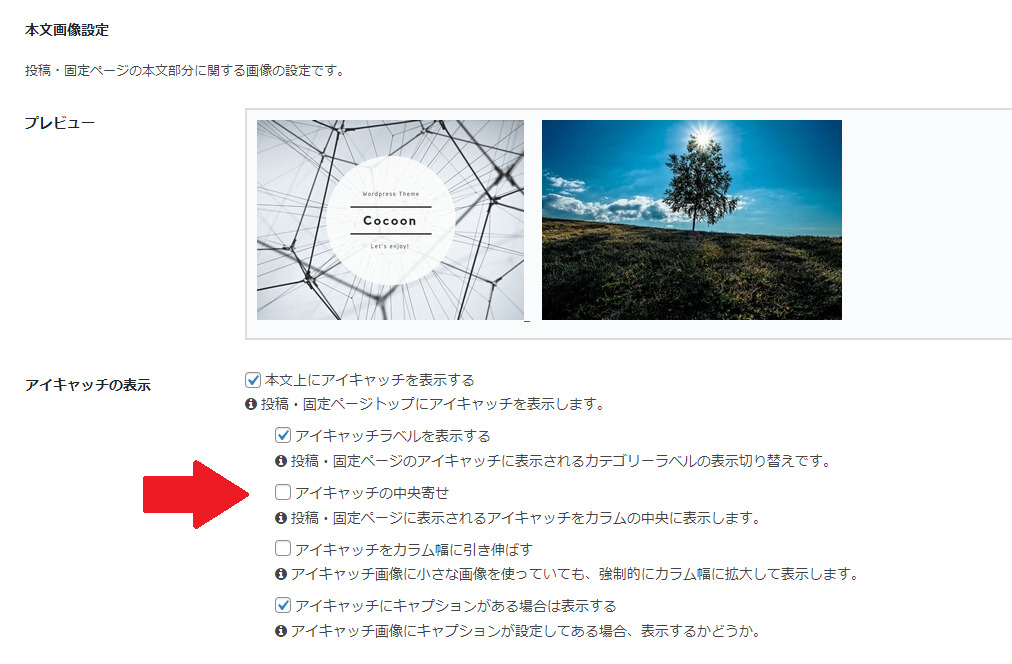
そうすると本文画像設定をいじれるページになるので、「アイキャッチの表示」という部分をチェックします。
アイキャッチの表示から中央寄せにチェック


設定前はチェックが入っていませんでした。ここにチェックを入れ、変更をまとめて保存ボタンをクリック。
たったこれだけです!
変更が反映されているかチェック
変更した後のページを見てみます。
プロフィールページなので、ページ設定はデフォルトではなく「本文のみ(狭い)」を選択しています。
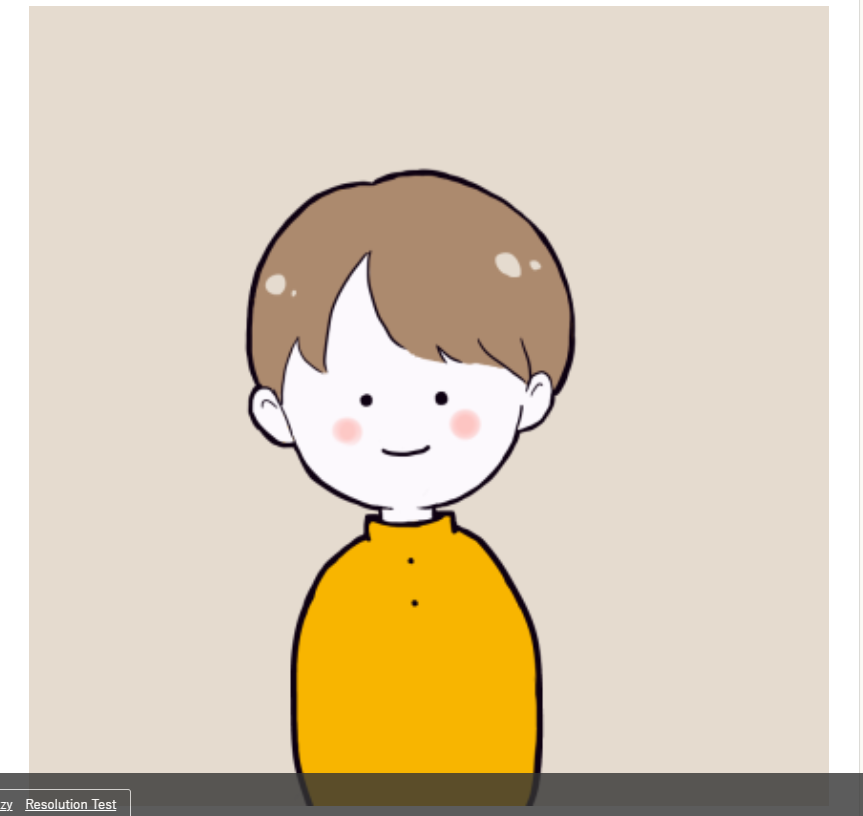
変更前


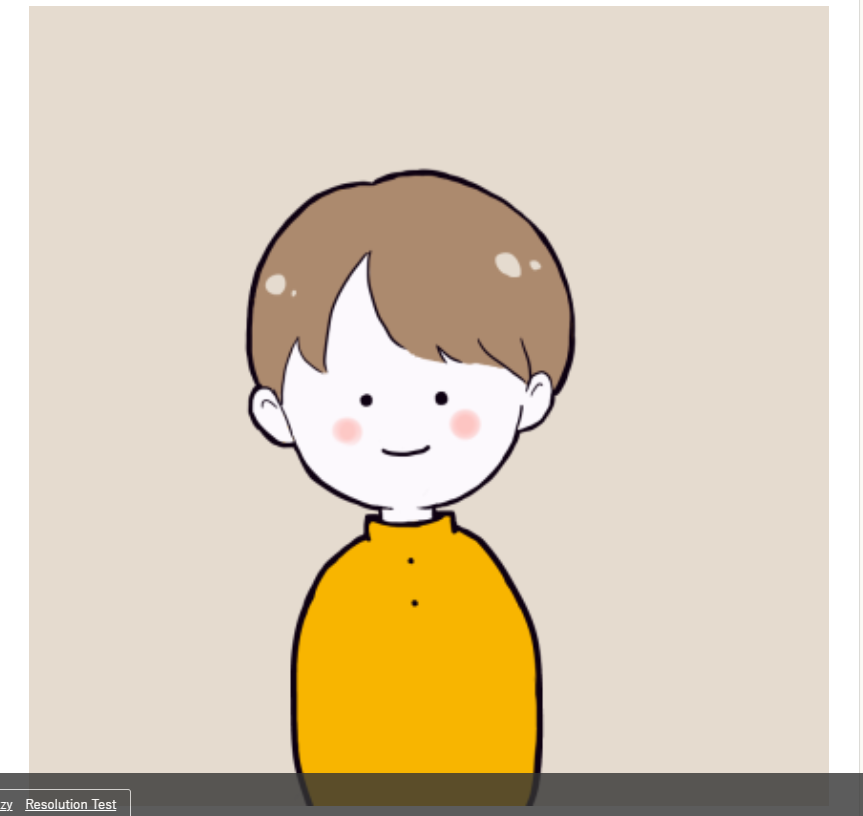
中央寄せ設定後


これで無事にページの中央に表示させることができました!
メインカラムの幅を狭めることも考えましたが、せっかく広く使えるところを狭めてしまうのはもったいないかなと思いました。
ちなみにカラム幅に引き伸ばしたら…


いや、大きすぎ…!絵のアラがばれる…!
ということで中央寄せに設定しました。
まとめ
ということで今回は左寄りになっているアイキャッチ画像を中央寄せに変更するカスタマイズ方法をご紹介しました。
画像によってはカラムいっぱいに引き伸ばしたほうがアピールできるのもあるかもしれませんが、アイコンなのでね、そんなぐいぐい表示しなくていいよってことで、余白多めの控え目にしております。
アイキャッチにWP pixabayなどを使っていればあまりこういう現象には遭遇しませんが、自作画像や自分で撮った写真だと気になる場合があるかもしれません。
参考になれば嬉しいです。
ではまた!